158
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | 2301-计算机学院-软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业——站立式会议+alpha冲刺 |
| 这个作业的目标 | 对Alpha冲刺进行总结 |
| 团队名称 | 代码写的都队 |
| 团队项目 | 闲置宝 |
| 团队随笔置顶集合 | 代码写的都队——Alpha 冲刺随笔置顶 |
| 预期计划 | 完成情况 |
|---|---|
| 前期准备 | 已完成 |
| 前端页面—登录模块、搜索模块 | 已完成 |
| 数据库、接口、业务逻辑分析设计 | 已完成 |
| 前端页面——搜索模块、商品模块、个人中心 | 已完成 |
| 后端模块——消息模块、购买模块 | 已完成 |
| 前端页面——消息模块、购买模块 | 已完成 |
| 后端模块——商品模块、搜索模块 | 已完成 |
| 前端页面——订单模块、设置 | 已完成 |
| 后端模块——订单模块、评价模块 | 已完成 |
| 后端模块——支付模块、分类模块 | 50% |
| 后端模块——消息模块 | 60% |
| 接口对接工作 | 30% |
| 接口、模块测试 | 已完成 |

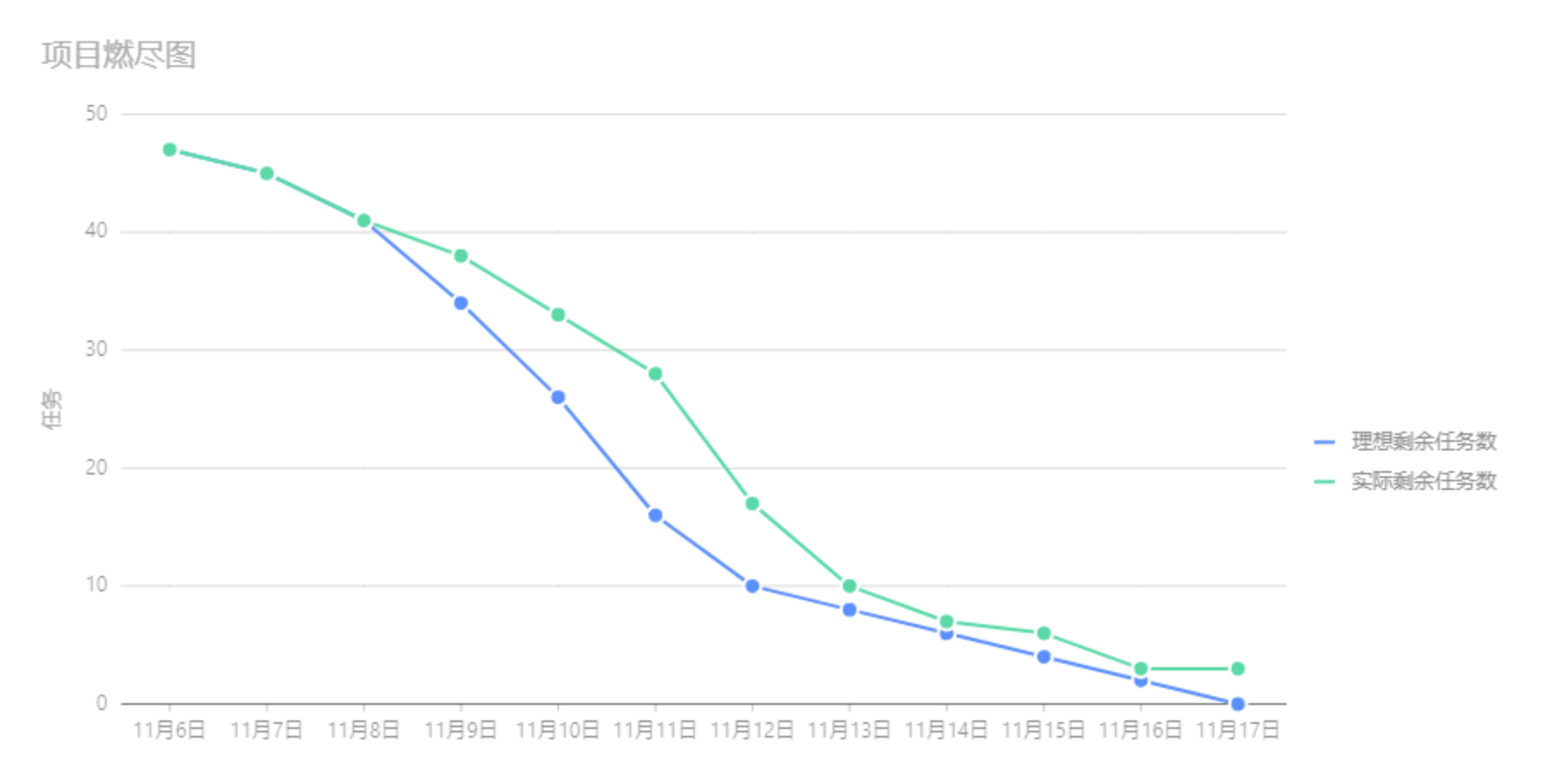
很荣幸有机会作为负责人带领大家做项目,我也是第一次做这种大型项目,而且说实在的,我不太喜欢开会,以前我的论文和大作业一般都是DDL前熬夜爆肝几天的成果,这次作业中也能看出来一点,比如说我们的每日汇报很多是压着点交的。但这次我想有一些改变,为了项目的正常进行,我需要规划出一些子任务,每天画燃尽图,push大伙干活,有了计划之后,工作就轻松了不少,但是也有很多不成熟的地方,比如任务分配不到位,协作方式可能还能改进,没考虑到一些意外之类的,毕竟缺少项目管理的经验嘛。项目中期我把构建之法恶补了一遍,搞懂了什么是正经的敏捷开发,也大概懂了要怎么做项目,怎么开发一款软件,在项目后期,我觉得我可以成为任何一个角色,每天都有一点进步,不仅收获了个人能力的进步,也得到了一些项目管理的宝贵经验。希望我们组能在beta冲刺中好好干活,完善我们的程序,给这门课交上一份完美的答卷。
我在这次的项目中完成了测试的任务,这个任务我之前基本对其没有接触,这次也是第一次进行这个任务。在这次任务当中,我学习了如何用springboot进行单元测试,并且能够使用postman做后端接口的测试。在alpha冲刺当中我遇到了很多困难,例如环境配置的问题以及测试代码出现错误,返回值错误等等的问题,在此期间我也通过网上的知识以及队友的帮助顺利解决了这些问题。总的来说,这次的测试任务让我对测试这个全新的领域有了更加深刻的理解和认识,也相信自己能够在接下来的项目开发中能够越做越好。
负责的是前端部分,之前没接触到多少前端开发内容,只会一些简单的原生语言,也没学过vue。在这次alpha冲刺学到了很多方面的知识。前端界面的实现从一开始的焦虑与毫无头绪,到静下心来学习一些vue的知识,查找合适模板与便捷的uni组件,实现了所需的前端界面的效果;github之前也没接触过,从这次冲刺中学会了一些操作,例如如何上传到团队仓库,又如何更新到本地。最大的感受就是不要被自己想象的困难吓到吧,第一次开完会分配任务后,就感觉这次任务完全不知道怎么实现,太难了。后面实现了以后觉得原来也没有达到那种完全弄不了的难,相信车到山前必有吧路。
本次冲刺主要负责前端代码编写,对于vue和uni-app也是头一次接触。从零到现在对vue框架有了基本的认识,对uni-app的学习主要是参照模板和官网的扩展组件说明,从中学习了很多组件的用法,提高了效率,节省了不少时间。对于前端界面效果的实现,其实有些部分我还没有办法做到原型设计界面完全相同,只能说核心功能基本不变,还有很多需要学习的地方吧。除此之外,还学习了使用github进行团队协作,对共享代码,查看修改记录等都很方便。
本次主要负责前端代码编写,一开始对vue框架并不熟悉,各种配置弄了半天,后面在组员帮助下才顺利完成配置。这十天的冲刺时间过的很充实,我学习到了很多新的知识,尤其是各种组件的使用,大大提高了我编写界面的效率,就是有些组件不好修改样式,有些遗憾和原型设计不同。在页面的编写中,我从第一天磕磕绊绊写出一个第一个界面,到后面对排版布局越来越熟悉,界面编写时间也缩短了很多,代码能力有了很大提升,但我知道我需要学习的部分还有很多,比如各种动态效果的实现等等。同时我也学习了如何用github进行团队协作。相信在后续的实践中我能学到更多东西,并将其运用到项目上。
本次项目我主要负责测试,本来以为可能会是比较轻松的一个任务,但是实际上也要接触不少的新东西,学习新知识,也是要费不少功夫才能做好的。而且测试的工作是要等别人写好了才能对别人写好的代码进行测试,比较被动,项目的前几天几乎没有什么能够进行的测试。在测试别人的代码时,有时候别人的代码的功能不明晰,代码也没有全部都有注释,需要自己分析和手动进行输入查看返回值来推断功能,再推断其功能,对其进行完整的、较为全面的测试。有的对于数据库的测试,单看一个表也不足够,还需要观察其和其他的表的联系,不然可能会出现增删改查无法符合预期的问题。
本次alpha冲刺中我主要负责数据库设计、对应表的实体类和mapper层接口的方法实现。之前没怎么用过springboot后端框架、mybatis框架,这次对后端代码布局与相关框架的使用方法有了更深入的认识。
对数据库的设计也是不断完善,从一开始6张表每张表只有主键外键和插入检测数据合法性的触发器,到现在11张表,并且多了表间数据更新联动的触发器(比如向用户关系表中增删记录,用户表的关注数和被关注数也会对应更新)。mapper接口中的方法也随着前端和其他层的需求不断增加,再根据测试反馈进行语句的优化。与他人的交流和合作能够发现新需求和自己负责模块的不足之处,这对于提高自己的沟通和协作能力非常有帮助。在今后的项目中,我会更加注重团队合作,努力提高自己的沟通能力和协作精神。
本次alpha冲刺中我主要负责后端中service层接口和逻辑的设计。在这次冲刺中学习了springboot的后端框架,了解了整个后端开发的流程,在设计过程中开始写的代码比较稚嫩啰嗦,并且不能很好的将功能实现,在学习了他人的开源项目并和组员交流后,逐步改善了之前的问题,自身的代码能力得到提高,在和队员交流方面,git,GitHub的使用也更加娴熟,交流更加积极。总的来说,我的alpha冲刺虽然磕磕绊绊,但仍然收获颇丰并且完成了自己的任务。在之后我会更加精进自己的代码能力,逻辑思维能力和团队协作能力,成为一个更好的自己。
本次任务主要负责的是后端模块的controller层的编写以及部分后台部分前端页面和逻辑编写,这是第一次参加这样的团队协作,所以对于git的使用就在这次的写作中锻炼的比较好,其次自己对vue3前端框架的的理解得到了很大的提升,刚刚开始后端的springboot其实自己了解的不是很多,只能先去看看其他的项目代码和学习视频。逐渐也学会了如何去实现一些具体的业务逻辑
感觉自己比起其他同学,代码规范上还有一些代码思路确实还是需要改进和提高的,特别是技术栈方便还需要学习很多新的知识。
在本次项目中主要负责前端界面开发,开始本来是打算摸鱼的,但是组长很负责,其他组员也很努力。本着不拖团队后退原则,被迫接任务,前两天开会看大家每天都有新的进展自己还在原地踏步,说实话压力很大,于是逼迫自己学习uni-app的使用,到现在整个冲刺过程下来自己也着实学到很多东西,基本掌握uni-app的使用以及vue.js相关语法,能自己独立开发出需要的界面,实现基本功能,看着自己能够做出实打实的东西心里也是颇有成就感的。总的来说还是很感谢“代码写得都队”的每一个成员,这十天下来自己也收获许多!
| 组员 | 分工 | 工作量比例 |
|---|---|---|
| 102101526易华章 | 分配任务,组织项目,管理项目开发,解决组员每天遇到的问题 | 12.40% |
| 052101432蔡鹏宇 | 设计后台管理系统,编写后端接口和对应的控制器 | 9.00% |
| 052101402王昊阳 | 编写业务逻辑代码 | 9.00% |
| 102101505宋玲钰 | 搜索页、结算、设置页的前端实现 | 10.00% |
| 102101508林嘉欣 | 注册页、商品详情页、购物车的前端实现 | 11.20% |
| 102101519何万钦 | 前后端测试 | 8.90% |
| 102101520陈一城 | 设计数据库,编写数据访问层的代码 | 12.00% |
| 102101534翁锐晨 | 前后端测试 | 8.90% |
| 102101502龙安媛 | 欢迎页、登录页、订单页面、个人中心、消息页面的前端实现 | 11.00% |
| 102101609王小亮 | 首页和搜索结果页面的前端实现,PPT制作,项目汇报 | 7.60% |
在Alpha冲刺中,我们组使用语雀进行每日会议记录,任务分配和撰写设计文档。
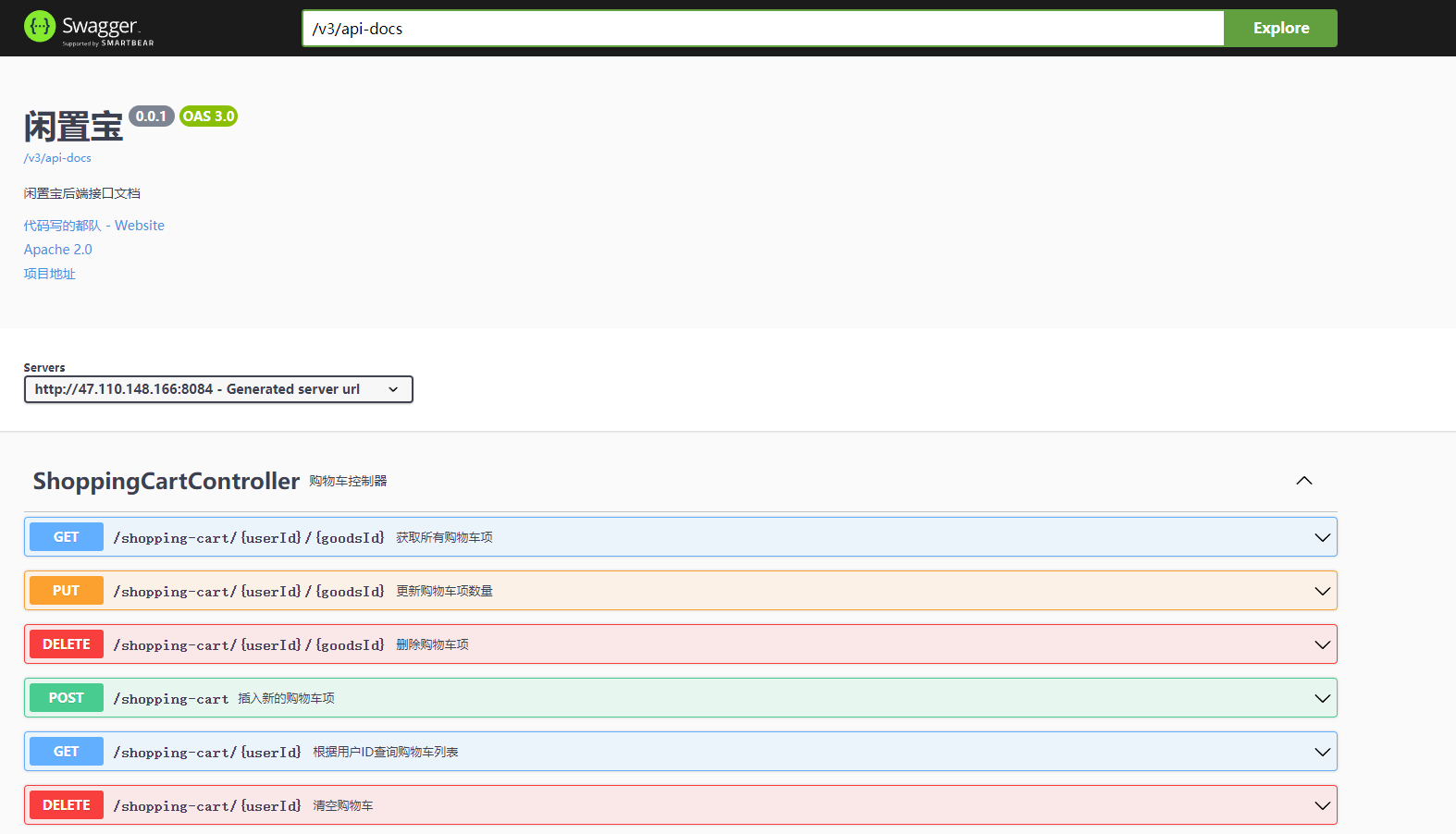
接口设计文档(后用Springdoc替代)


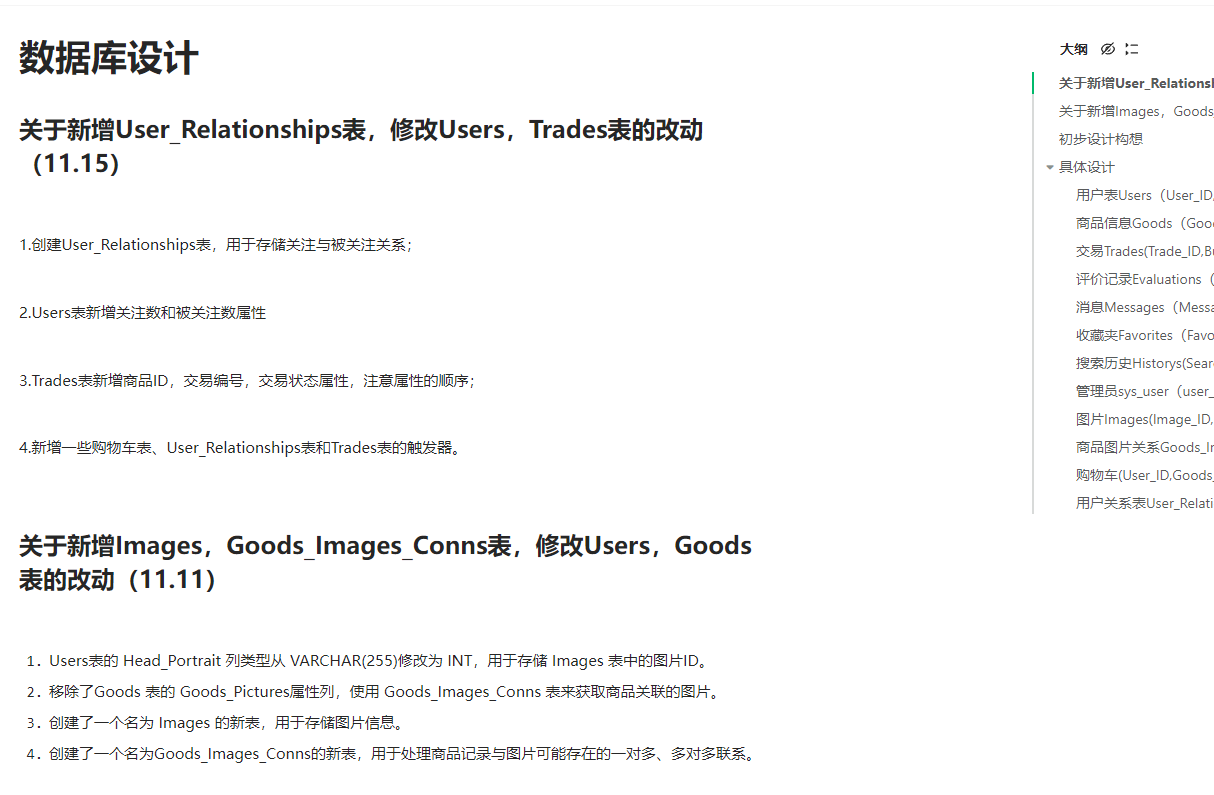
数据库设计文档

任务分配

每日会议记录

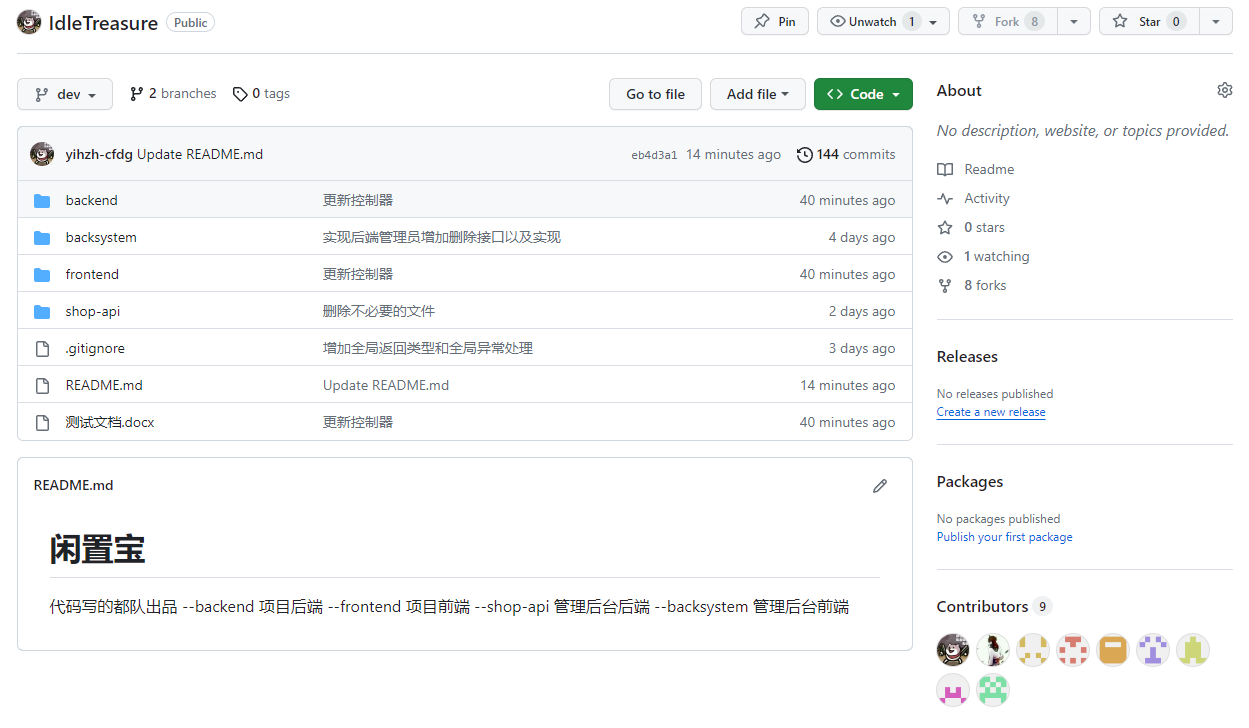
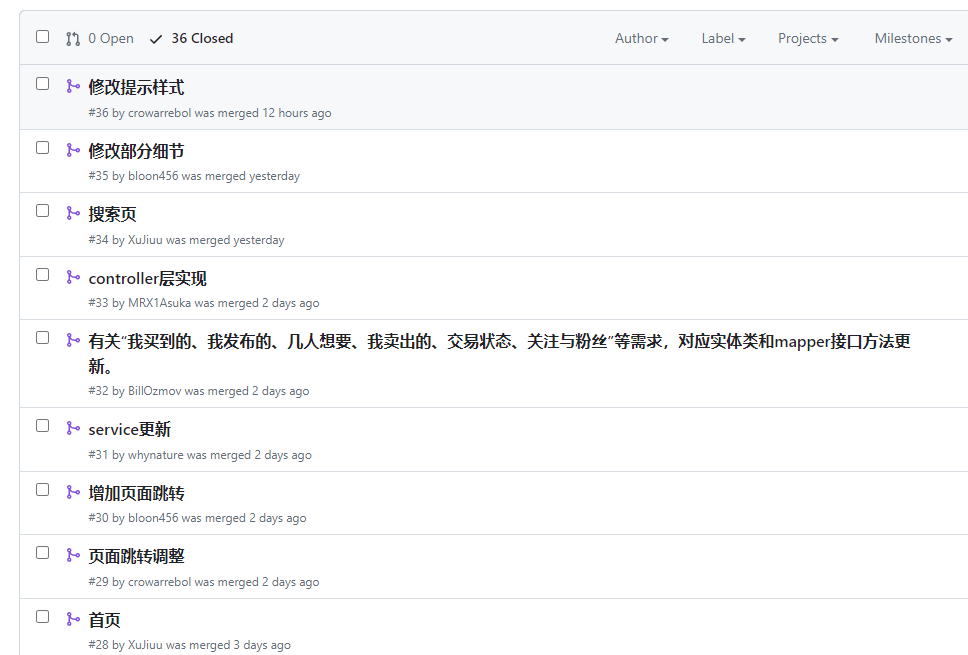
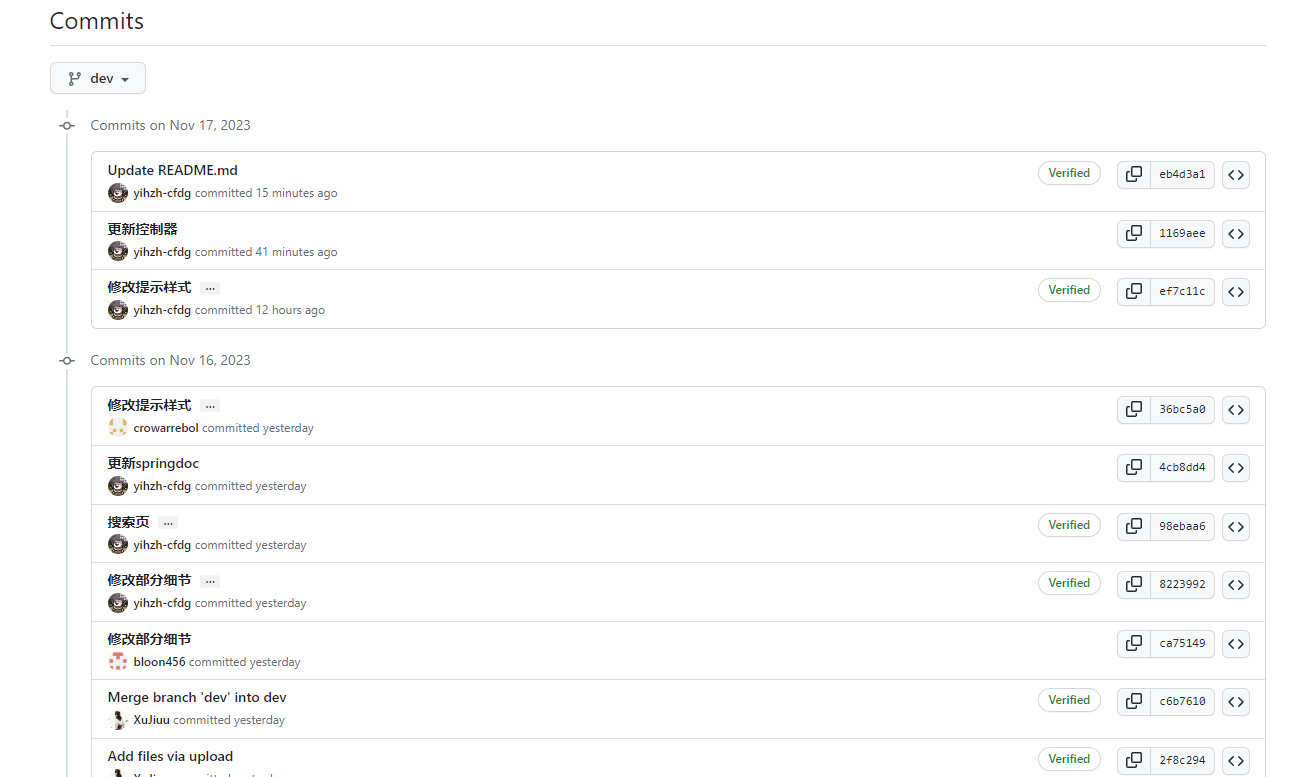
使用Github进行项目协作,每位组员fork一个自己的子项目,完成对应模块后pull到主项目中。
在Alpha测试中,总共有36次Pull Request,144个Commit,平均每天更新3.5个模块。



完成前后端对接,发布项目
补全Alpha冲刺中决定优先级较低移到Beta测试中做的功能
实时P2P通信
订单支付
收藏、历史记录功能
后台管理系统功能补全
首页下方的瀑布流智能推荐商品
完善美化界面
完成学号、邮箱、手机号通用登录,加入微信登录