如何使用Element UI实现一个单元格2个分割线
社区首页 (3651)
请编写您的帖子内容
社区频道(4)
显示侧栏
卡片版式
全部
社区活动频道
博文收录
Ada助手
最新发布
最新回复
标题
阅读量
内容评分
精选

741
评分
4

如何使用Element UI实现一个单元格2个分割线
如何使用element UI 做如图的表格样式。一个单元格2个分割线 求完整代码
复制链接 扫一扫
分享

215
评分
回复


亲测2024腾讯云免费服务器申请流程
腾讯云免费服务器申请入口https://curl.qcloud.com/FJhqoVDP免费服务器可选轻量应用服务器和云服务器CVM,轻量配置可选2核2G3M、2核8G7M和4核8G12M,CVM云服务器可选2核2G3M和2核4G3M配置,腾讯云
复制链接 扫一扫
分享

189
评分
回复


搞台云服务器,阿里云真便宜61元,分享大家
云服务器哪家便宜?阿里云便宜,云服务器吧只说阿里云、腾讯云、华为云大厂商,阿里云2核2G3M轻量应用服务器不限制流量一年61元,云服务器只说入门级配置,隔壁腾讯云2核2G3M轻量应用服务器是62元一年,但是限制200GB月流量,华为云2核2G3M服务
复制链接 扫一扫
分享

227
评分
回复


2024高性价比云服务器推荐,后悔没买
作为多年站长使市面上大多数的云厂商的云服务器都使用过,很多特价云服务器都是新用户专享的,本文有老用户特价云服务器,阿腾云atengyun.com有多个网站、小程序等,国内头部云厂商阿里云、腾讯云、华为云、UCloud、京东云都有用过,2024年5个高
复制链接 扫一扫
分享

270
评分
回复

xdm,当页面使用transform:"scale(0.8, 0.8)"缩放后,el-select和el-tooltip组件错位问题如何解决
在线等。急
复制链接 扫一扫
分享

313
评分
回复

element如何直接弹窗(Notification )
看了官方代码,不是太懂。 想求大佬指点一下,如何直接弹出Notification 就是直接在谷歌浏览器开发工具的控制台输入什么js代码能直接调出Notification ?
复制链接 扫一扫
分享

537
评分
回复

有没有大佬能给个方案 怎么在table最后一行下面再加一行 且是按钮可点击
[图片]
复制链接 扫一扫
分享

252
评分
回复

我用Vue2写的项目,这个validate为什么失效了?
[图片]
复制链接 扫一扫
分享

289
评分
回复

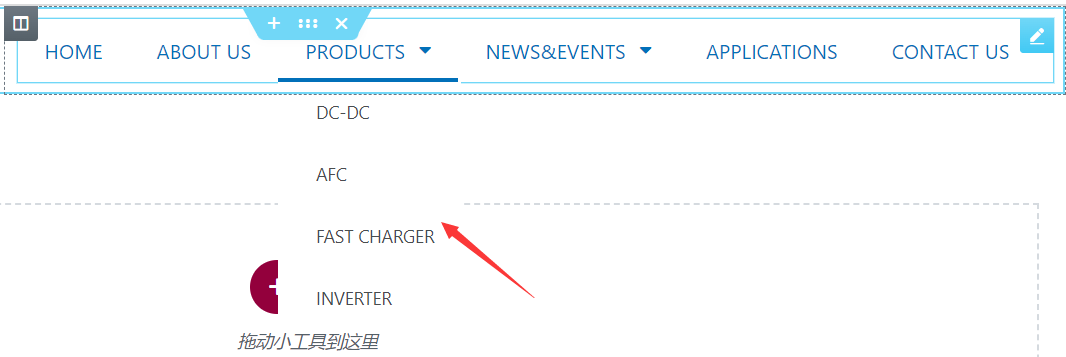
elementor编辑的菜单不能正常显示,求帮助
elementor编辑的菜单不能正常显示,求帮助
复制链接 扫一扫
分享

242
评分
回复

Vue3是如何挂载组件的--源码解读(一)
来到runtime-core>src>apiCreateApp.ts文件。来到runtime-core>src>renderer.ts文件。来到runtime-core>src>renderer.ts文件。来到runtime-dom>src>index.ts文件。如果大家觉得还不错,下方公z号👇,来跟作者一起学习吧!
复制链接 扫一扫
分享

303
评分
回复

Vue项目保持用户登录状态(localStorage + vuex 刷新页面后状态依然保持)
使用localstorage和vuex实现用户登录状态的保持,刷新页面后依然存在,直到用户点击退出登录。附详细步骤及涉及知识点讲解。
复制链接 扫一扫
分享

519
评分
1

Element学习资料汇总
Element Plus 优秀的方面是常用组件写的非常扎实,比如日期时间选择器、树形组件、日历组件等,这些我们自己写太费劲了,引入第三方库又麻烦,如果选择的 UI 库写的很不错,节省非常多的时间。
复制链接 扫一扫
分享

874
评分
1

Element入门使用流程
使用现成的UI组件库,能快速搭建项目,后期也容易维护,在敏捷开发项目中尤为常见。设计师可以下载设计文件,在做设计图时直接使用模板,既能快速出图,也保证了前端还原实现。
复制链接 扫一扫
分享

356
评分
回复

Element一致性 Consistency
Element 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念; 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。 Table 表格 Tag 标签 Progress 进度条 Tree
复制链接 扫一扫
分享

384
评分
回复

由于Element 选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。 Form Radio 单选框 Checkbox 多选框 Input 输入框 InputNumber 计数器 Select 选择器 Cascader 级联选择器 Switch
复制链接 扫一扫
分享

295
评分
回复

element UI框架从环境搭建到做出一些小小的demo的这个流程的教程走了一遍,
element UI框架从环境搭建到做出一些小小的demo的这个流程的教程走了一遍, Basic Layout 布局 Container 布局容器 Color 色彩 Typography 字体 Border 边框 Icon 图标 Button 按钮
复制链接 扫一扫
分享

385
评分
回复

通过 CDN 的方式我们可以很容易地使用 Element 写出一个 Hello world 页面。
通过 CDN 的方式我们可以很容易地使用 Element 写出一个 Hello world 页面。在线演示 Element React Element Angular 开发指南 安装 快速上手 国际化 自定义主题 内置过渡动画
复制链接 扫一扫
分享

303
评分
回复

element程序员学习资料汇总
我的博客原文地址 前言 资料篇 技术网站 开发社区 Android开发 网站开发 IT业界资讯 源码网站 学习网站 技术博客 技术团队博客 程序员ITS401 个人主页 微信公众号 技术类 其他 开源项目 关于开源项目的网站 知名互联网企业开源项目
复制链接 扫一扫
分享

444
评分
回复

算是把Element UI框架从环境搭建到做出一些小小的demo的这个流程的教程走了一遍,
算是把Element UI框架从环境搭建到做出一些小小的demo的这个流程的教程走了一遍, Element UI教程汇总 1:Vue框架Element UI教程-安装环境搭建(一) https://www.jianshu.com/p/ab3c34a9
复制链接 扫一扫
分享
为您搜索到以下结果:
40
社区成员
40
社区内容
 发帖
发帖 与我相关
与我相关 我的任务
我的任务
Element开发者
element开发者
复制链接 扫一扫
 分享
分享确定
社区描述
element开发者 其他 企业社区
加入社区
获取链接或二维码
- 近7日
- 近30日
- 至今
加载中
社区公告
暂无公告


