142
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2022年福大-软件工程、实践-W班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践结对作业一 |
| 这个作业的目标 | 1、阅读《构建之法》第3章和第8章的内容 2、完成原型设计结对作业 3、撰写博客 |
| 结队成员学号 | 061900408 加一、221900239 树一 |
| 其他参考文献 | 参考文献见于文末 |
我们一开始在墨刀和Axure这两款软件之间纠结,但是考虑到要实现奖牌地图,还有可能导入ECharts等在线图表 (虽然最终没有导入) 。经过多方面的考量,我们决定选用Axure Rp 9作为我们的原型开发工具。
原型开发工具的选取参考了这篇博客~
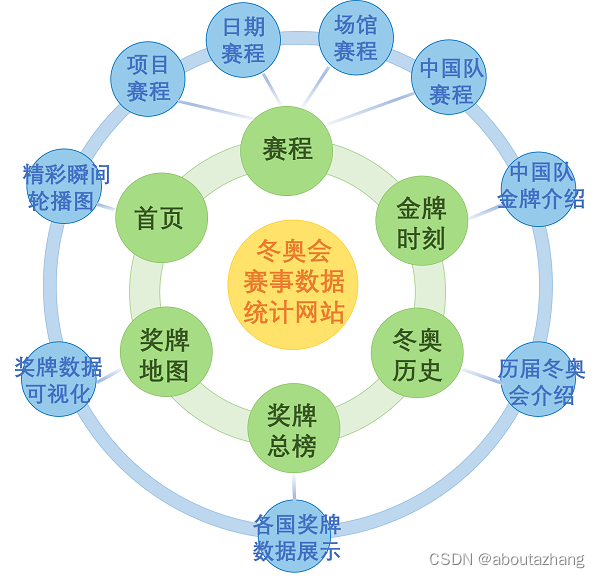
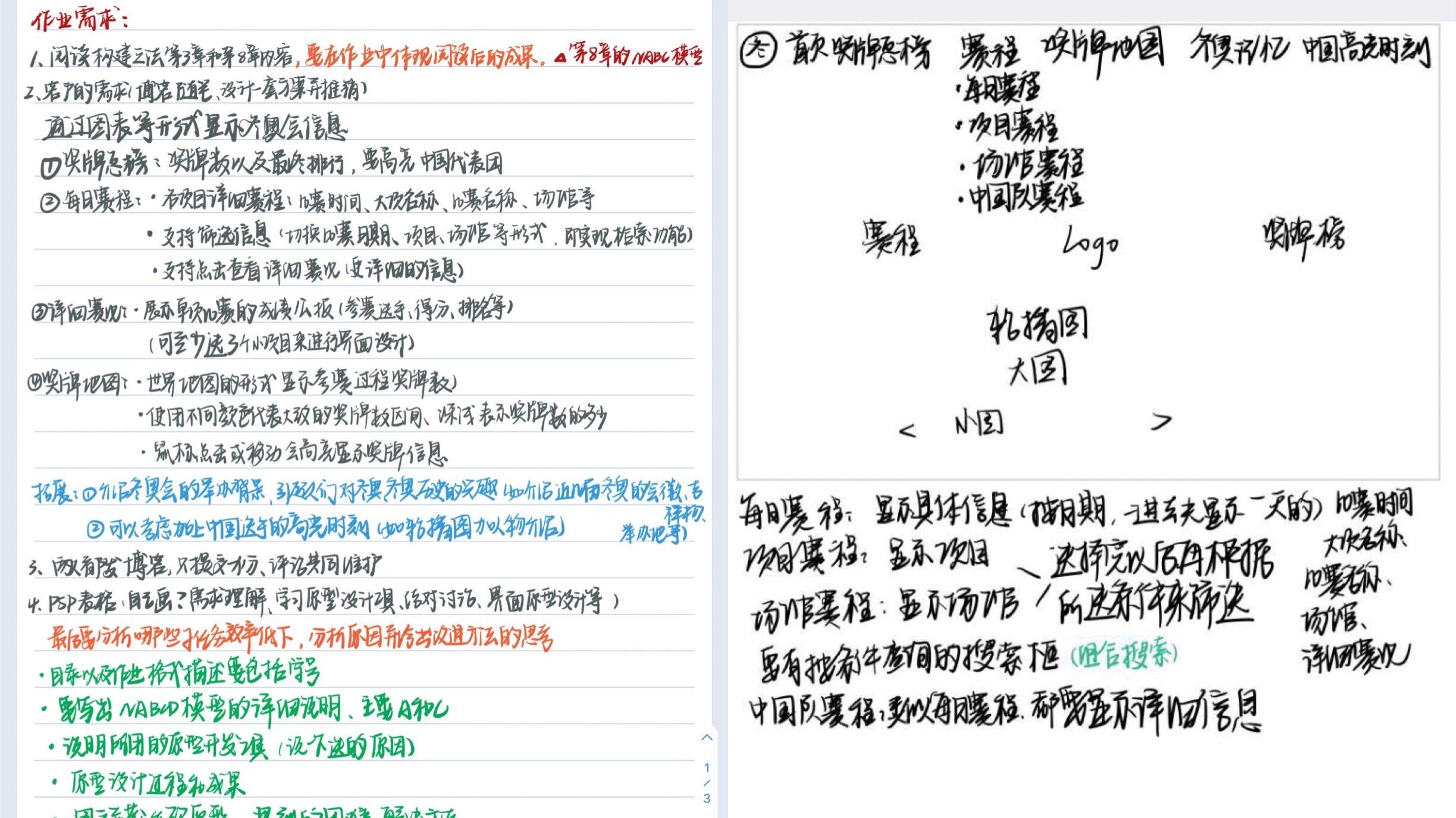
通过对用户需求的分析,我们将客户的主要需求确定为奖牌总榜、赛程、详细赛况、奖牌地图四大部分。其中赛程模块包含每日赛程、项目赛程、场馆赛程和中国队赛程四个部分。
为了使原型更加丰富,我们还添加了首页、冬奥历史和中国代表团金牌时刻三个特别的页面。
以下是原型的结构图:

顶端导航栏+内容栏的方式来呈现我们的原型。
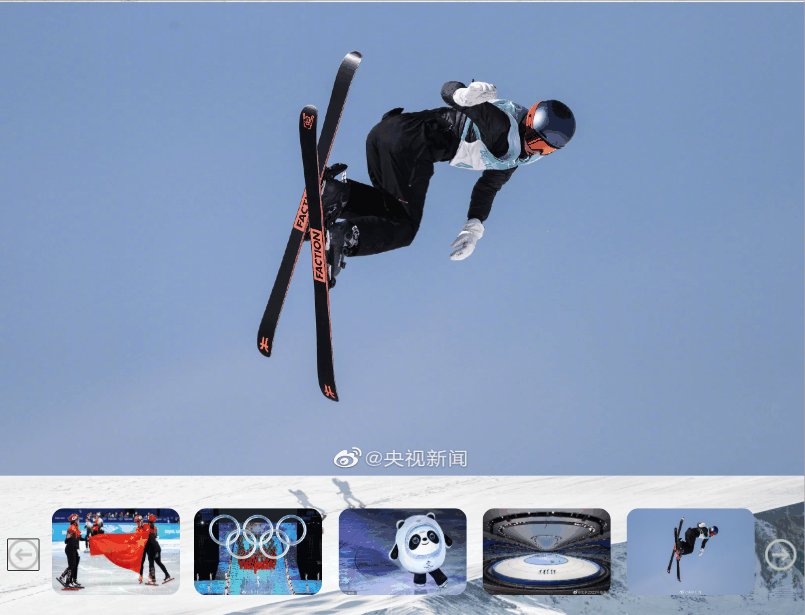
轮播图来展示冬奥会的精彩瞬间。用户可以点击切换按钮或轮播图下的小图标来切换自己感兴趣的图片。
奖牌总榜 图片失效点这里~
奖牌总榜我们采用图表的形式向用户展示了2022届北京冬奥会各国代表团的奖牌数以及最终排行,并高亮了中国代表团。

赛程
我们设计了一个赛程选项卡供用户查看北京冬奥会的赛程信息,其中选项卡分别为:日期赛程、项目赛程、场馆赛程和中国队赛程。用户可以通过切换选项卡来切换想要查询的赛程页面。
该界面还提供了搜索功能,用户可以点击下拉框选择搜索条件来筛选希望查看的赛程。用户还可以通过点击成绩公报标签的方式来查看相应赛程的详细赛况。 图片失效点这里~

详细赛况
用户点击赛况界面的成绩公报便可查看相应项目的详细赛况。我们选择了冰壶、速度滑冰、单板滑雪三个小项目进行详细赛况的页面设计。

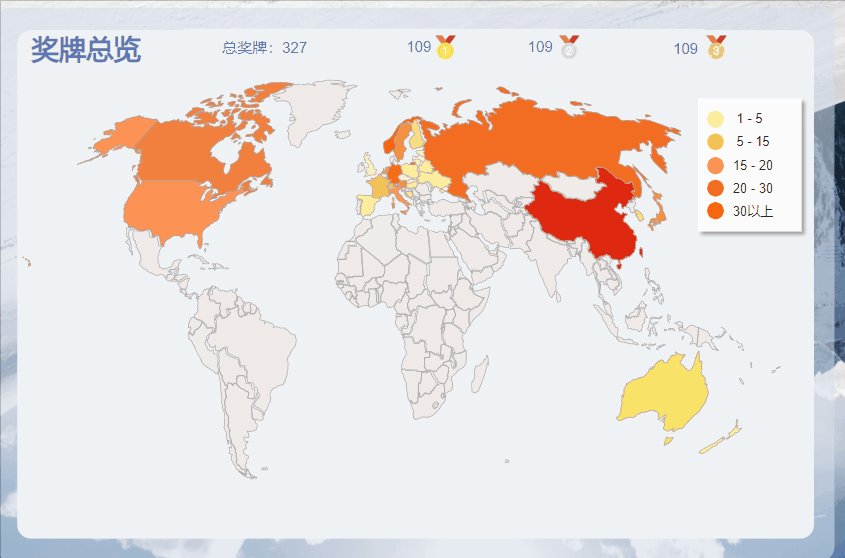
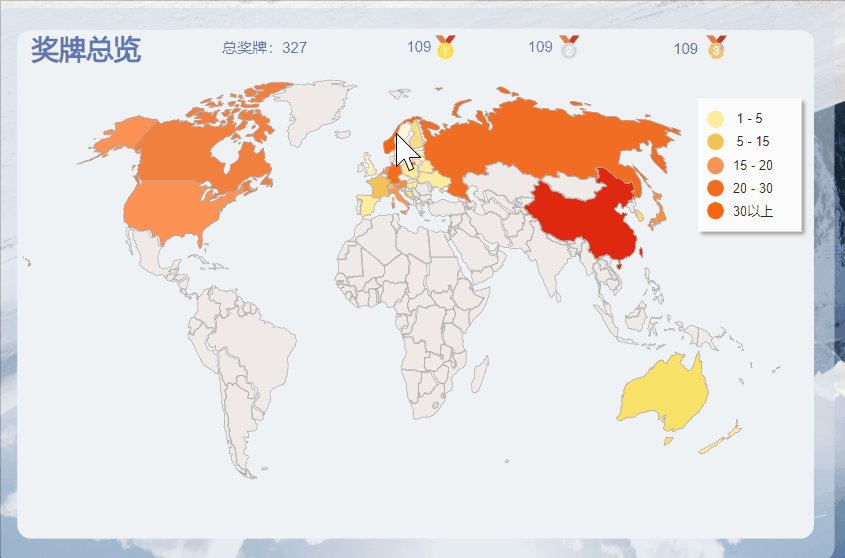
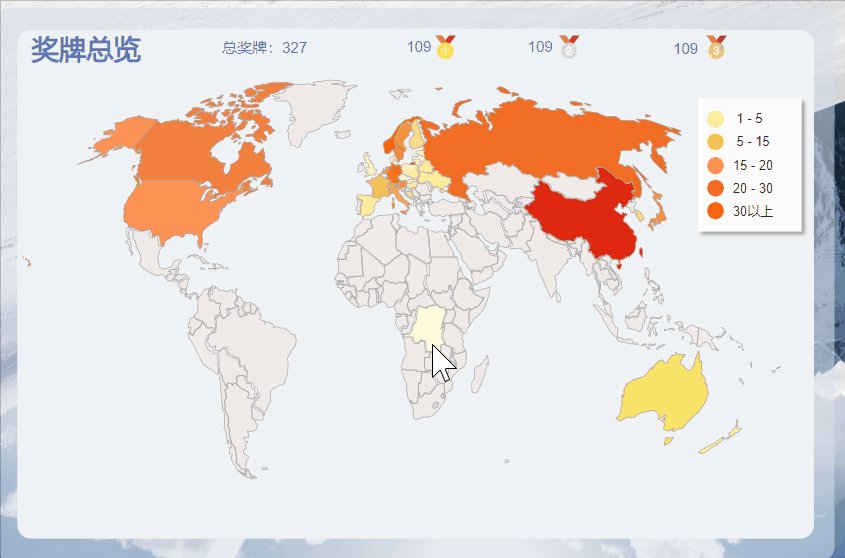
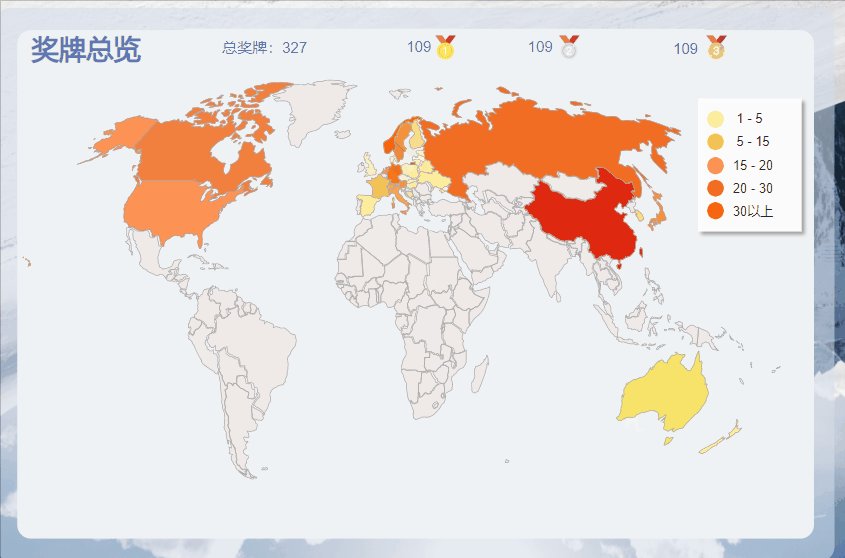
奖牌地图 图片失效点这里~
该界面以世界地图的形式直观地展示各个参赛国家的奖牌数,在地图上不同的颜色代表了不同的奖牌数区间,而颜色的深浅则代表了奖牌数的多少。当用户将鼠标移动到某一个国家上时,国家的色块将会高亮并显示奖牌信息。

冬奥历史 图片失效点这里~
我们设计了一个冬奥历史选项卡,用户可以通过切换年份来查看想要了解的冬奥会的相关信息。

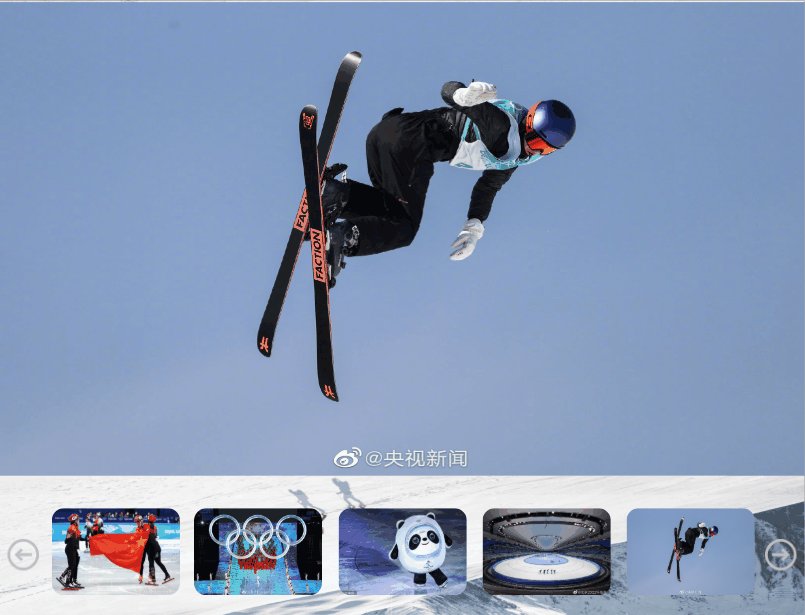
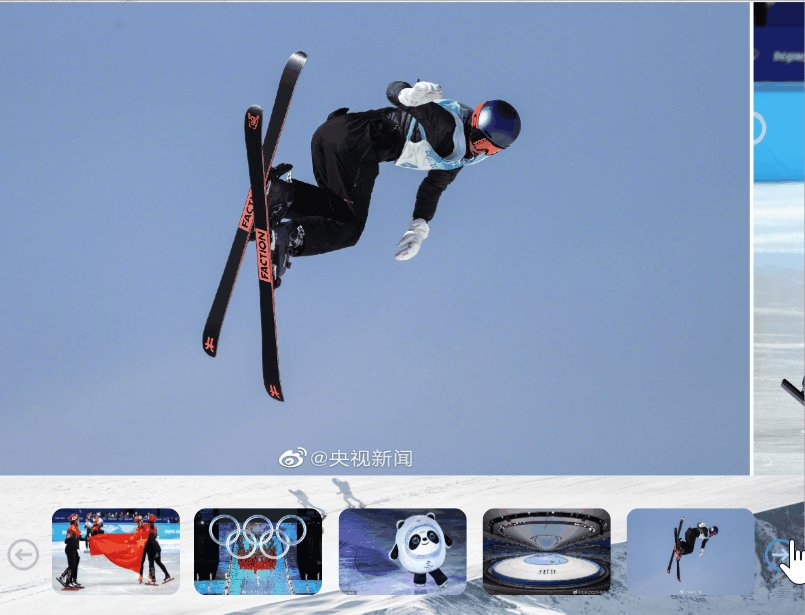
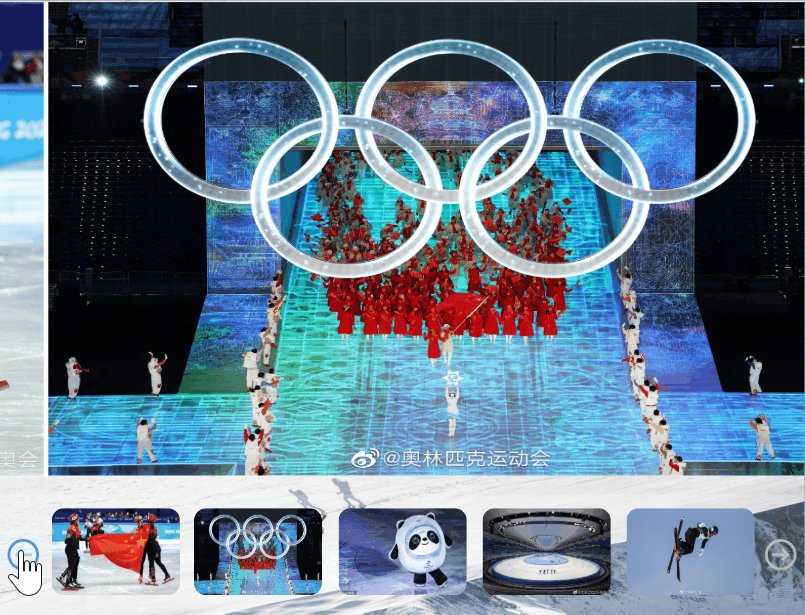
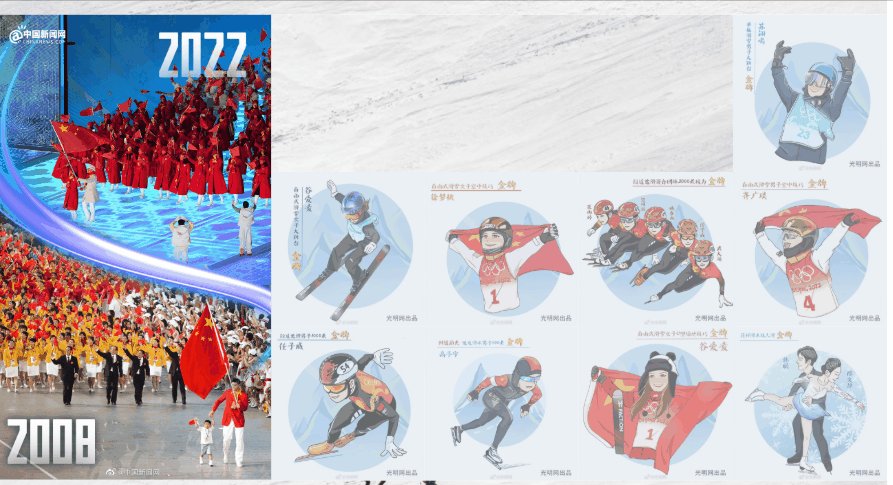
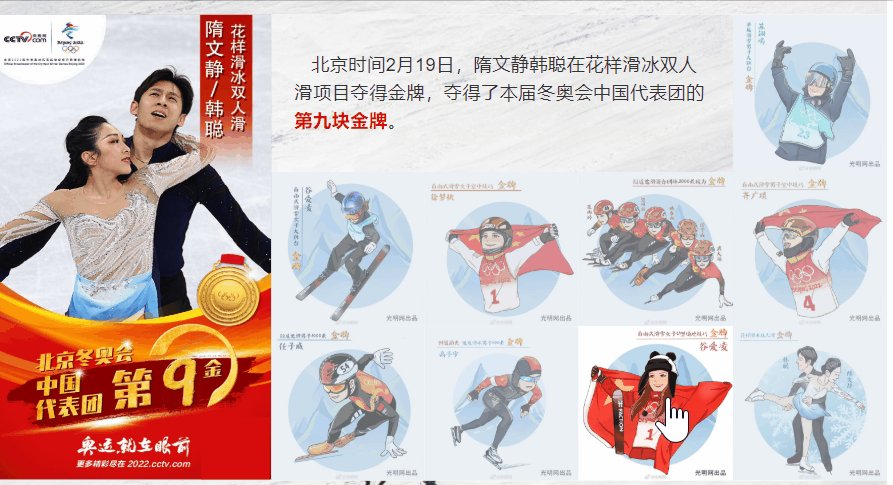
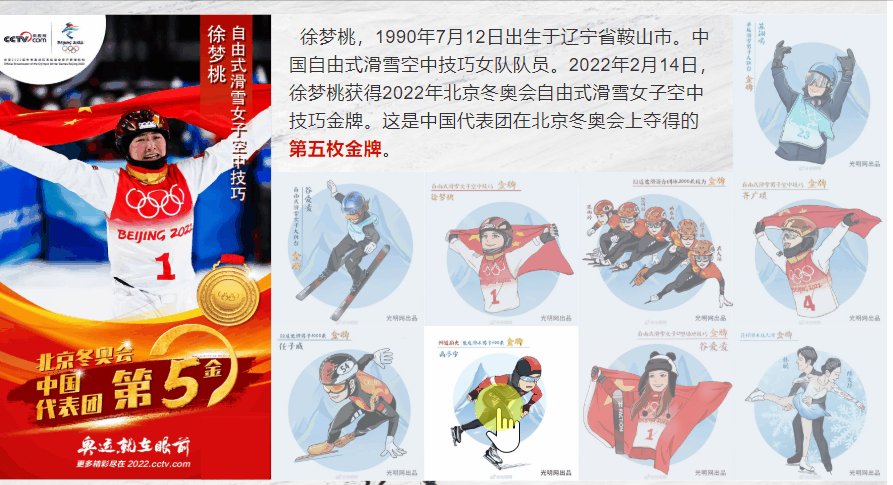
金牌时刻 图片失效点这里~
为了展示我国奥运健儿的荣耀时刻,我们设计了金牌时刻界面,参考了联合国粮食及农业组织官网的组件样式,设计了一个类似于点播图的组件。
当用户将鼠标移动到某一个图片上时,相应图片将会高亮;当用户点击图片时,左侧的大图片将会展示该图片对应的运动员的夺金时刻。

汉化的教程,将设计工具变成中文版的 bilibili网站上观看了Axure软件的视频教程,大致学习了一下Axure的常用操作。最后对于一些难度较高的操作,我们在CSDN社区上搜索教程学习。短期开发或者效率要求较高的开发,可以不用太过纠结完整而细节的学习。要结合实际的需求,边做边摸索,寻找合适的资料,高效完成学习,为后续的开发节省时间。短时间的开发,需要学的精且准,才能高效完成,边做边学习比起一股脑地灌输知识要高效得多!困难描述: 对于可视化地图如何在Axure的使用不是很了解。
解决尝试: 我们在CSDN上找到了关于可视化地图在Axure中如何使用的介绍和svg格式的世界地图。然后最后自己动手操作了一遍,并且通过上一步对Axure的使用,对于CSDN上一些没有的操作,(比如如何在鼠标移动到对应的模板上,显示出相关内容)我们可以自行解决。
有何收获: 网络上真的有非常多相关软件行业人员留下来的经验和学习素材,我们其实要感谢CSDN等一些平台,努力与之前依赖老师的一些思维say bye,培养自主学习和检索资源的能力才是王道!
页面内容的替换,而不是整个页面的替换。| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 25 | 25 |
| • Estimate | • 估计这个任务需要多少时间 | 25 | 25 |
| Development | 开发 | 580 | 955 |
| • Analysis | • 需求分析 | 30 | 40 |
| • Learning | • 学习原型设计工具 | 60 | 120 |
| • Discussion | • 结对讨论 | 40 | 50 |
| • Design Spec | • 生成设计文档 | 30 | 35 |
| • Design | • 界面原型设计 | 360 | 600 |
| • Test and Improvement | • 原型测试与改进 | 60 | 110 |
| Reporting | 报告 | 95 | 110 |
| • Achievements Exhibition | • 原型成果展示 | 50 | 65 |
| • Problem Analysis & Postmortem | • 问题的分析和事后总结 | 45 | 45 |
| 合计 | 700 | 1120 |
通过对比PSP表格中预估耗时和实际耗时我们发现,时间差距最大的是学习原型设计工具、界面原型设计和原型测试与改进三个模块。
学习原型设计上。但其实对于本次作业而言,只需要学习基础功能的使用就可以着手原型的基本框架的设计。精准定位需求,保证按时完成任务,避免因为学习大量与项目无关的知识浪费项目开发时间。学习应该是一个增量的过程,一股脑的灌输知识反而会降低学习的效率。地图的转换、地图部分模块过多,如何选择到自己需要的模块。并且之前讨论过程中也有很多很理想的交互功能,我们发现Axure可能无法实现,所以耗费了一点时间在寻找如何实现我们想要的功能上细节方面的问题,所以在原型改进上花费了比想象中还要多的时间 通用的页面框架应该提前确定好再进行后续的操作,避免因为框架的微小调整带来巨大的工作量。对于页面的设计,真的不能死磕细节!!细节很重要但是效率也很重要,切不可为了一个极其微小的细节争论导致效率大大降低。我们应该将一些需要特别注意的软件操作记录下来,防止后续使用时犯同样的错误。因为在很多时候并不是项目出现了问题,而是因为一些不娴熟的操作,导致了整体耗时的增加,所以我们要避免重复犯错!N(Need,需求)
A(Approach,做法)
可以引入ECharts等第三方工具来制作图表、地图等组件,实现数据的可视化,让数据更加生动具体;
可以使用html5来实现网站的开发,方便手机、平板、网页端用户的便捷使用;
需要获取有关冬奥会的大量数据,必要时可能要进行冬奥会数据的爬取;
介绍冬奥会历史、运动员事迹等衍生故事,让更多的人了解冬奥,让赛事变得更有趣,从而吸引更多的潜在用户使用。
B (Benefit,好处)
C (Competitors,竞争)
经过分析,我们的主要竞争对手为其他小组的结对项目、各种平台的冬奥专栏和央视冬奥专栏
我方优势:
我方劣势:
D(Delivery,推广)
本次结对项目选择了熟悉的舍友进行组队,在宿舍时我们线下直接沟通,在图书馆时则通过QQ线上交流。每天开始做项目前,我们会先总结前一天未完成的模块并依此进行合理的分工,分配好任务后各自完成自己负责的部分,遇到困难时及时沟通解决。
总而言之,这次结对的经历还是非常愉快的,我们都在这次项目的完成过程中收获了很多。

1. 前期工作准备
项目的前期主要是确定项目的需求、选择合适的原型开发工具、撰写博客的初稿、搜索相关教程并最终确定网页的大致框架。



2. 原型细节讨论
确定了网页的大致框架后,我们根据用户的需求着手设计原型的细节,这一阶段主要是对原型页面的排版和样式细节进行沟通交流。


3. 结对期间任务跟进
结对期间,我们会根据指定的需求定时确认未完成的模块,对项目的完成情况实时跟进,保证项目能够有条不紊地完成。


加一(061900408):
树一(221900239):

原型设计的很赞!
对于PSP效能分析给我的印象深刻,找到效能低环节的原因,并想出改进方法,这才是PSP起效果的关键啊!坚持下去~
两个可爱的队友相互评价有很正面,不过要促进一个人成长,也需要熟悉的合作者提出中肯的意见。那么你们各自对队友的意见是什么呢?
绘制了原型的结构图,这点很好,要学会用工具绘制规范的流程图,这个技能对于后续课程很重要。比如你在笔记里写的,可以做成用况图的形式就更加清晰。
网站原型整体很协调,完成度高,夺金时刻我觉得做得非常好!建议金牌的金字可以改为金色。
既然会参考其它网站的设计,那么其他页面部分也可以加入一点创新元素,避免和央视网完全一致。
历届奥运吉祥物的图片显示不出来,应该是链接网络问题,编码实现时如果不采用静态资源也要注意下。