239
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 软件工程 | https://bbs.csdn.net/forums/FZU_university?typeId=7757852 |
|---|---|
| 作业要求 | https://bbs.csdn.net/topics/619333588 |
| 结对学号 | <222200103 222100301> |
| 这个作业的目标 | <fork仓库,通过git协作,制定代码规范,编程实现,基础功能实现,附加功能实现,部署,发布release版本,发起pull request,撰写博客> |
| git仓库链接 | <git@codehub.devcloud.cn-north-4.huaweicloud.com:28da75076c274e67a0c3a46ef3c20afd/222200103_222100301.git> |
| 代码规范链接 | https://developer.aliyun.com/article/850913 |
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 5 |
| • Estimate | 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | 1195 | 1435 |
| • Analysis | 需求分析(包括学习新技术) | 300 | 375 |
| • Design Spec | 生成设计文档 | 60 | 30 |
| • Design Review | 设计复审 | 30 | 10 |
| • Discuss | 讨论 | 90 | 130 |
| • Design | 界面设计 | 30 | 60 |
| • Realize | 具体编码实现 | 650 | 750 |
| • Size Measurement | 计算工作量 | 5 | 5 |
| • Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 30 | 75 |
| 合计 | 1205 | 1440 |

HTML上主要分为4个大的模块,一个是顶部的导航栏,一个是顶栏+标题,一个是主要的内容,一个是底栏。
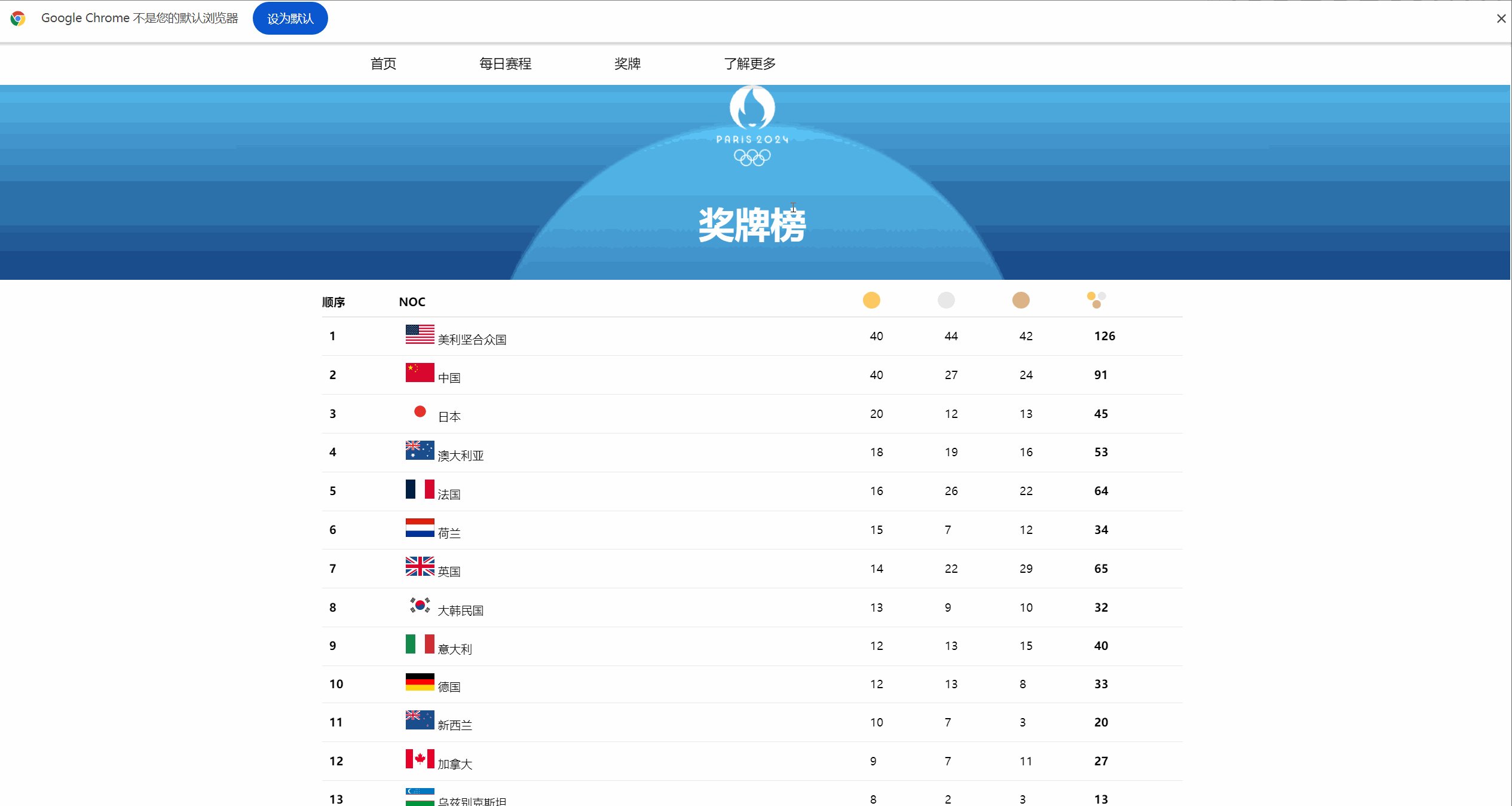
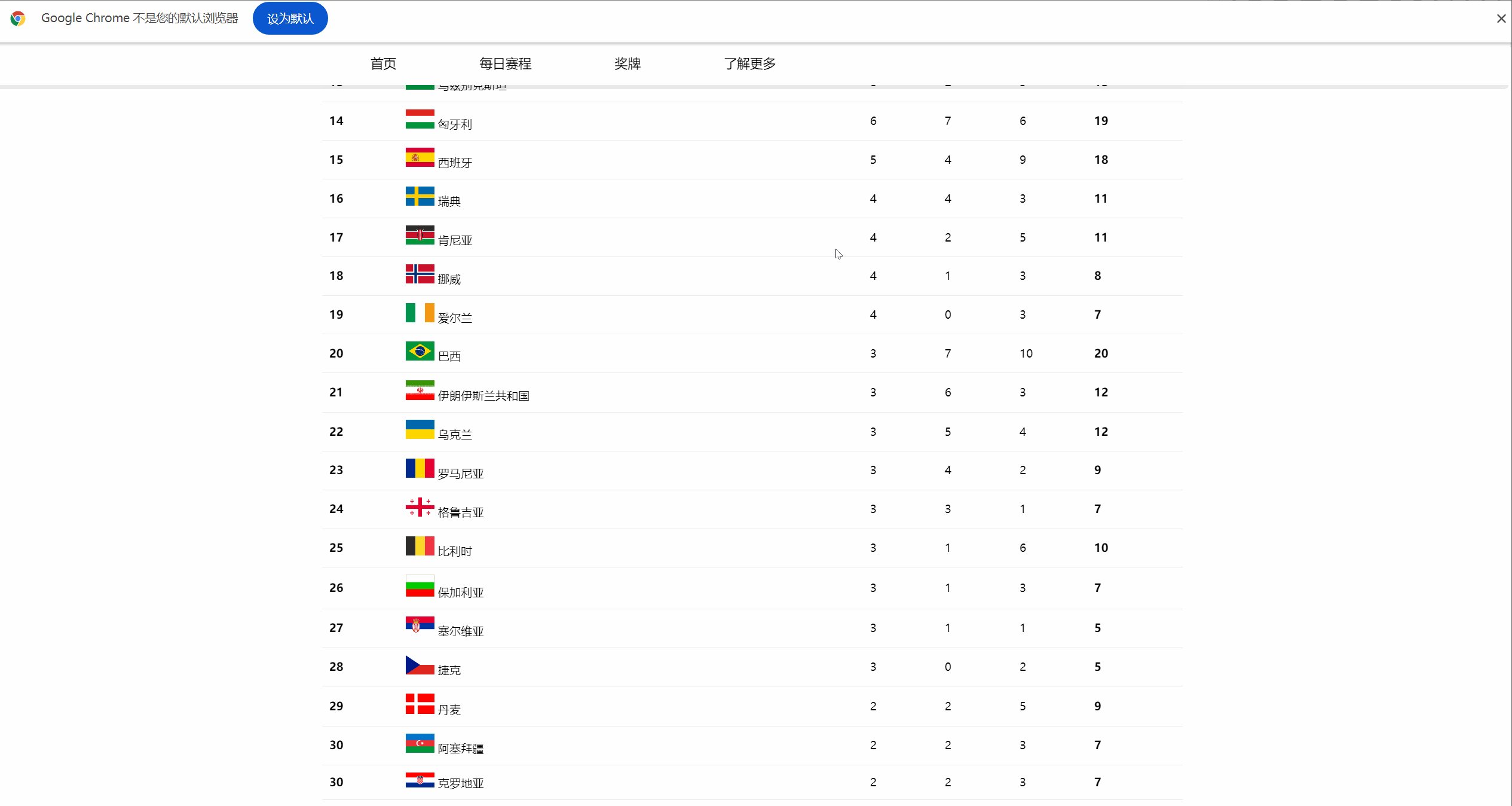
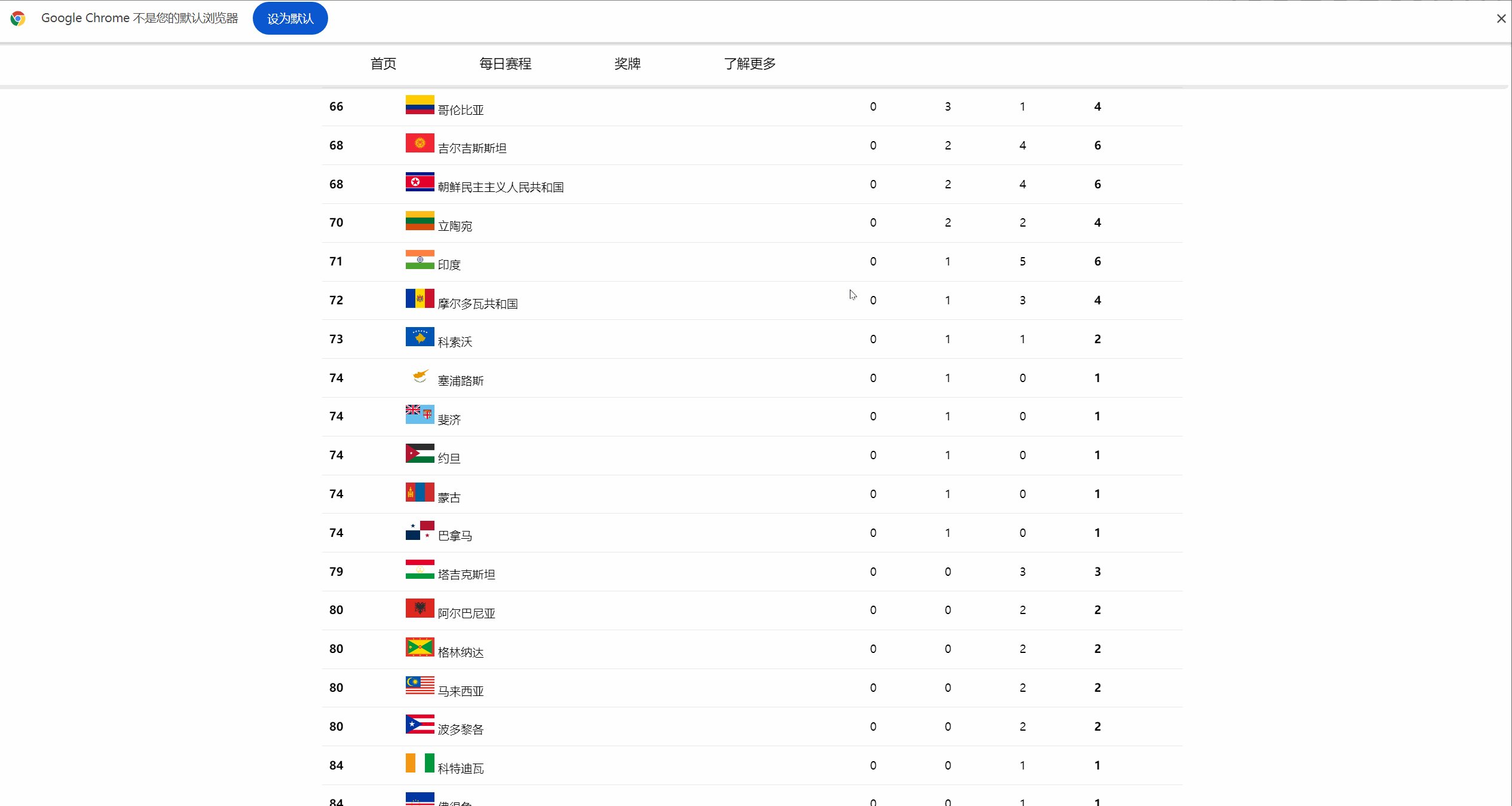
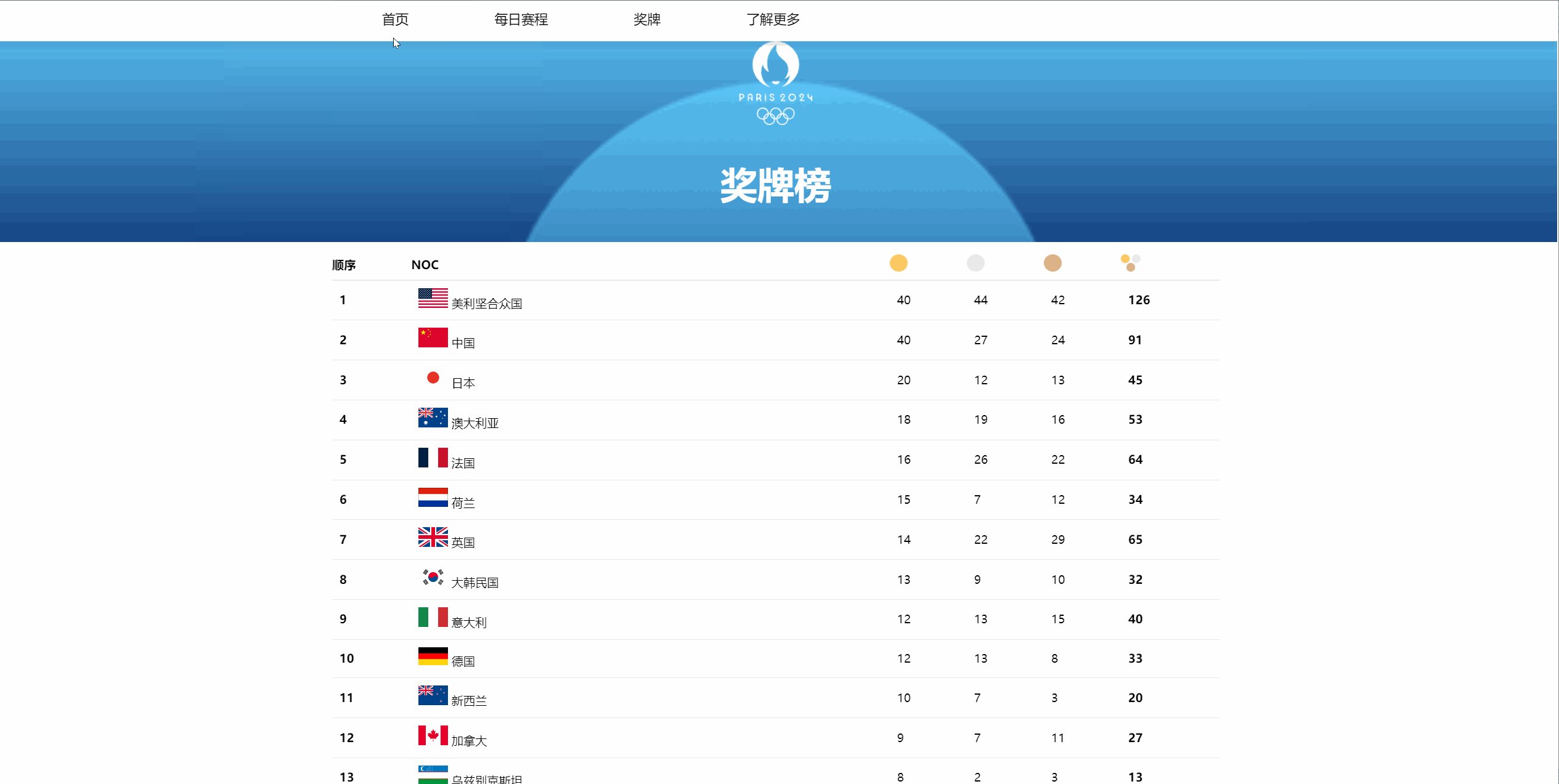
主要的奖牌排名使用的是table标签,每条排名信息是一行,而具体的排名、国家、金银铜总奖牌数是一列,这样布局非常规整,也比较符合逻辑。
CSS样式上主要是仿照参考网站编写。
因为是使用纯前端开发,所以数据的读取,以及table里组件的创建,都通过JS进行(具体详见代码展示)。
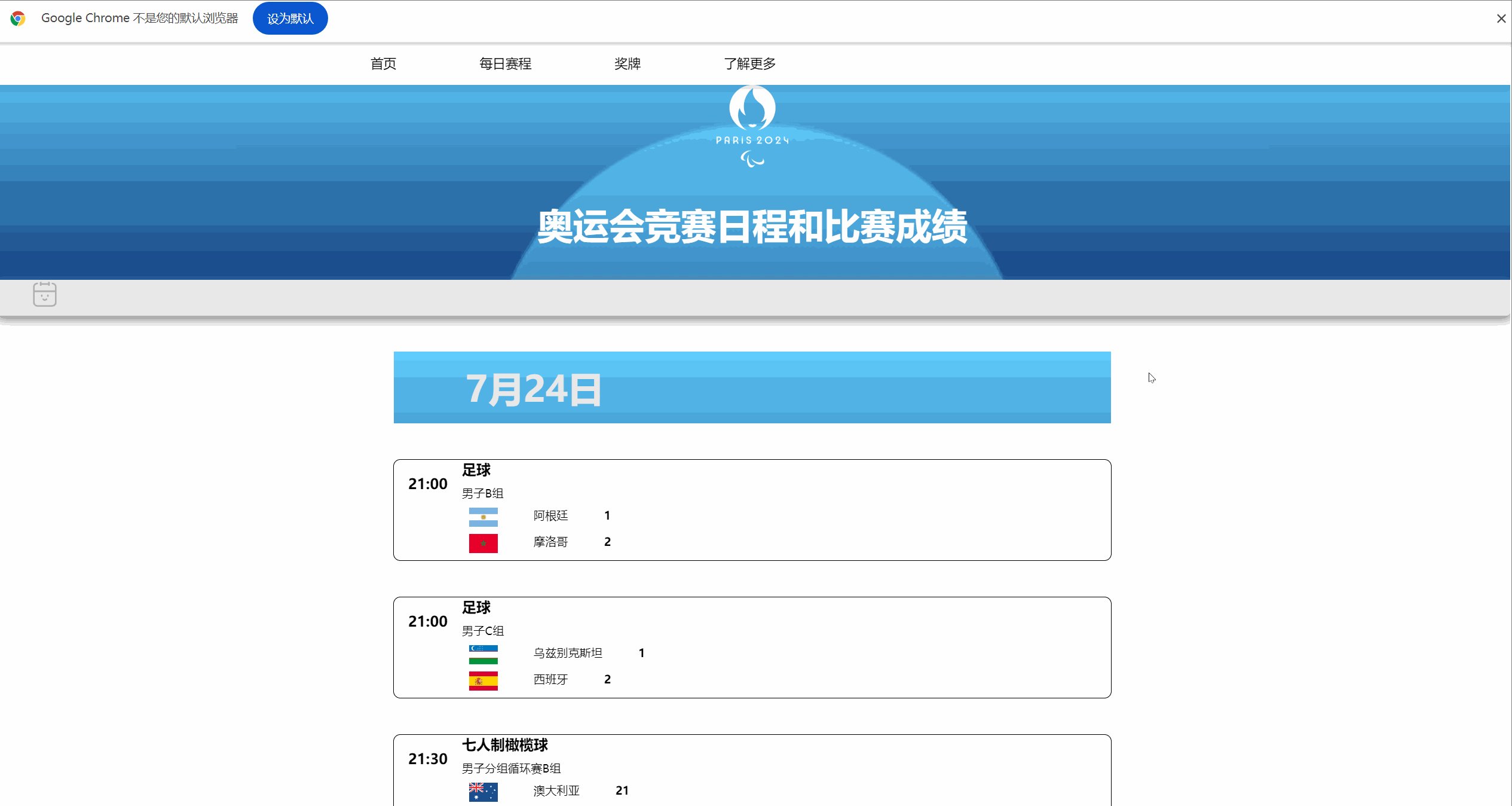
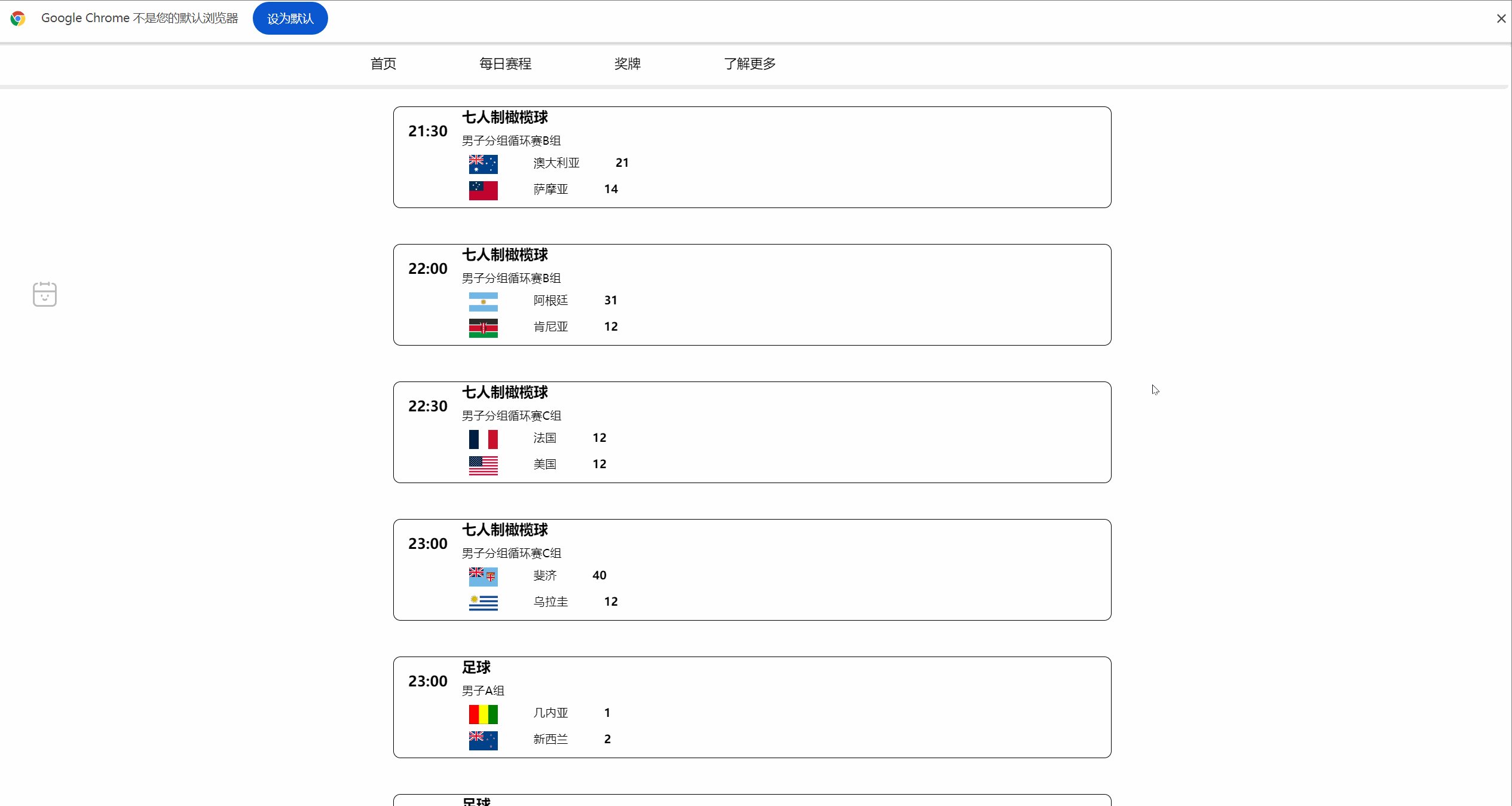
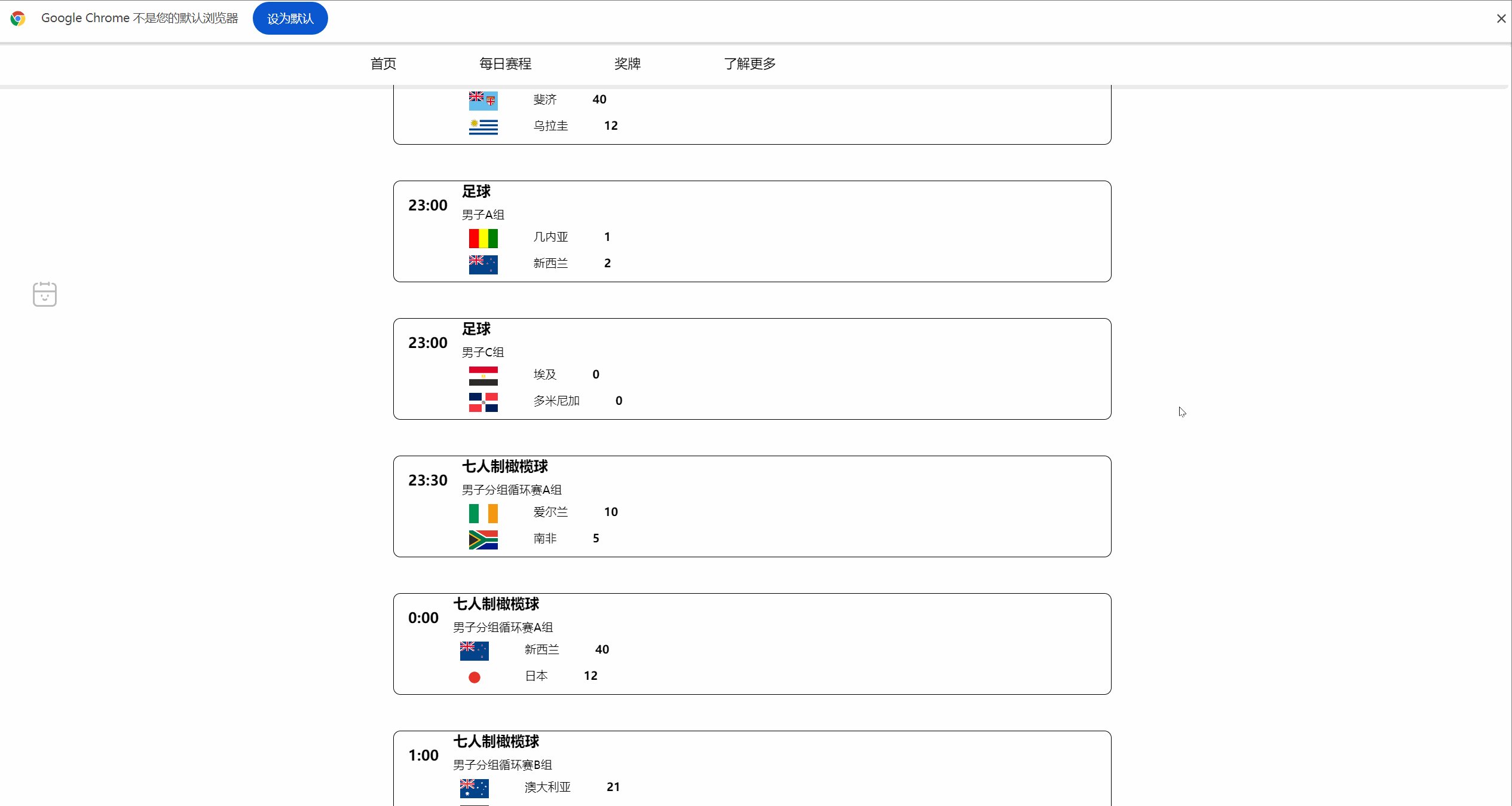
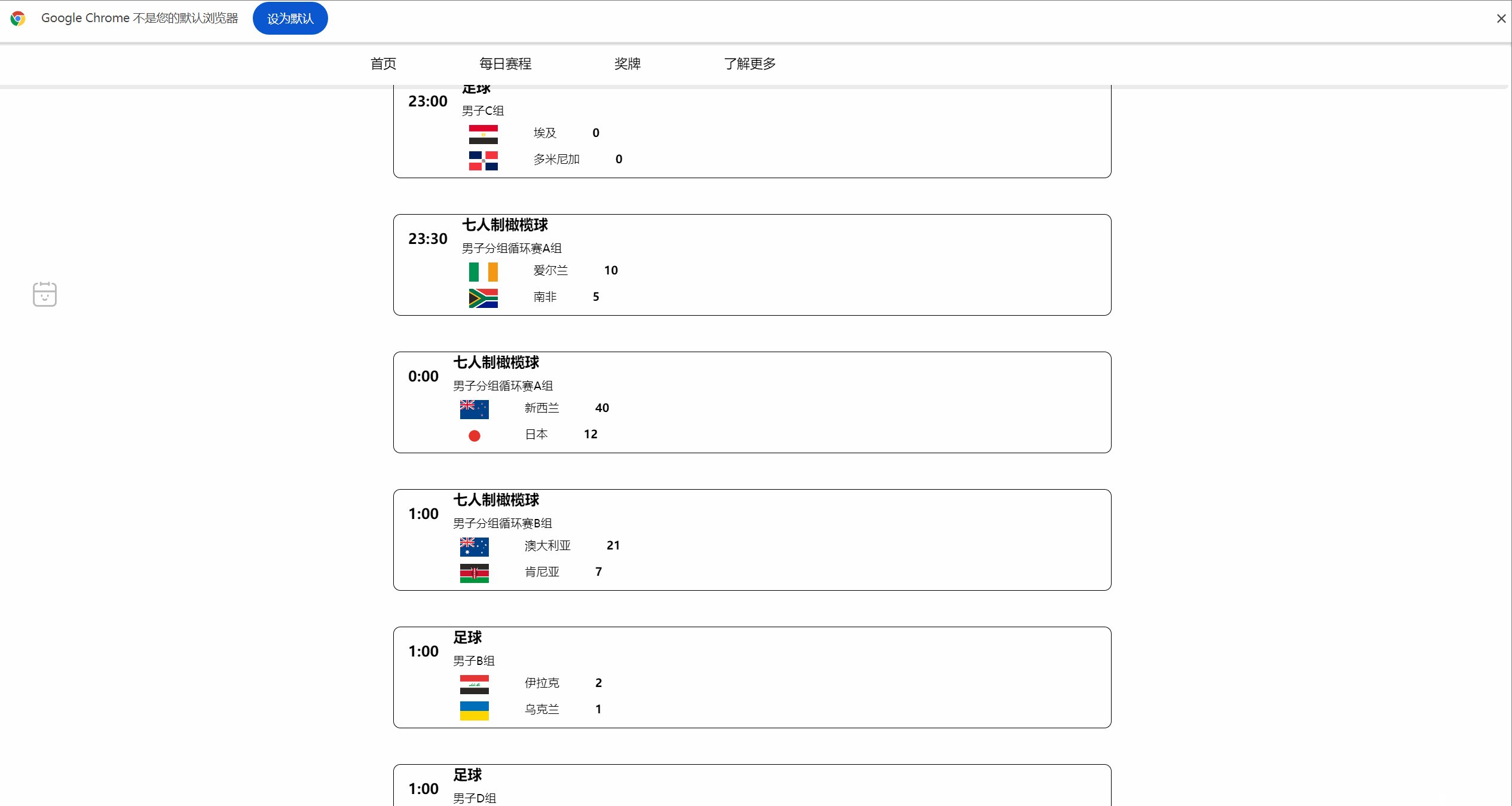
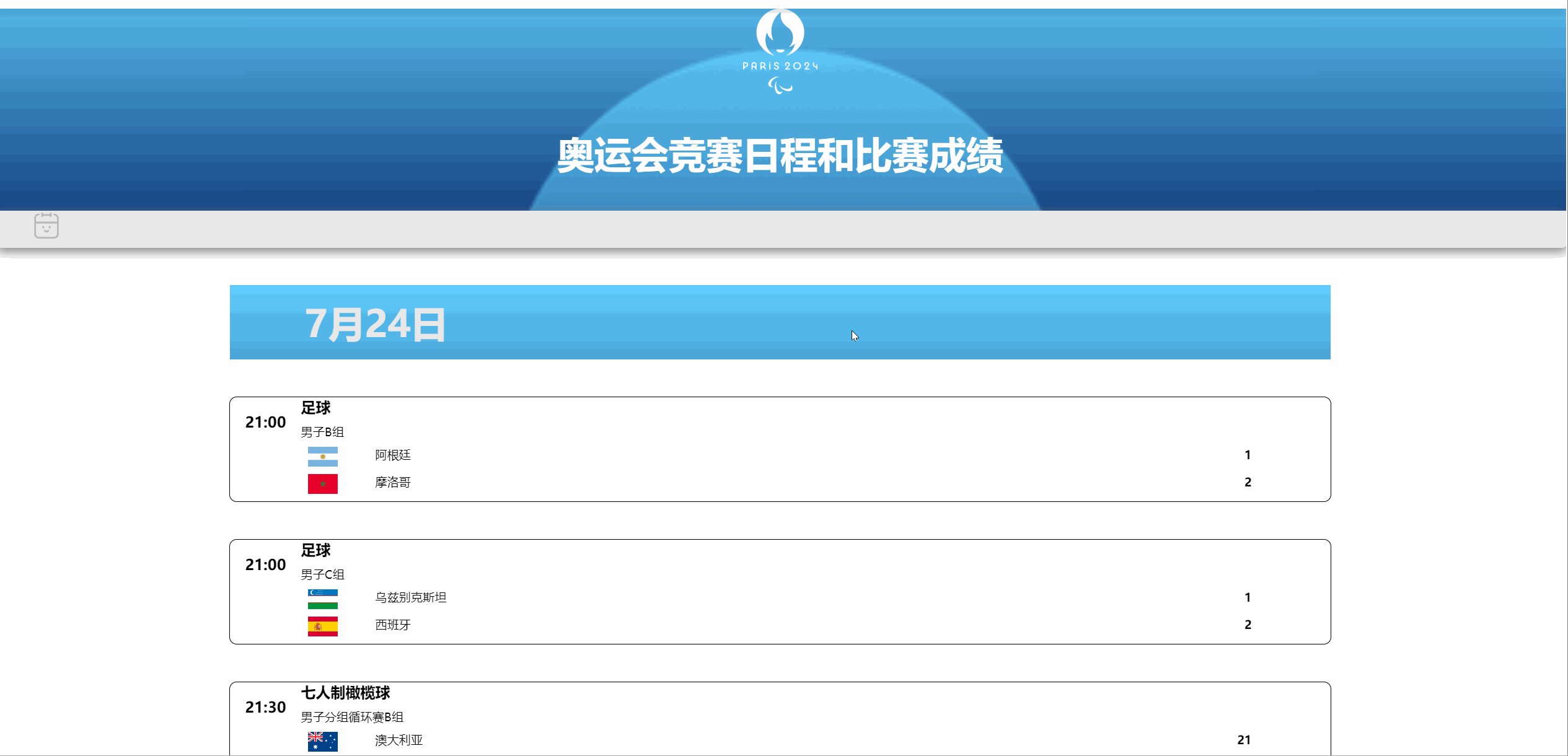
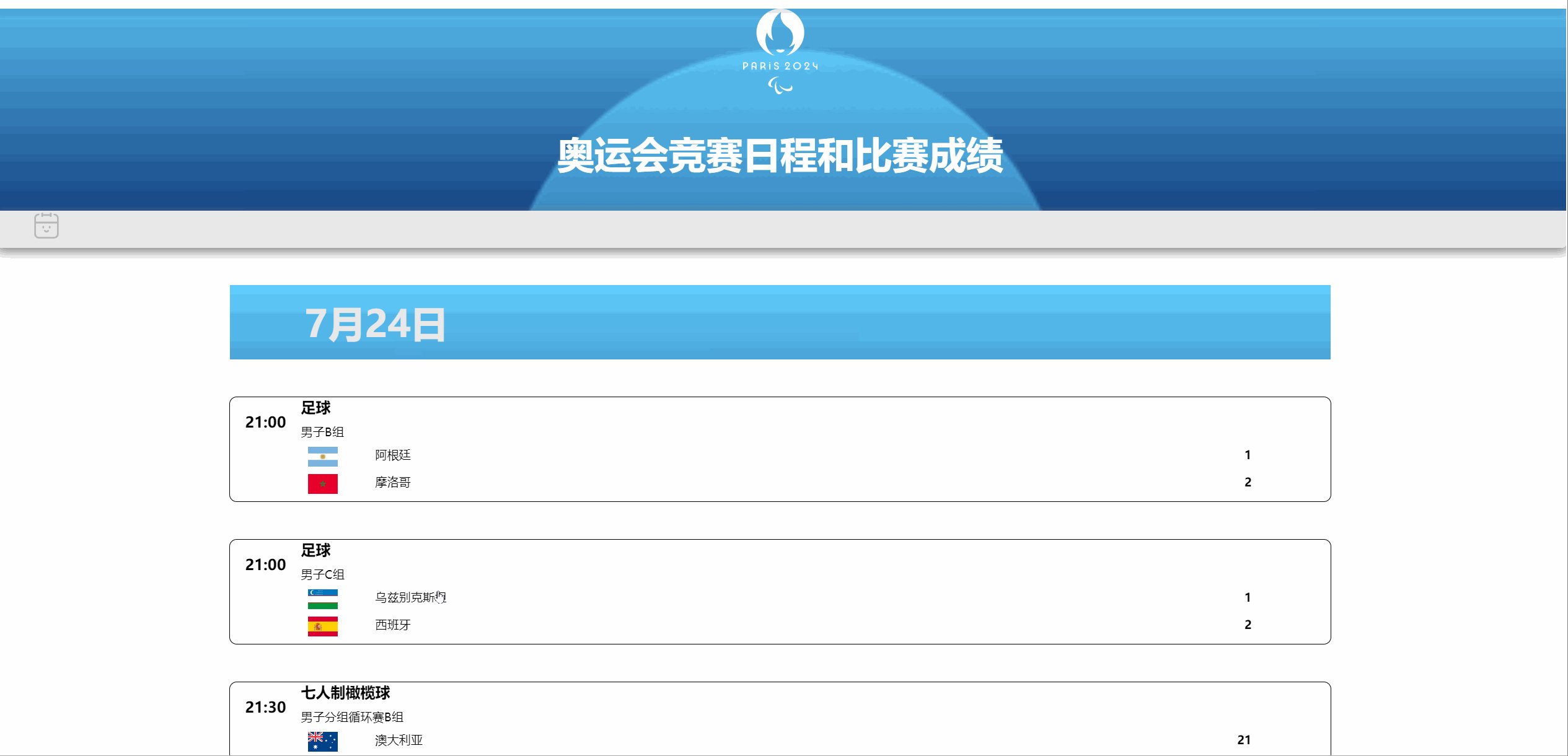
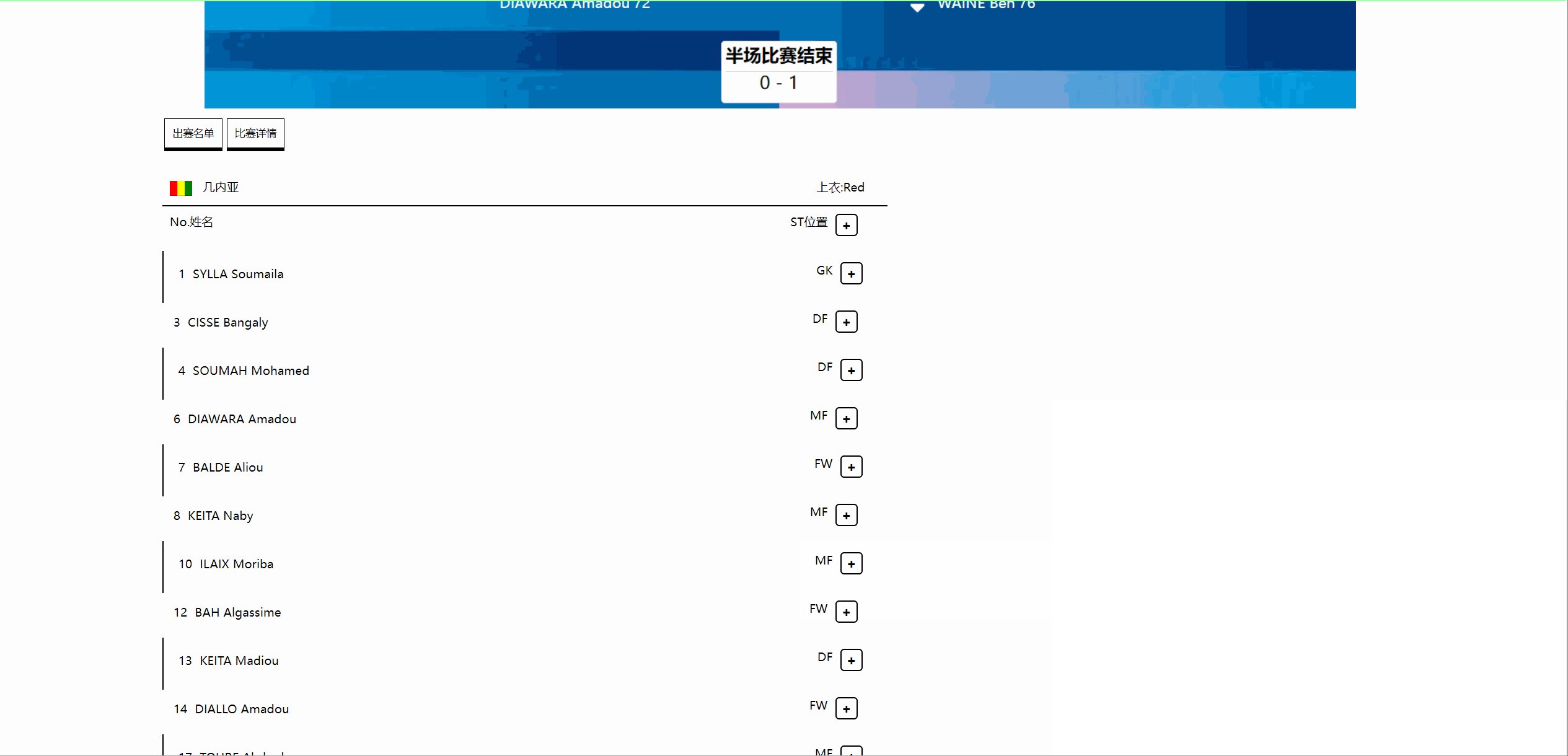
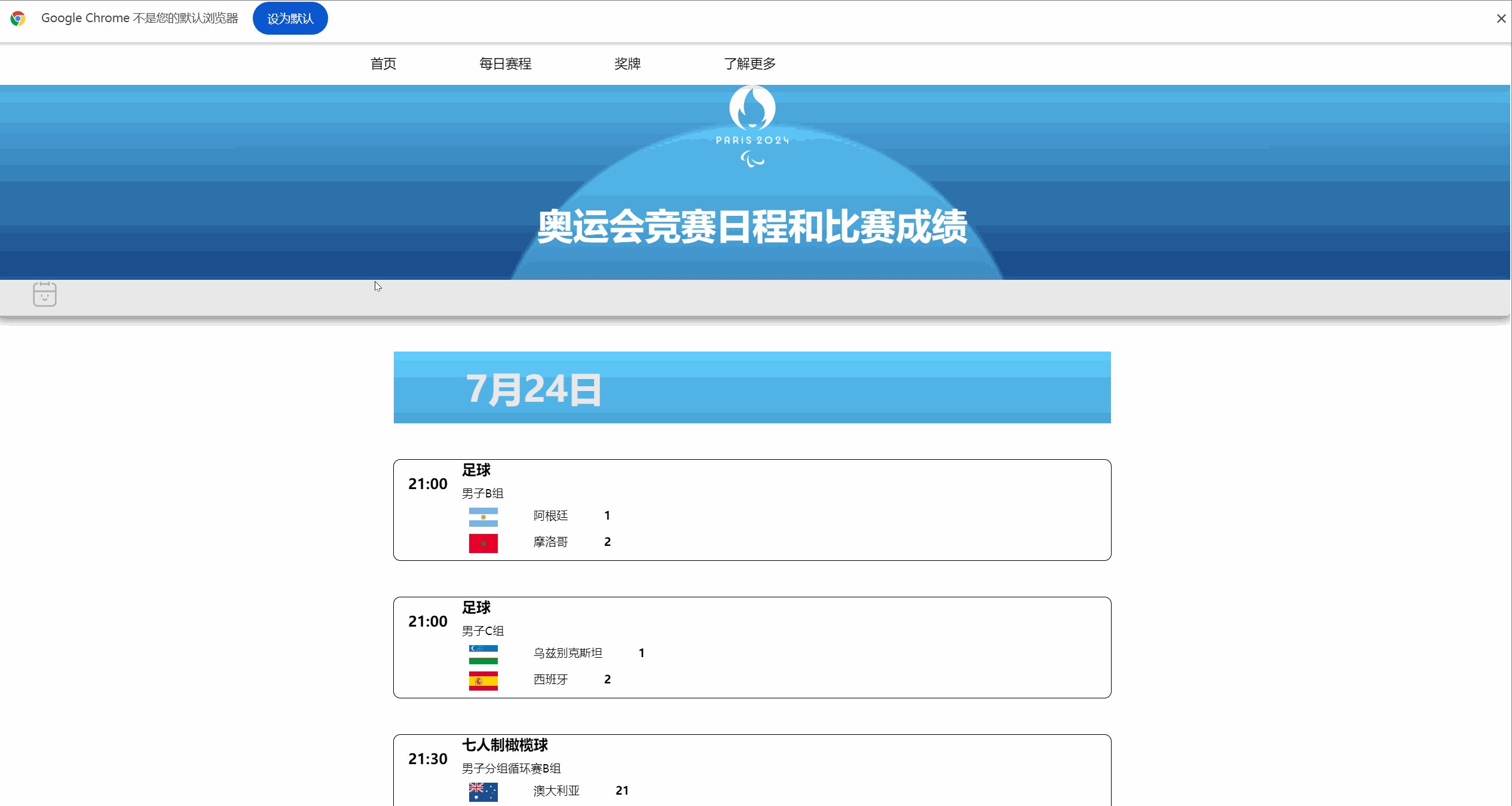
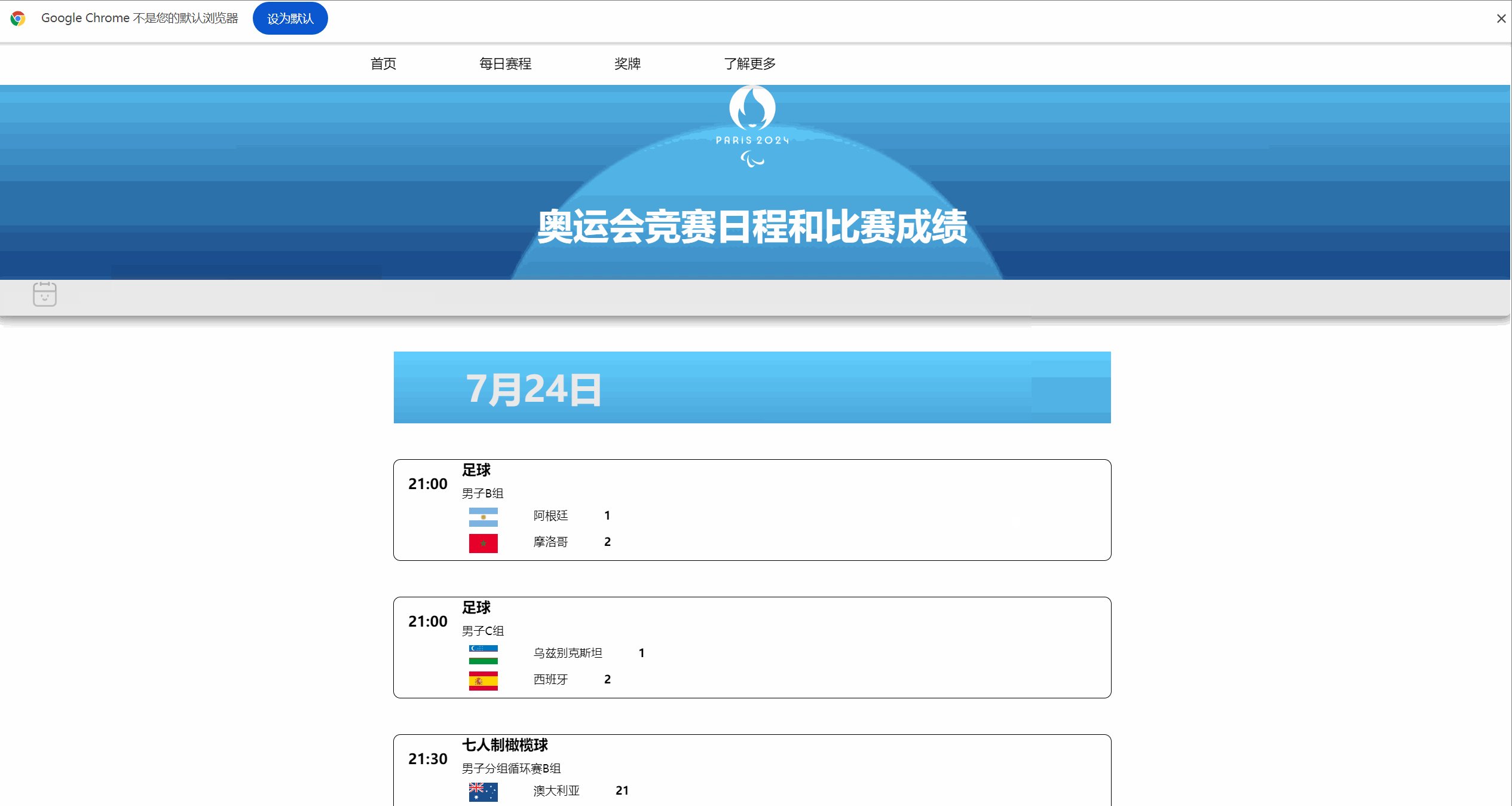
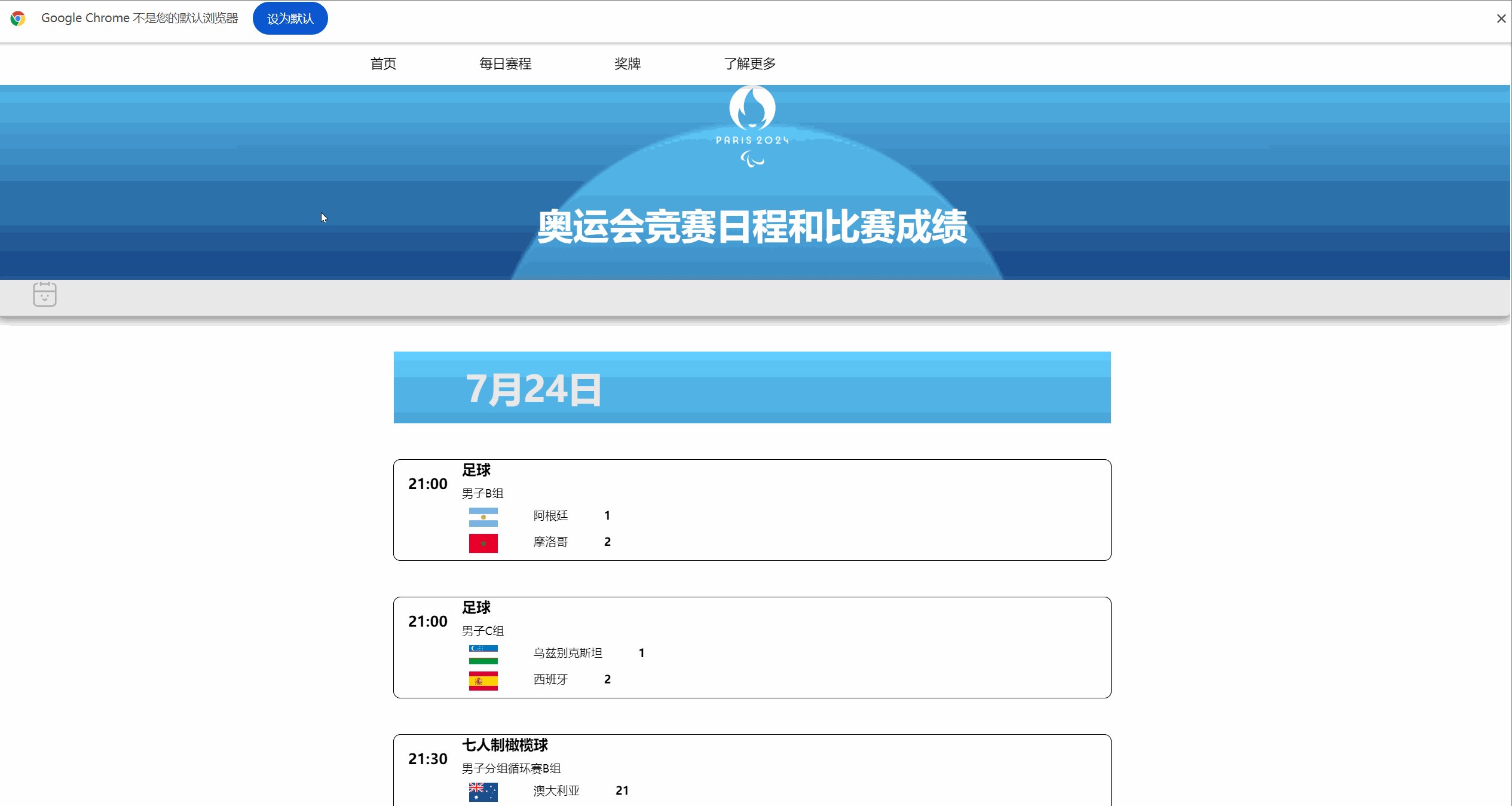
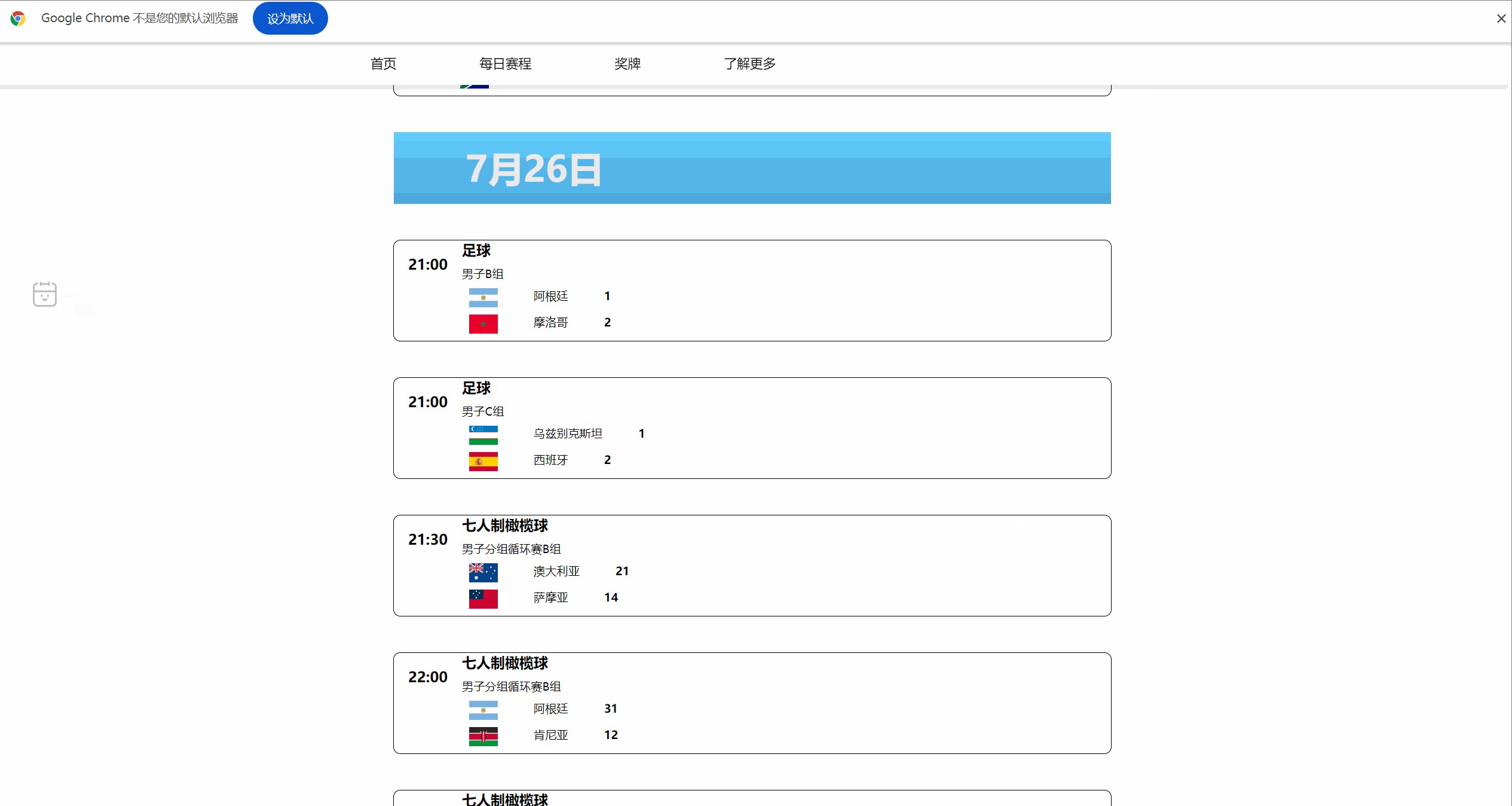
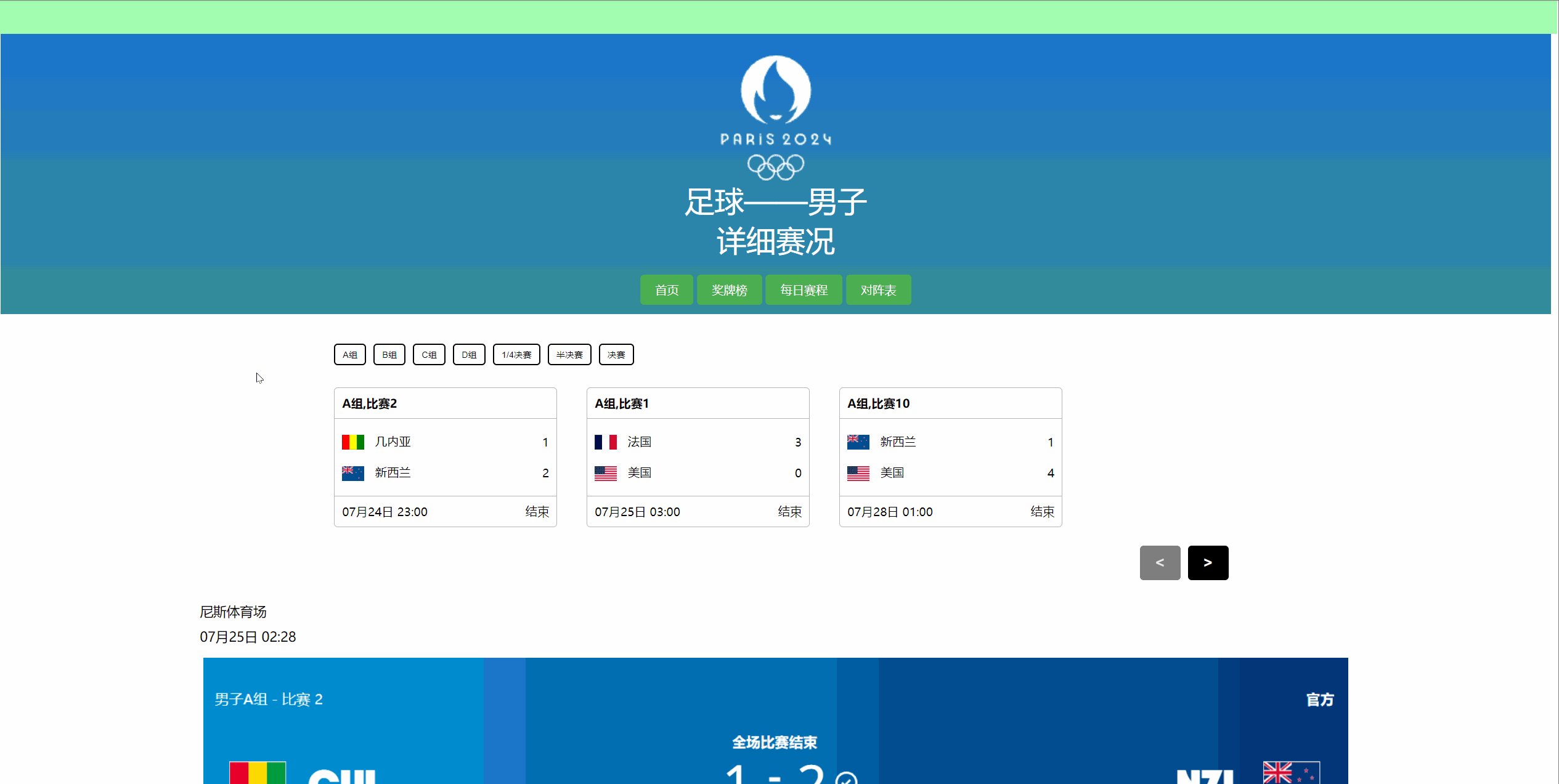
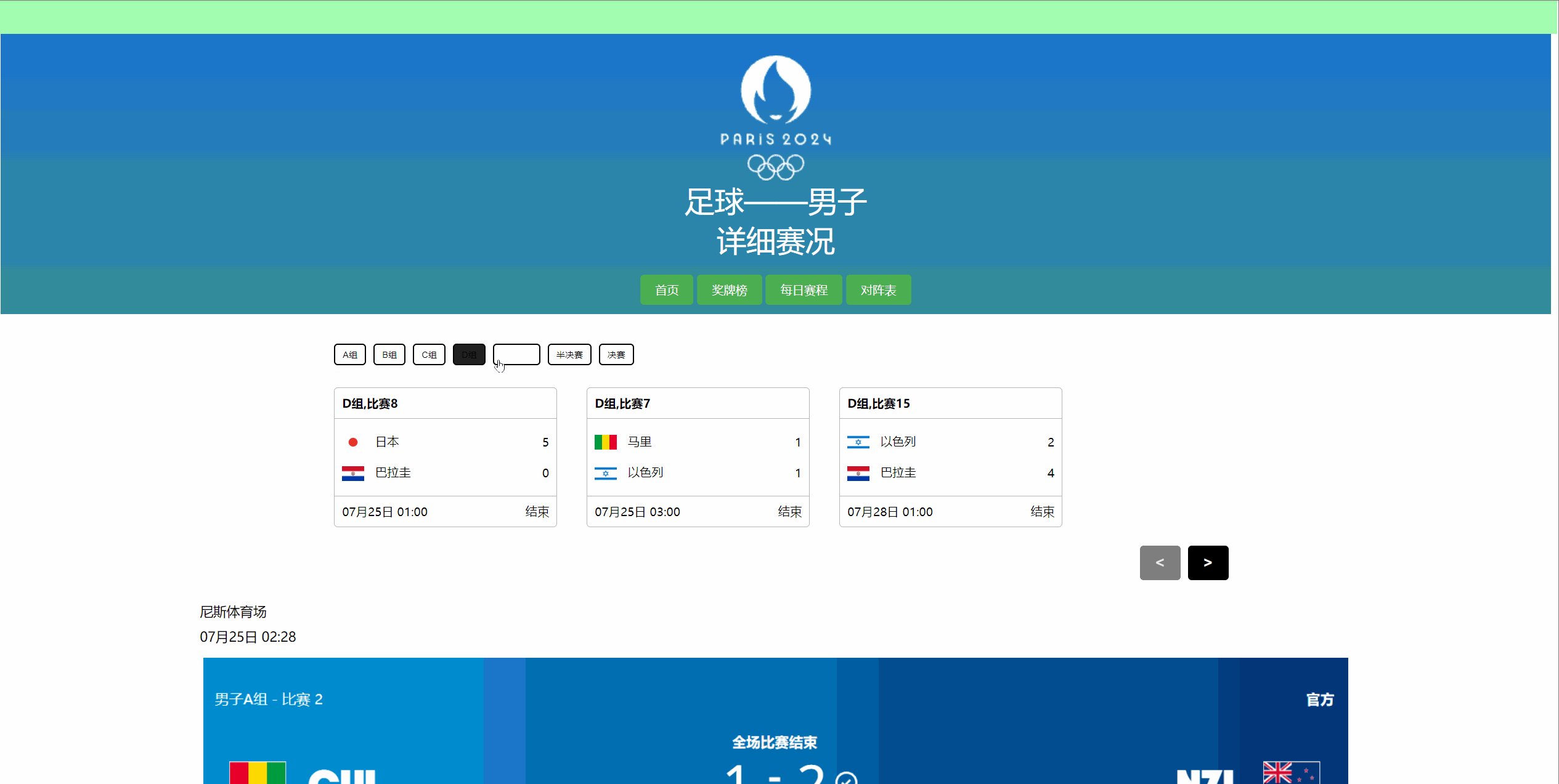
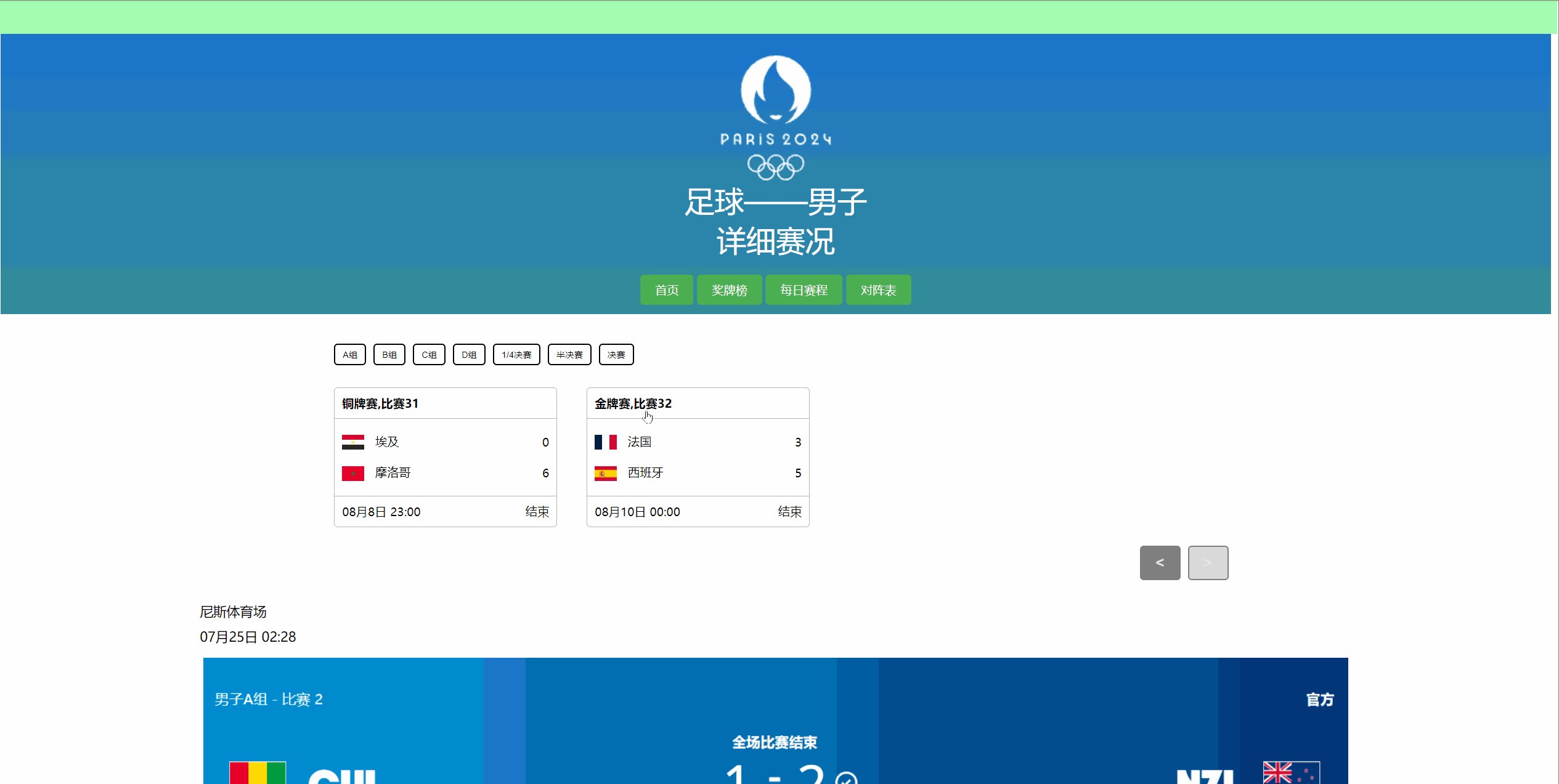
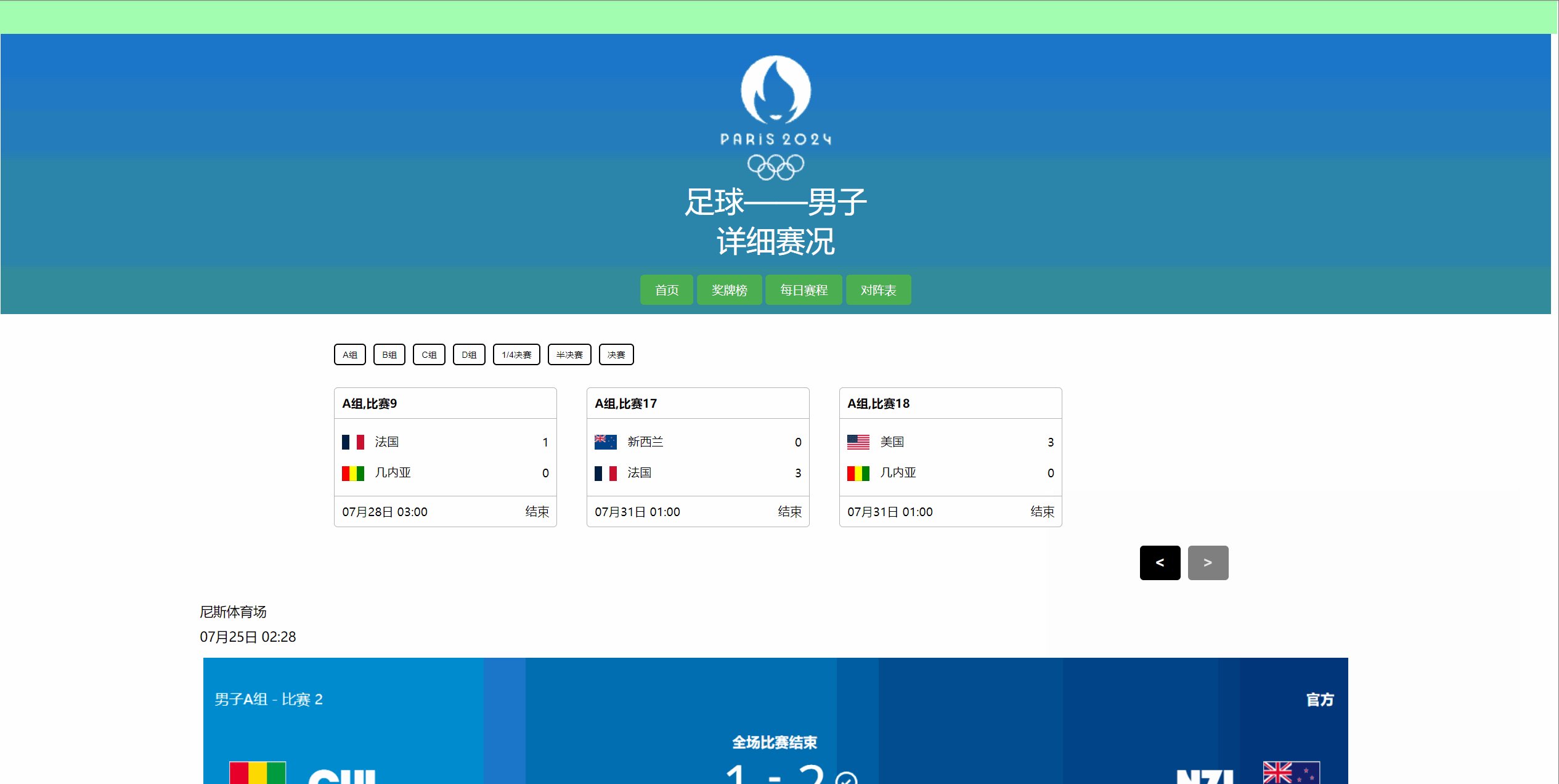
每日赛程的实现比较复杂,有以下几个主要的功能点:
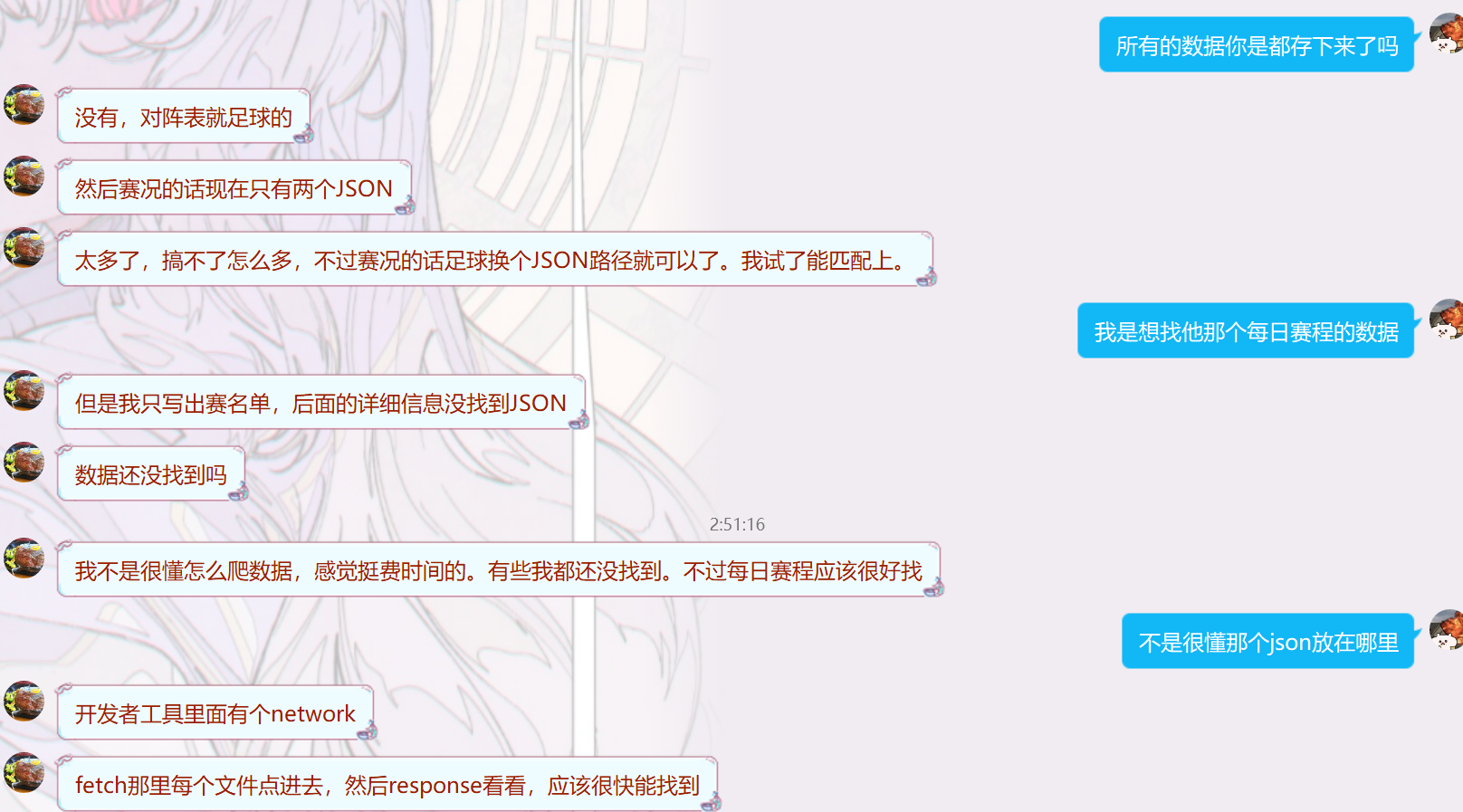
其中数据的读取展示依旧是使用类似的方法解析JSON文件,并在JS中创建。
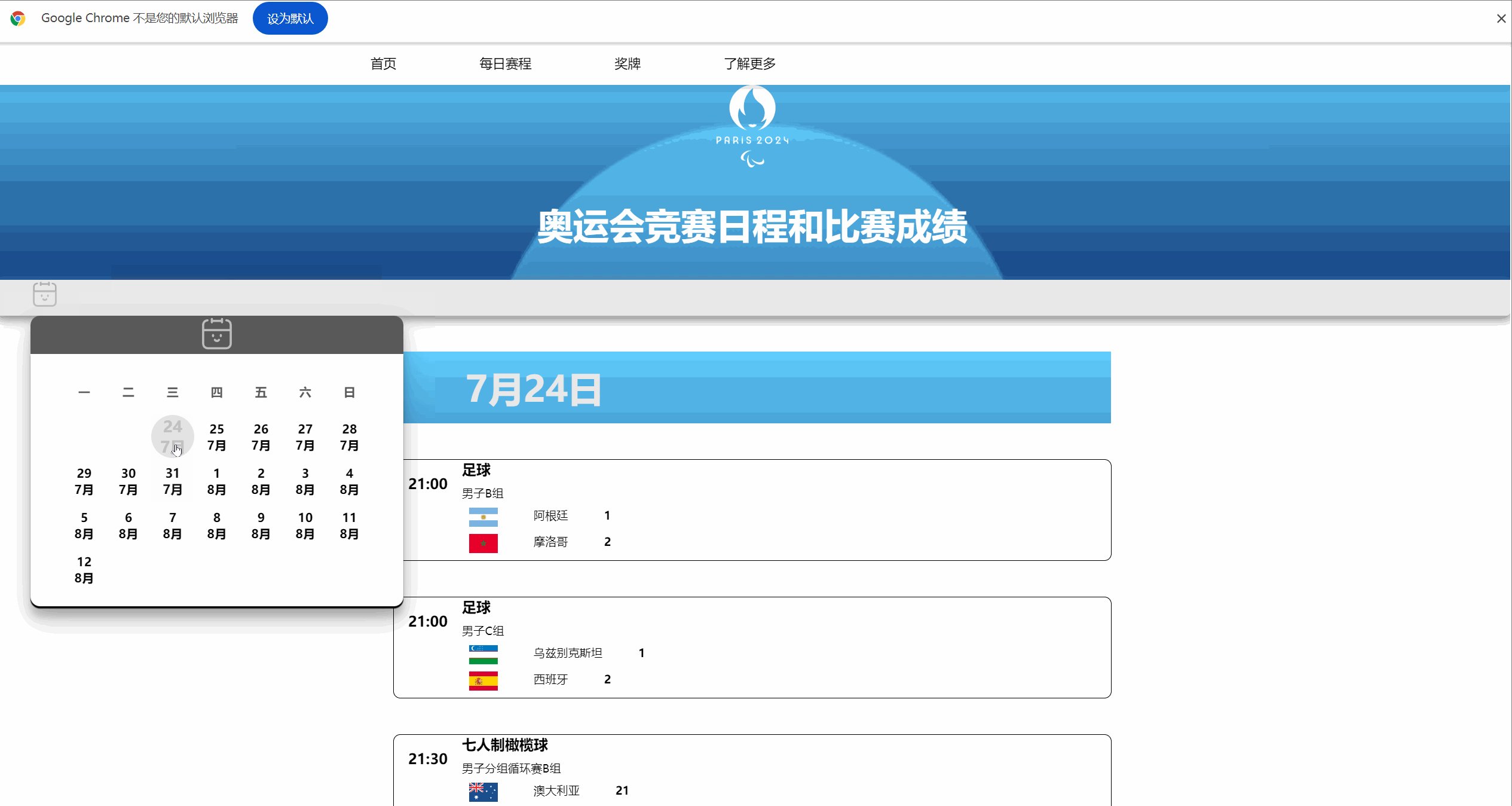
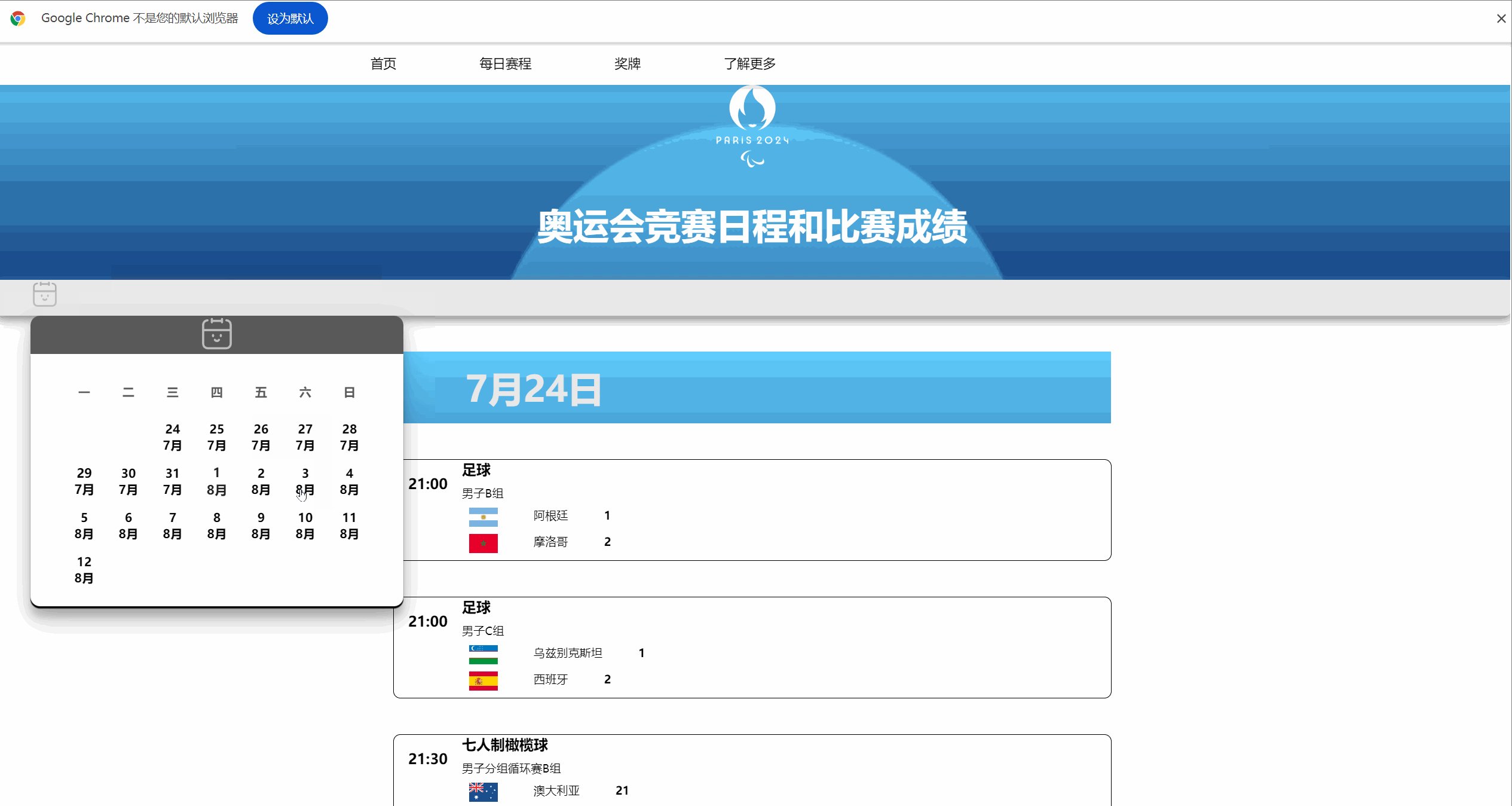
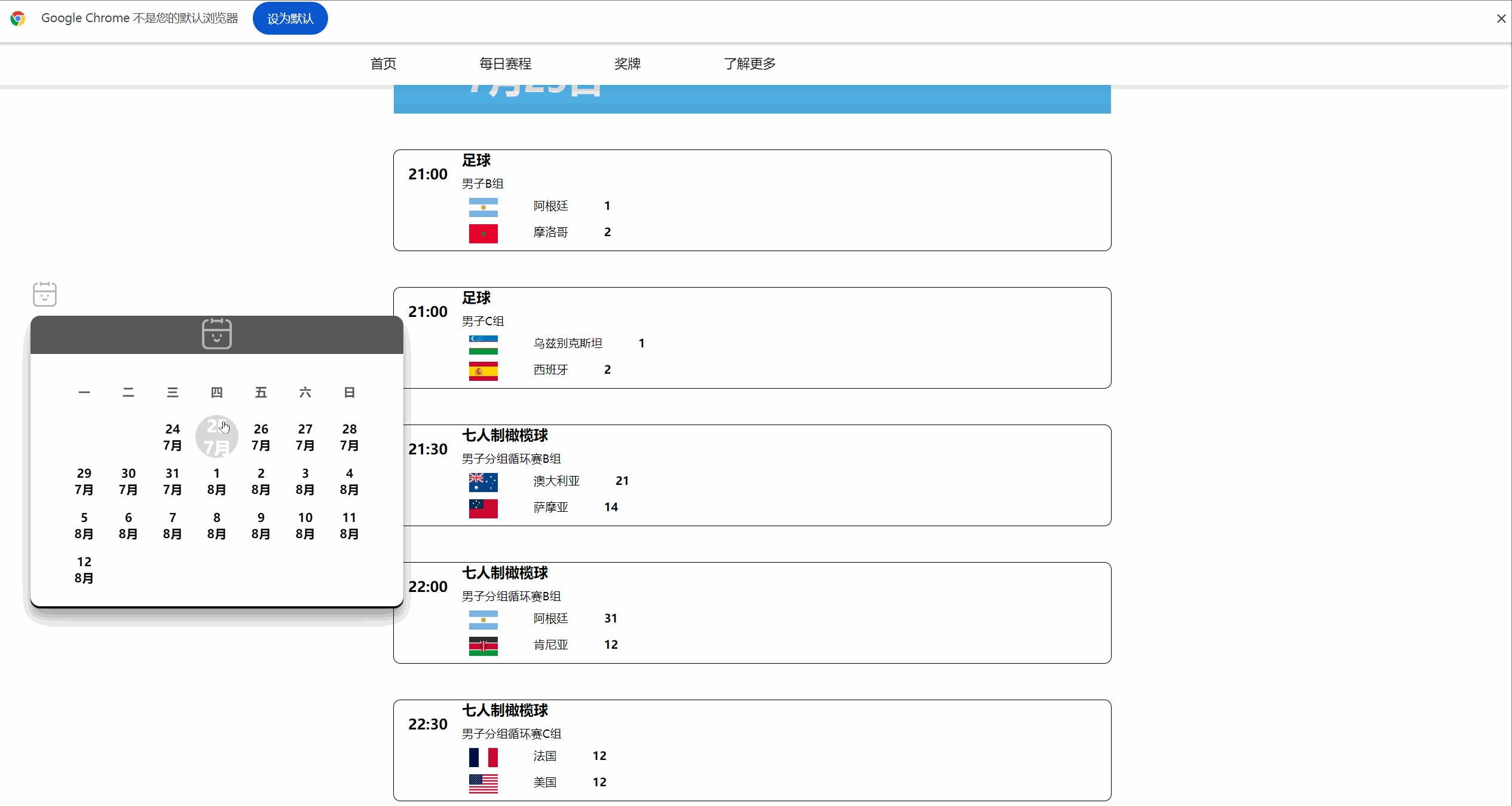
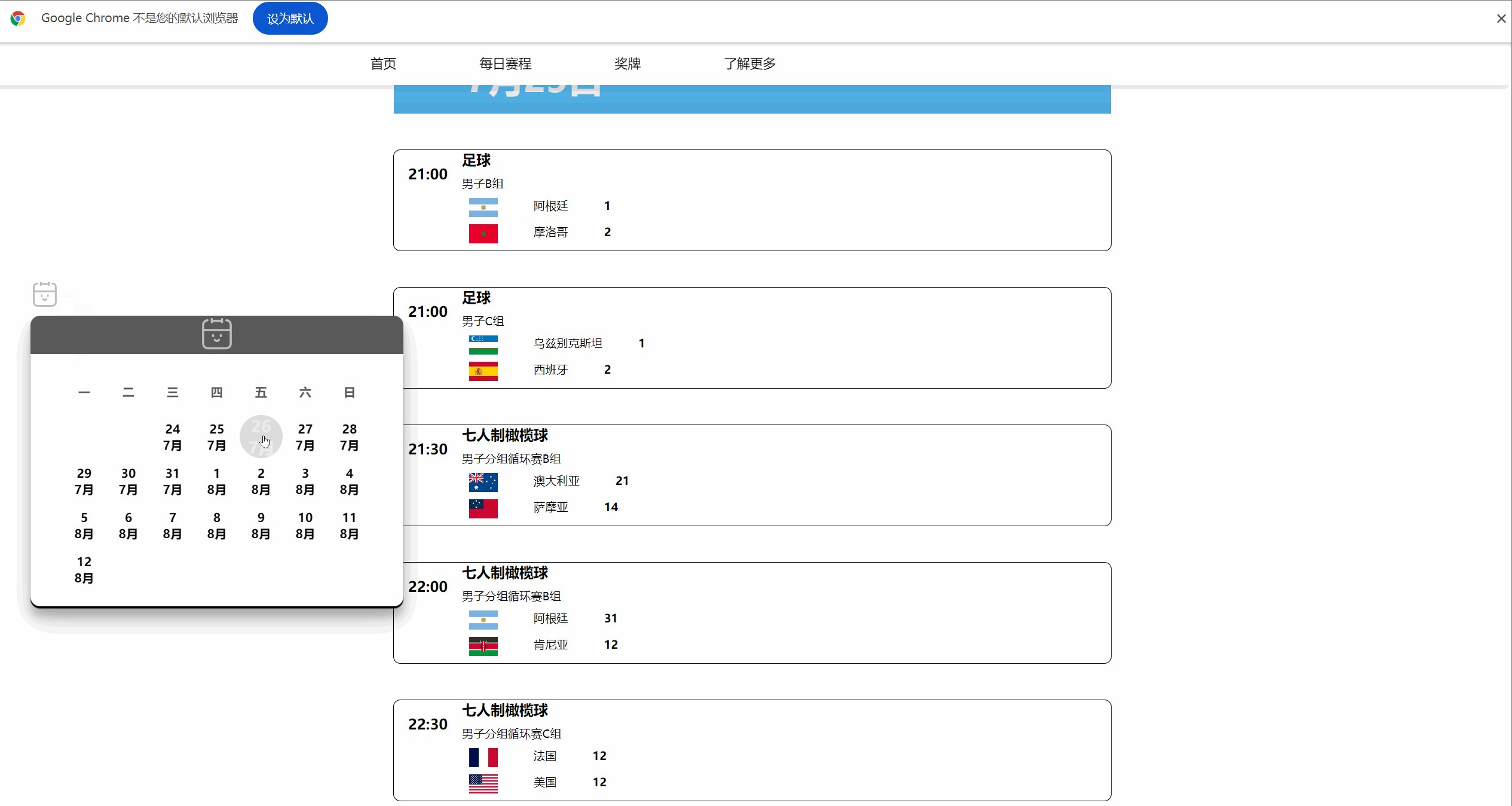
而日历是纯HTML+CSS实现的,具体的实现方式是:日历分为日历按钮和日历体两个部分,分别分装在两个div中。日历按钮可见,而日历体初始设置为不可见,当鼠标停在日历按钮上时,利用伪类选择器显示日历体。同时添加了一些简单的动画。
代码见代码展示。
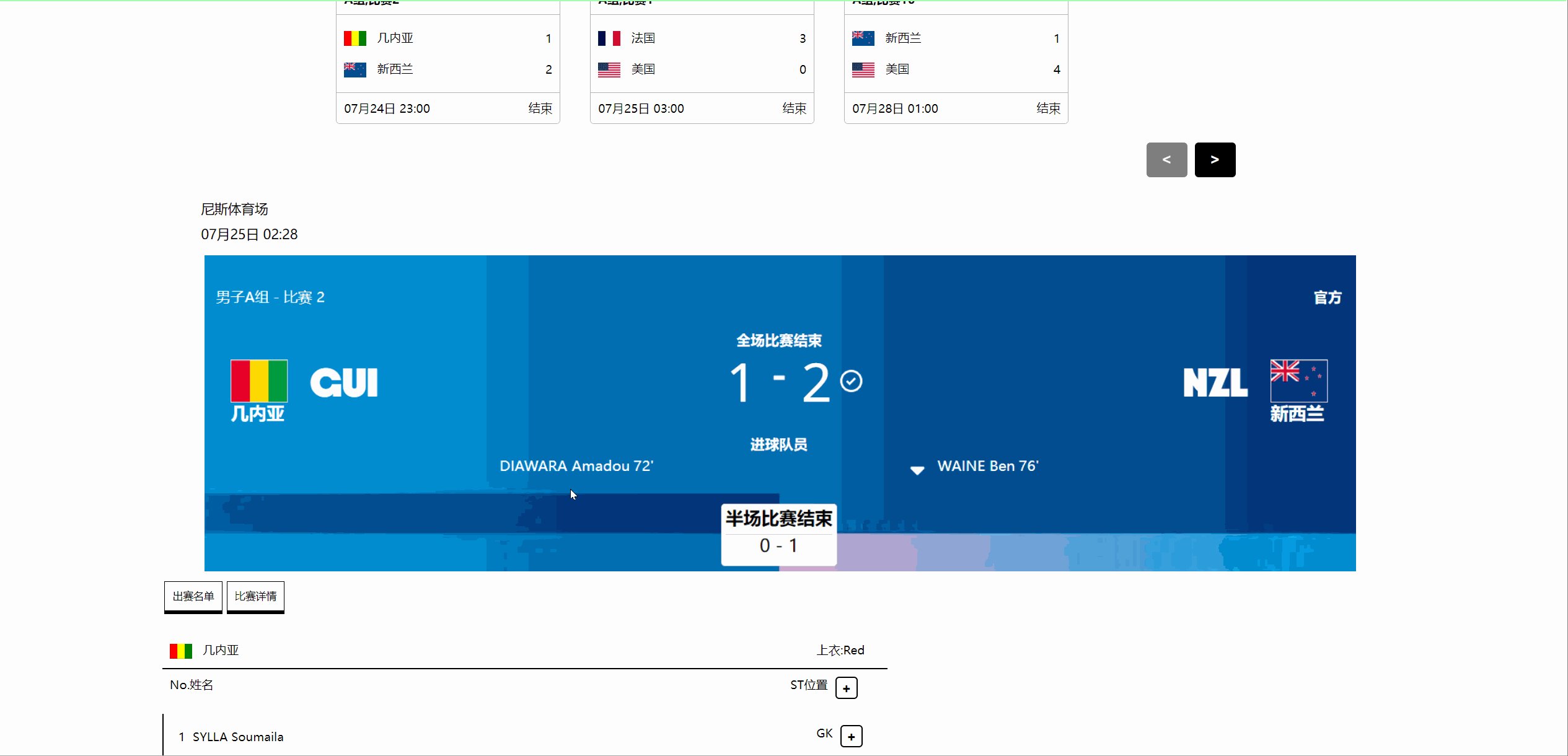
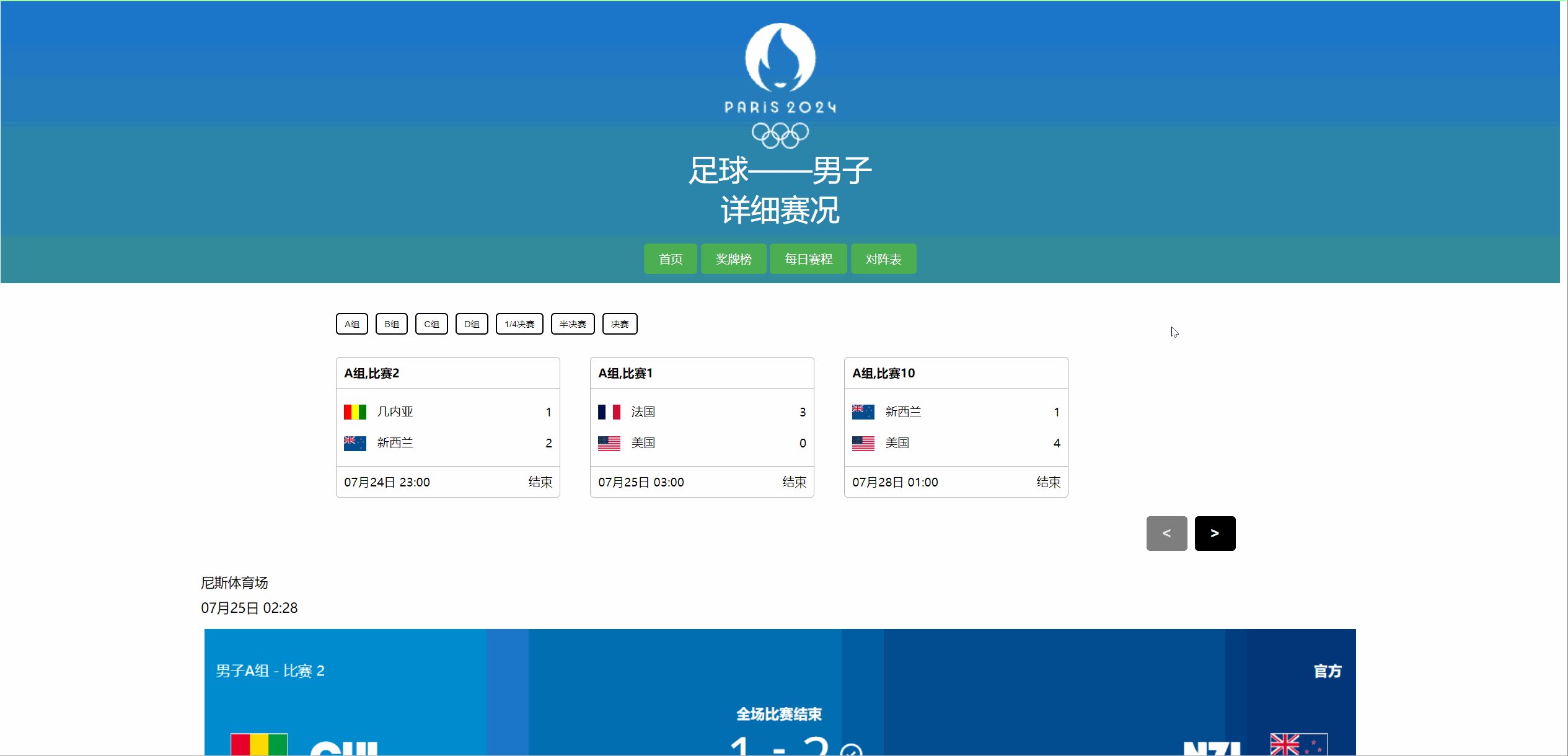
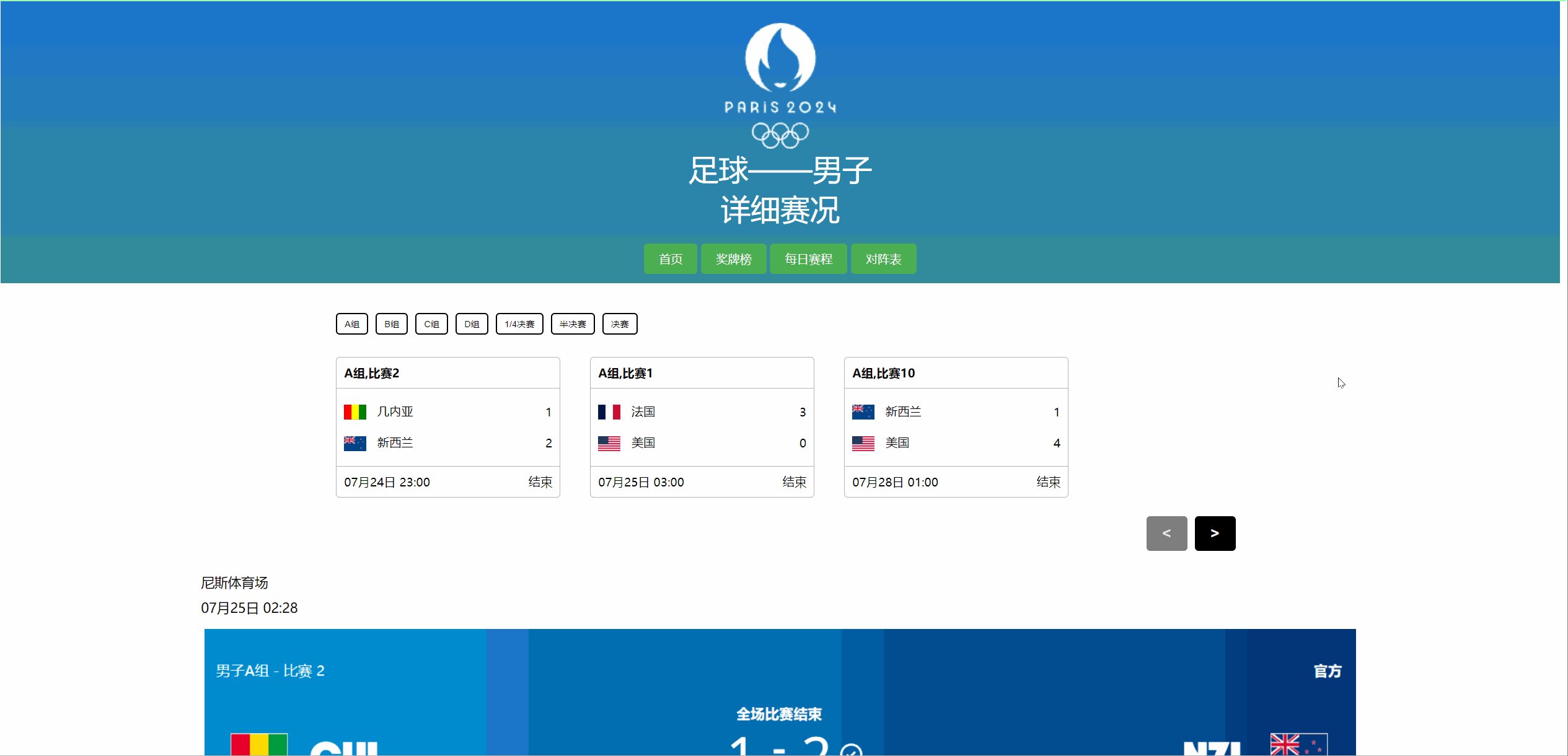
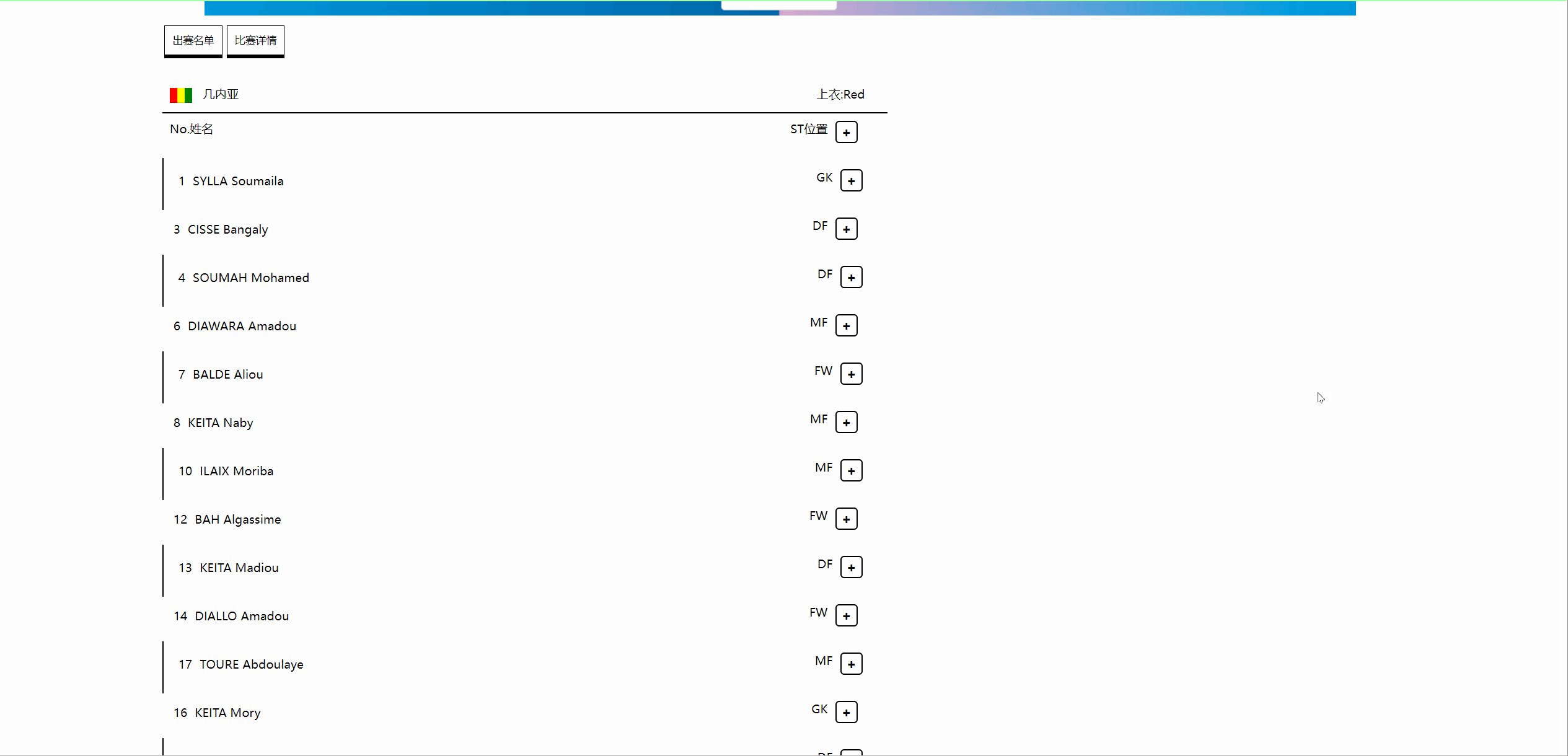
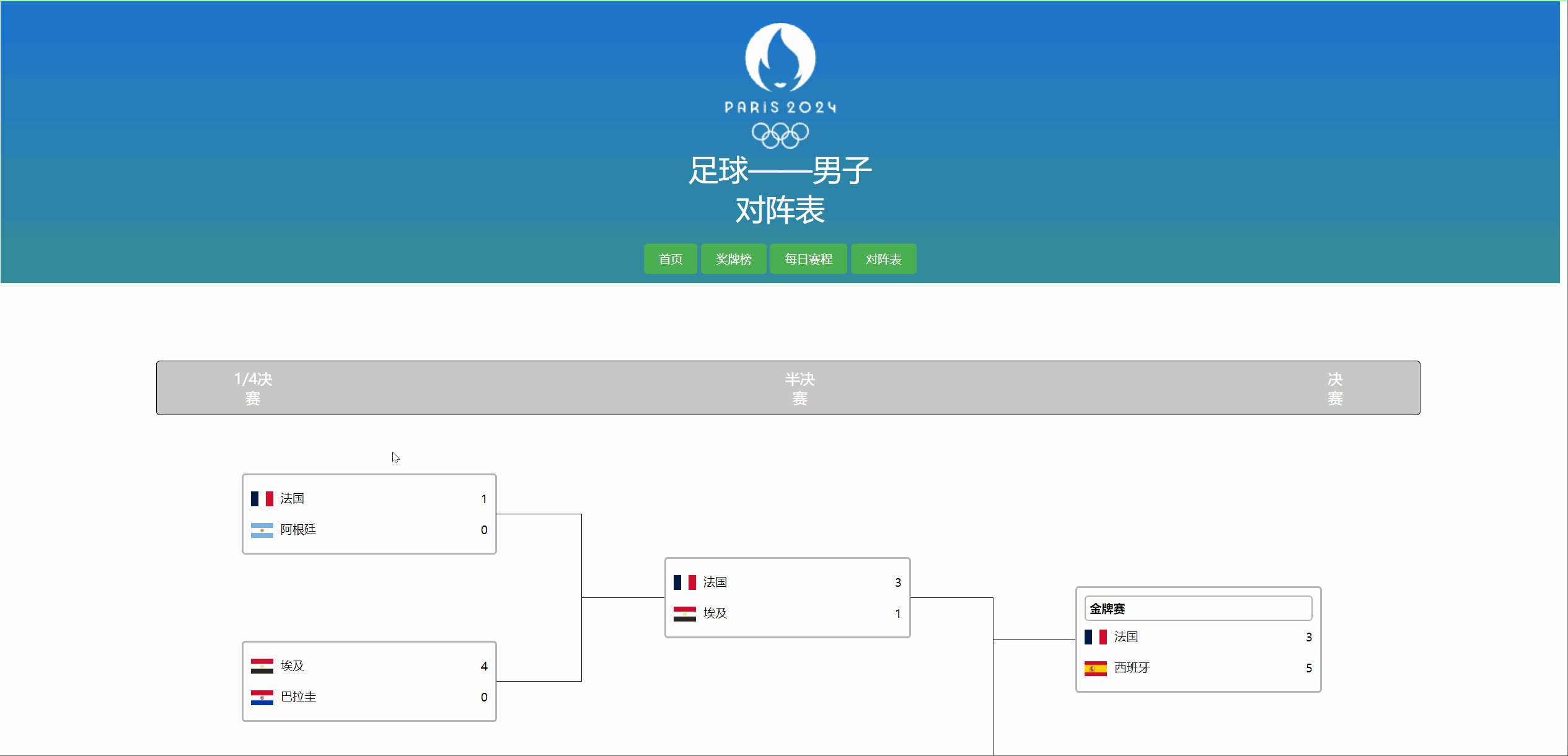
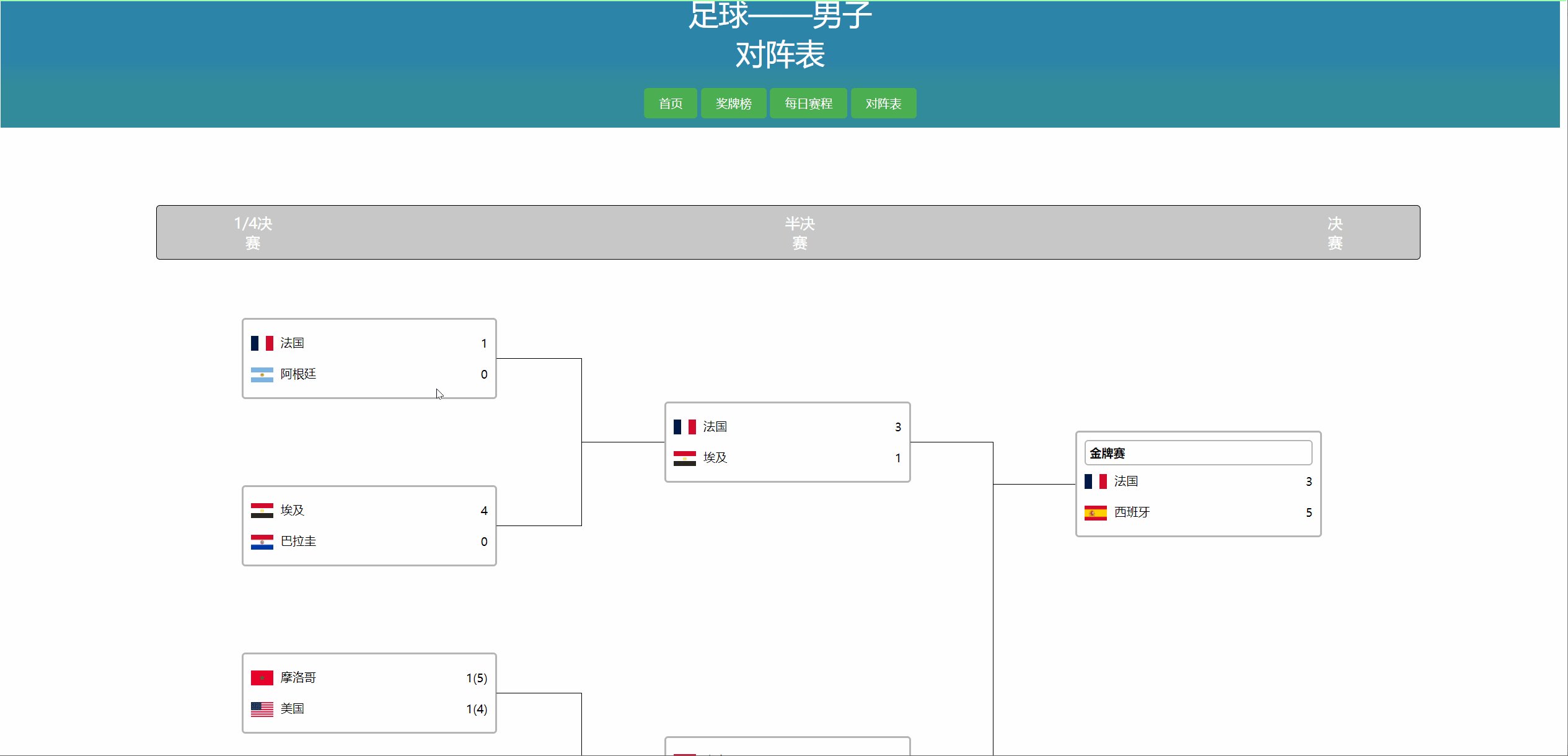
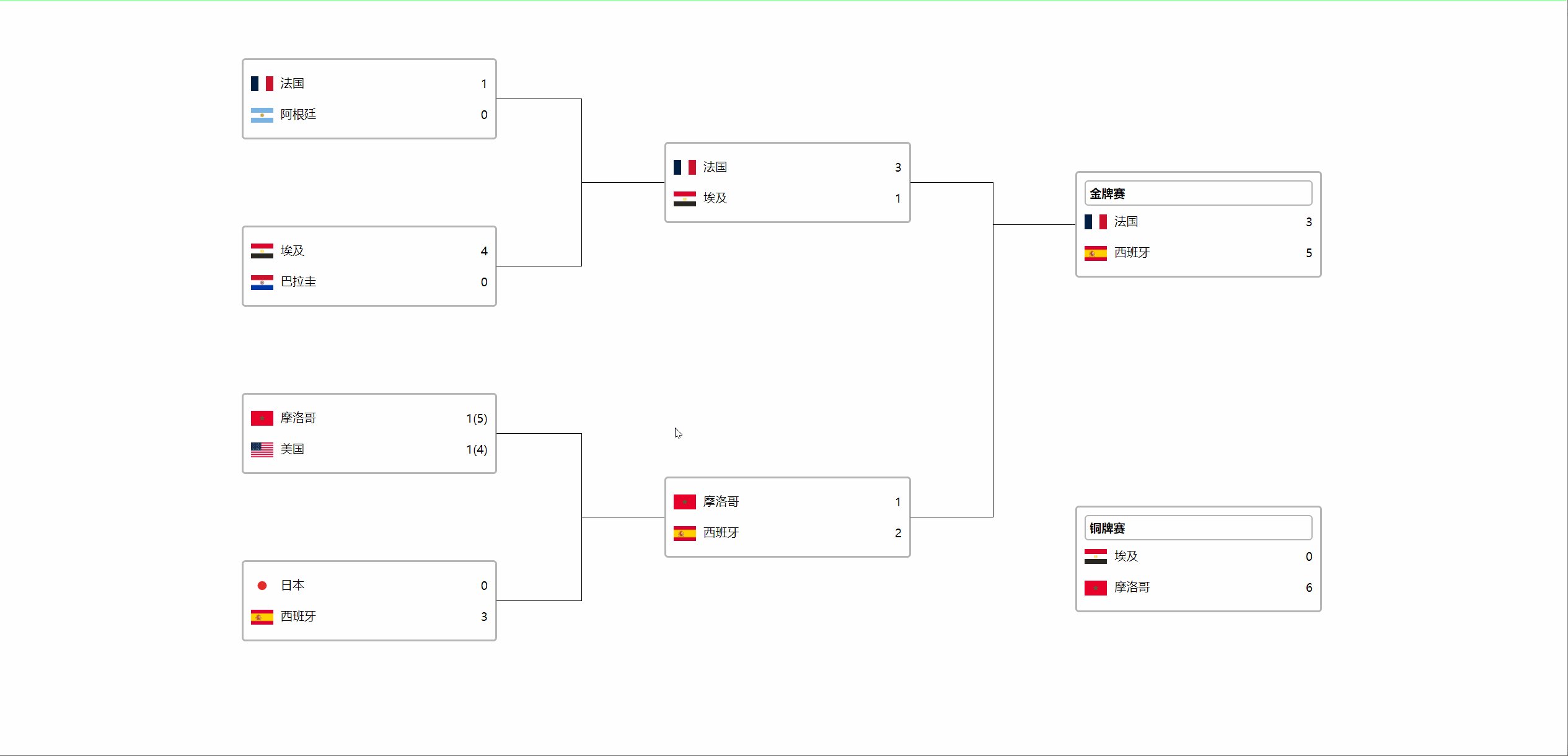
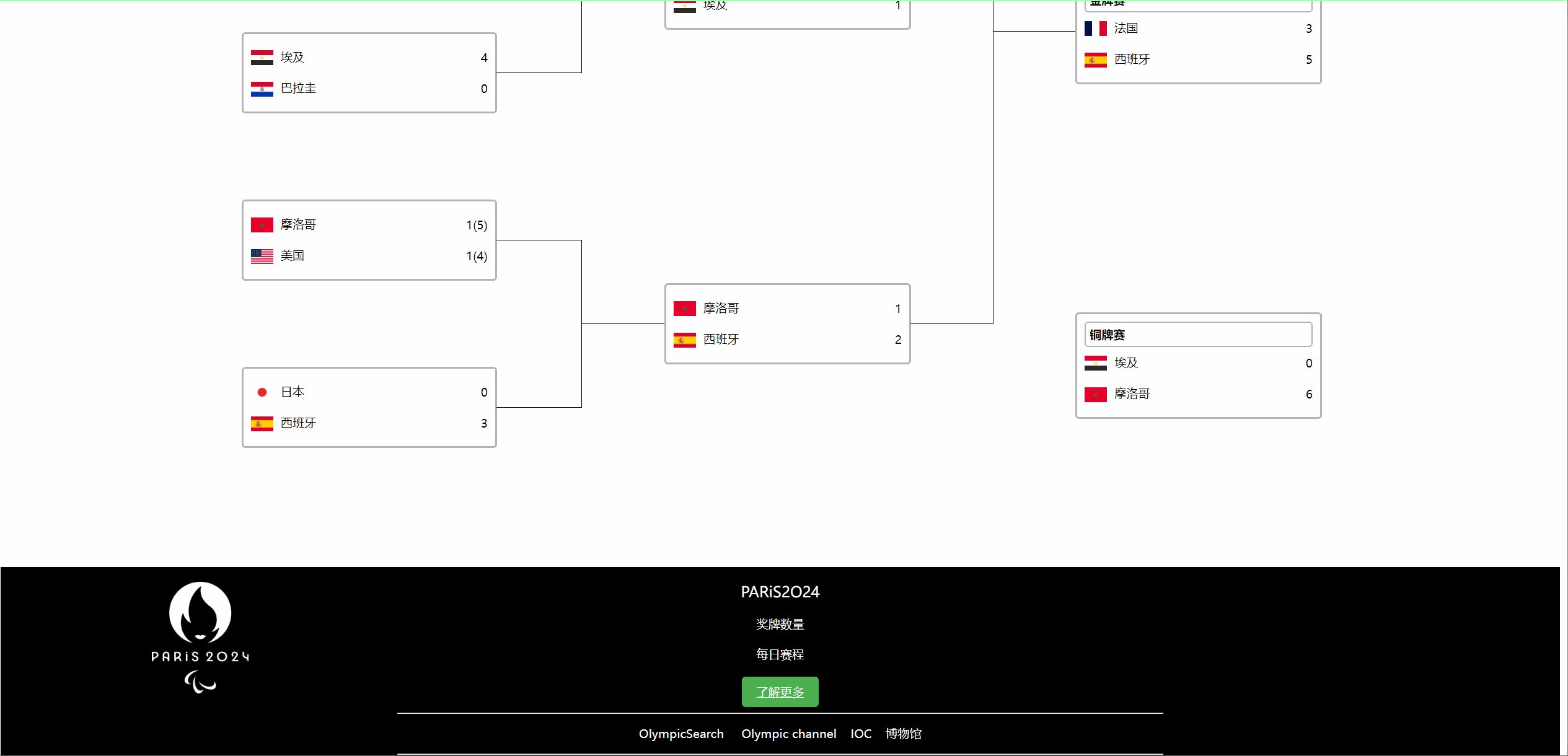
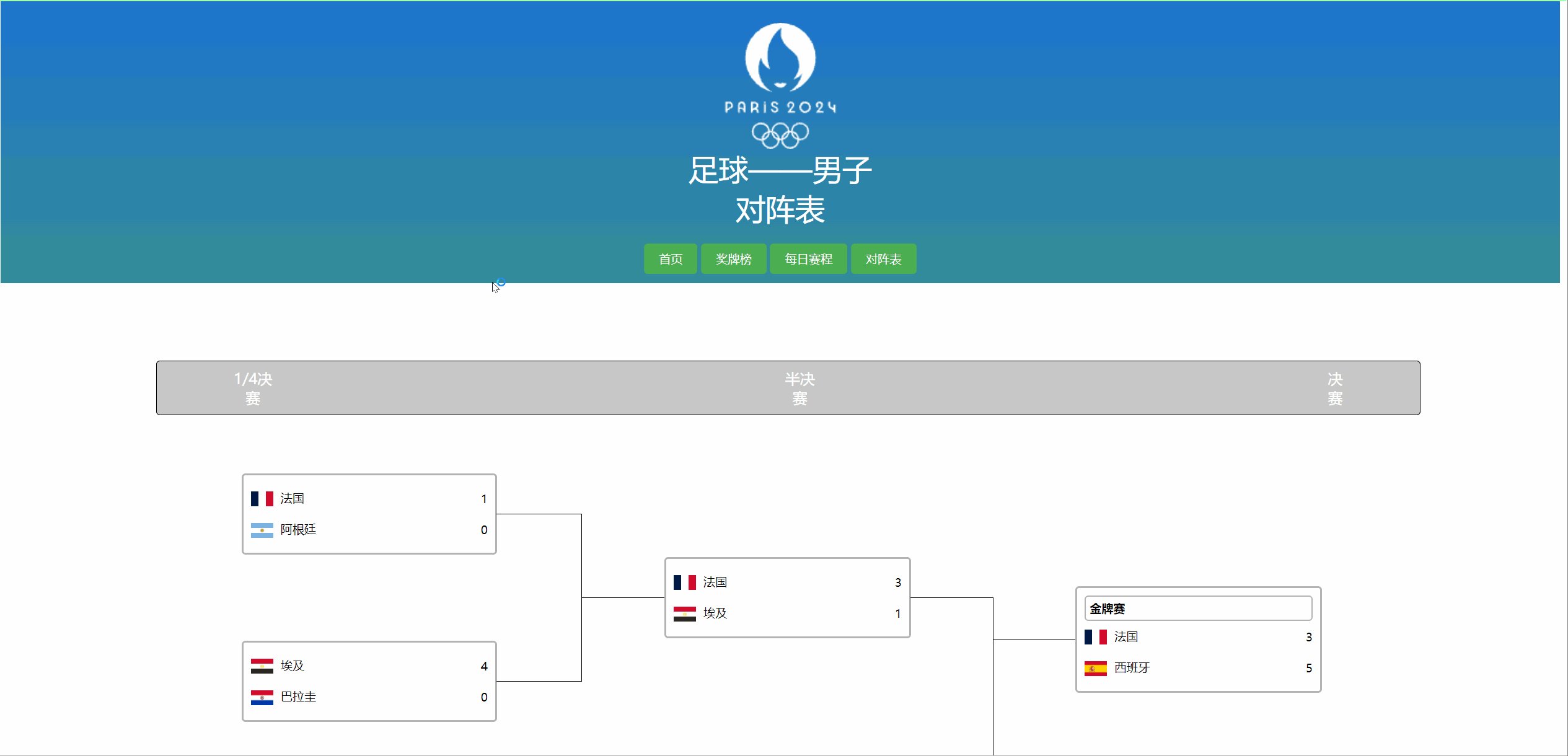
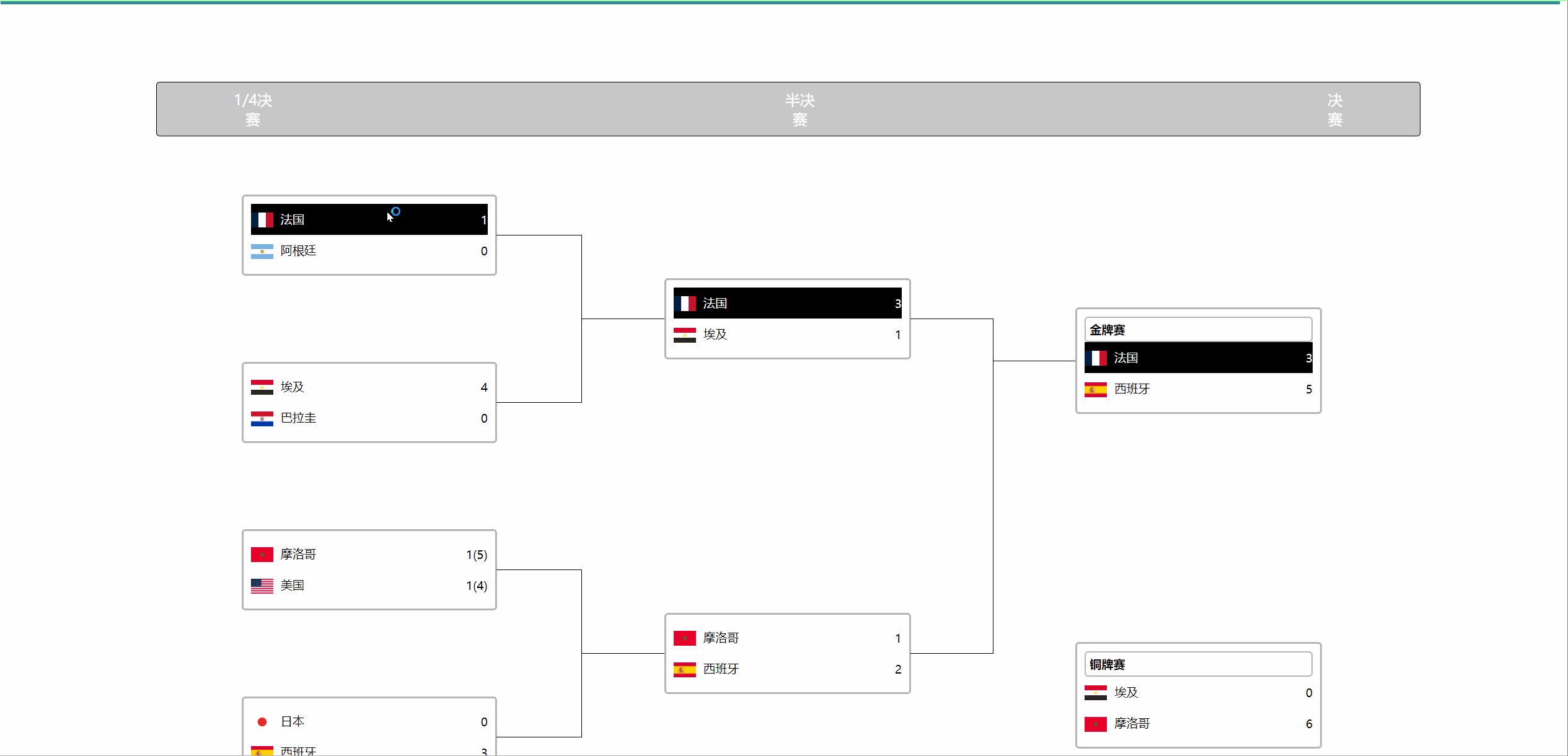
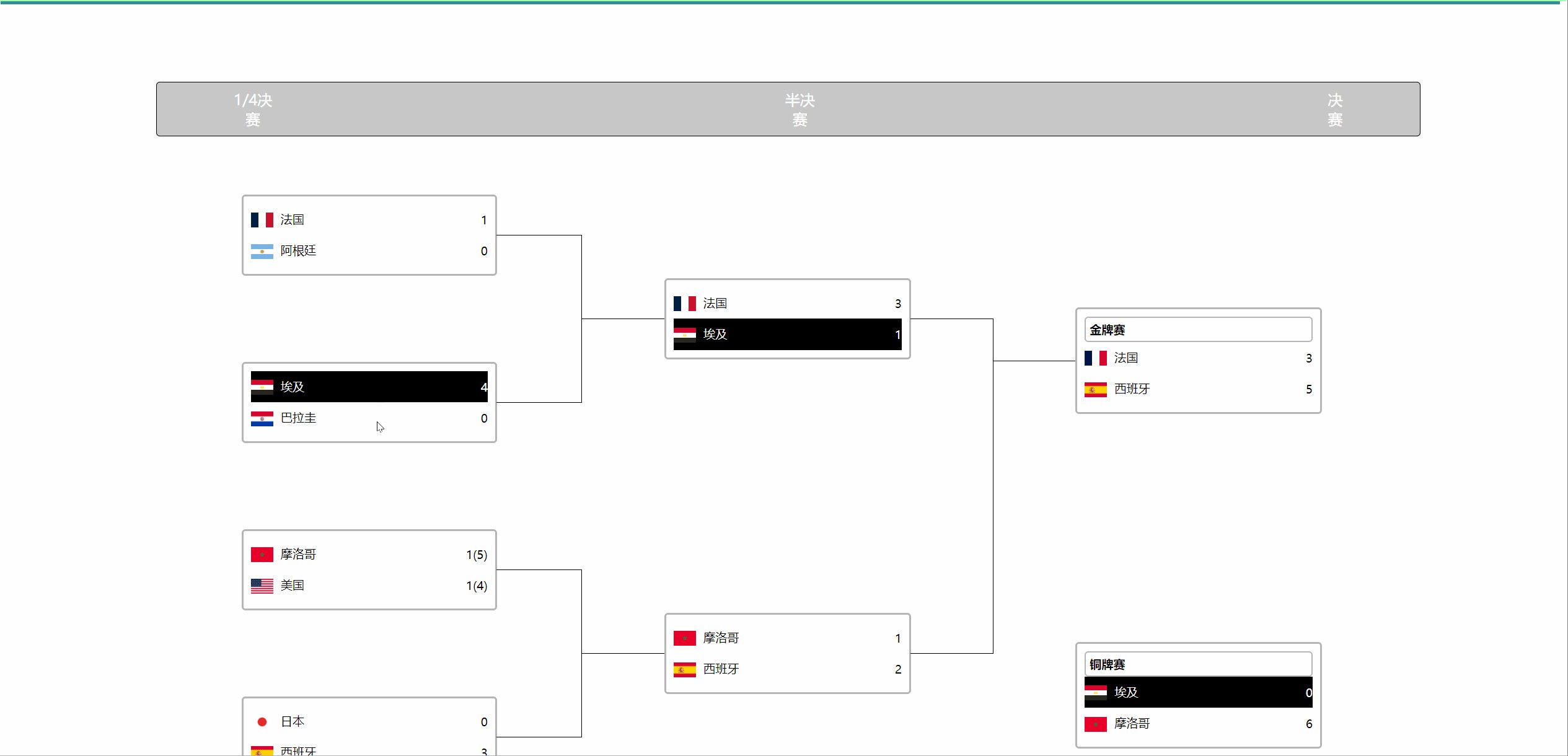
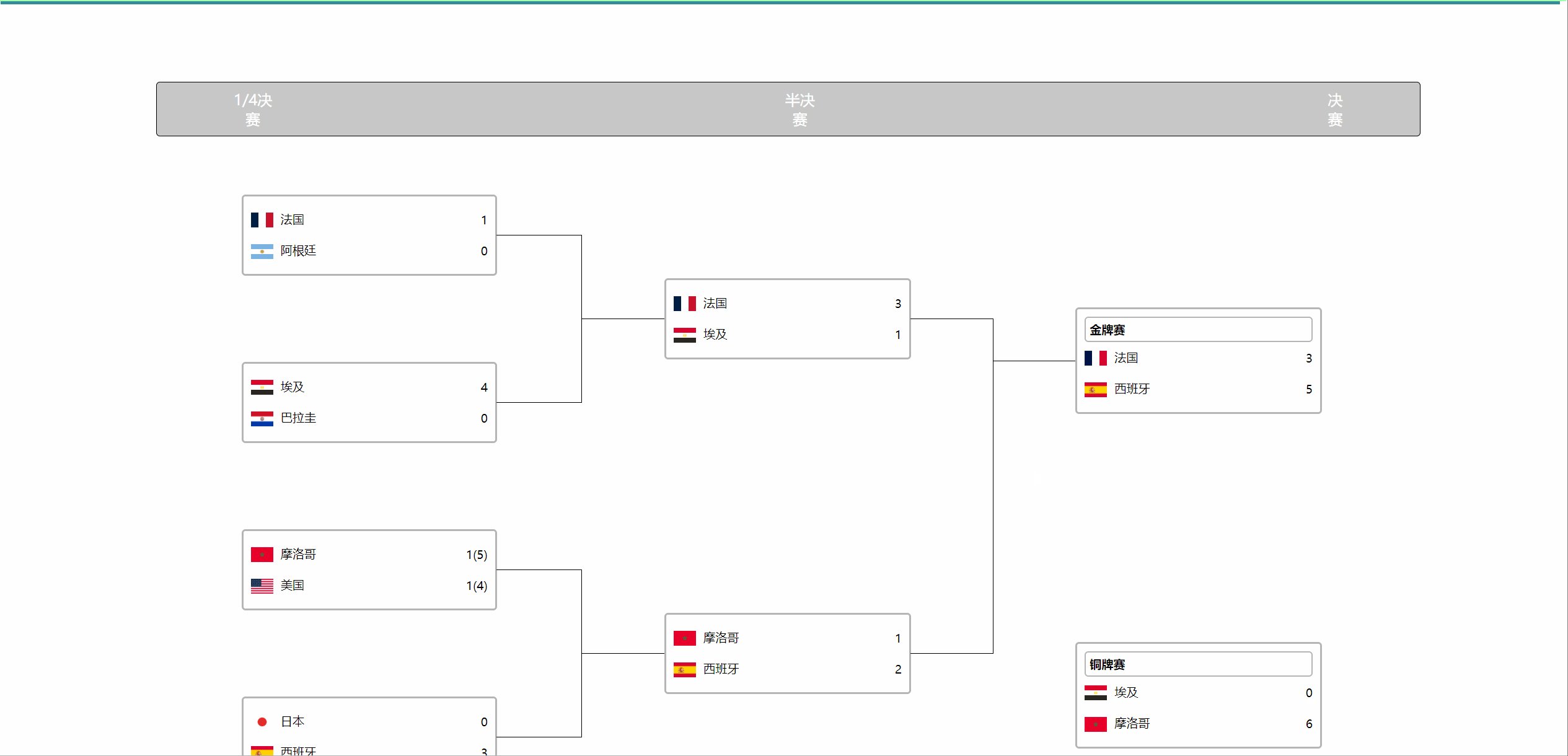
对阵图的设计时,最外层容器主要采用grid布局。其中连接线是通过设计边框样式实现的。
首页有轮播图,每隔3秒自动播放。还能够点击按钮进行左右轮播。
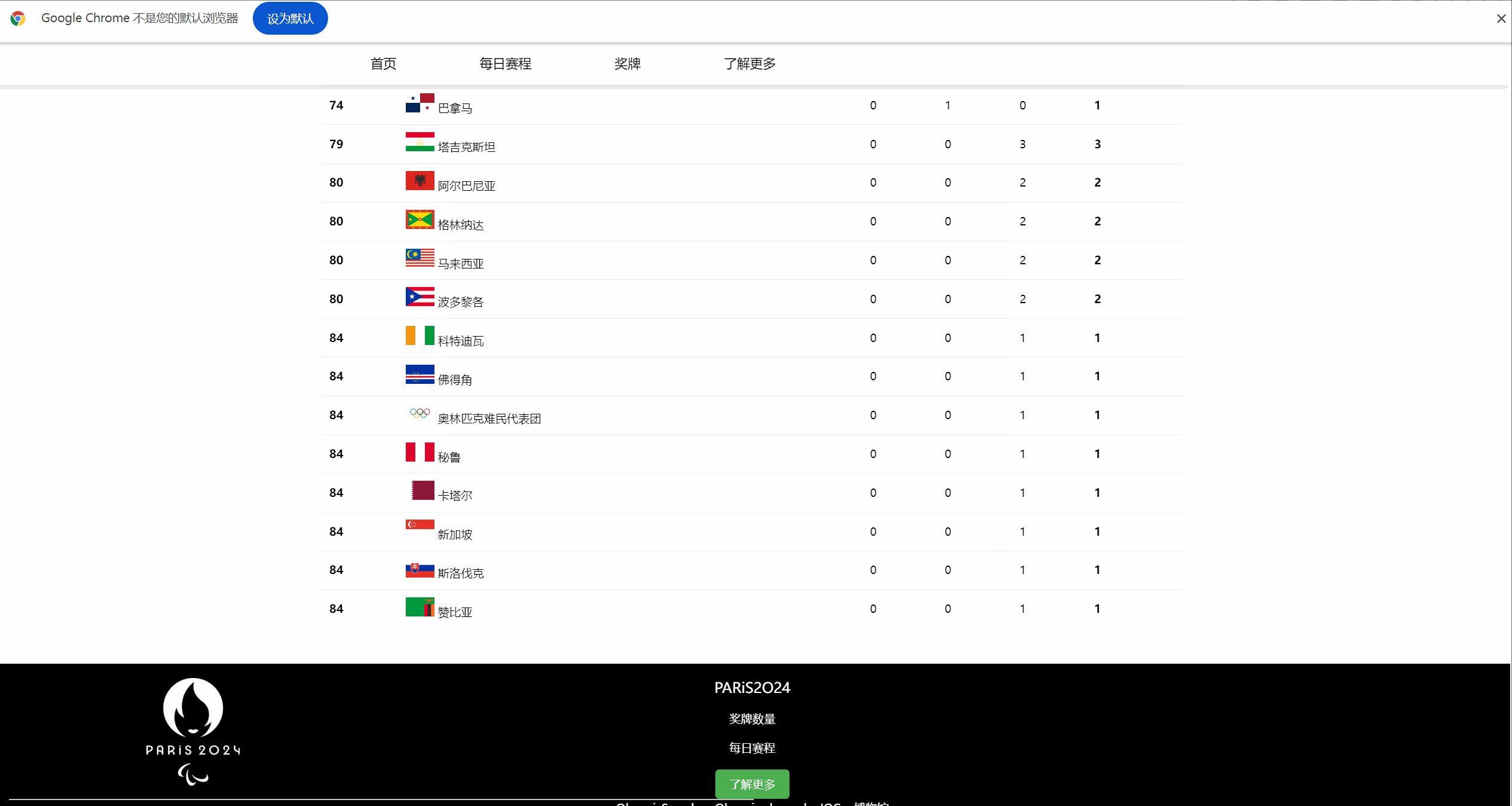
数据在medalsTable中,使用init函数,创建tbody中的标签。
大部分的数据可以直接读取到,国旗通过国家名拼接成相对路径显示。
function init() {
tbody.innerHTML = medalsTable.map(function (value, index) {
return `
<tr>
<td><b>${value.rank}</b></td>
<td><img width="40px" src="../static/pictures/flags/${value.organisation}.png"> ${value.longDescription}</td>
<td>${value.medalsNumber[getTotal(value.medalsNumber)].gold}</td>
<td>${value.medalsNumber[getTotal(value.medalsNumber)].silver}</td>
<td>${value.medalsNumber[getTotal(value.medalsNumber)].bronze}</td>
<td><b>${value.medalsNumber[getTotal(value.medalsNumber)].total}</b></td>
</tr>
`
}).join(' ')
}
奖牌是以数组形式(medalsNumber)存储在JSON中,而离谱的是total的位置居然是不固定的。所以写了一个简单的函数来帮助定位到total所在的数组下标。
function getTotal(medalsNumber) {
for (let i = 0; i < medalsNumber.length; i++) {
if (medalsNumber[i].type === "Total")
return i;
}
return -1;
}
日历体分为两个部分,一个是顶栏,一个是日期的部分。这个日历的功能其实比较简单,不需要切换年月之类,所以只是通过表格创建了一个静态的日历。
表格的每个单元格都使用a标签,这样就可以实现点击时跳转到该页面的对应位置。
<div class="calendar-body">
<div class="shell">
<header>
<div><img src="../static/pictures/calendar.svg" width="50px"></div>
</header>
<table class="calendar2">
<thead>
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
<td>日</td>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
<td><a href="#july24">24<br>7月</a></td>
<td><a href="#july25">25<br>7月</a> </td>
<td><a href="#july26">26<br>7月</a> </td>
<td><a href="#july27">27<br>7月</a> </td>
<td><a href="#july28">28<br>7月</a> </td>
</tr>
<tr>
<td><a href="#july29">29<br>7月</a> </td>
<td><a href="#july30">30<br>7月</a></td>
<td><a href="#july31">31<br>7月</a></td>
<td><a href="#aug1">1<br>8月</a></td>
<td><a href="#aug2">2<br>8月</a></td>
<td><a href="#aug3">3<br>8月</a></td>
<td><a href="#aug4">4<br>8月</a></td>
</tr>
<tr>
<td><a href="#aug5">5<br>8月</a></td>
<td><a href="#aug6">6<br>8月</a></td>
<td><a href="#aug7">7<br>8月</a></td>
<td><a href="#aug8">8<br>8月</a></td>
<td><a href="#aug9">9<br>8月</a></td>
<td><a href="#aug10">10<br>8月</a></td>
<td><a href="#aug11">11<br>8月</a></td>
</tr>
<tr>
<td><a href="#aug12">12<br>8月</a></td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
<div class="ring-left"></div>
<div class="ring-right"></div>
</div>
样式上做了简单的美化,鼠标移到日期上会有高亮显示,移开后会渐渐消散。
通过CSS的伪类选择器实现。
.calendar2 tbody td:hover{
background: #d9d9d9;
color: #fff;
font: 600 23px ' ';
}
.ring-left,
.ring-right{
position: absolute;
top:265px;
}
.ring-left{
left: 2em;
}
.ring-right{
right: 2em;
}
<div class="carousel">
<div class="carousel-slides">
<div class="carousel-slide"><img src="../static/pictures/2.jpg" alt="Image 2">
<span class="carousel-text">2024年巴黎奥运会:法兰西体育场见证奥运会告别巴黎,相约洛杉矶2028!</span>
</div>
<div class="carousel-slide"><img src="../static/pictures/3.jpg" alt="Image 3">
<span class="carousel-text">奥运冠军杰西卡·冯·布雷道-韦尔恩德的优雅之旅|ATHLETES TO WATCH</span>
</div>
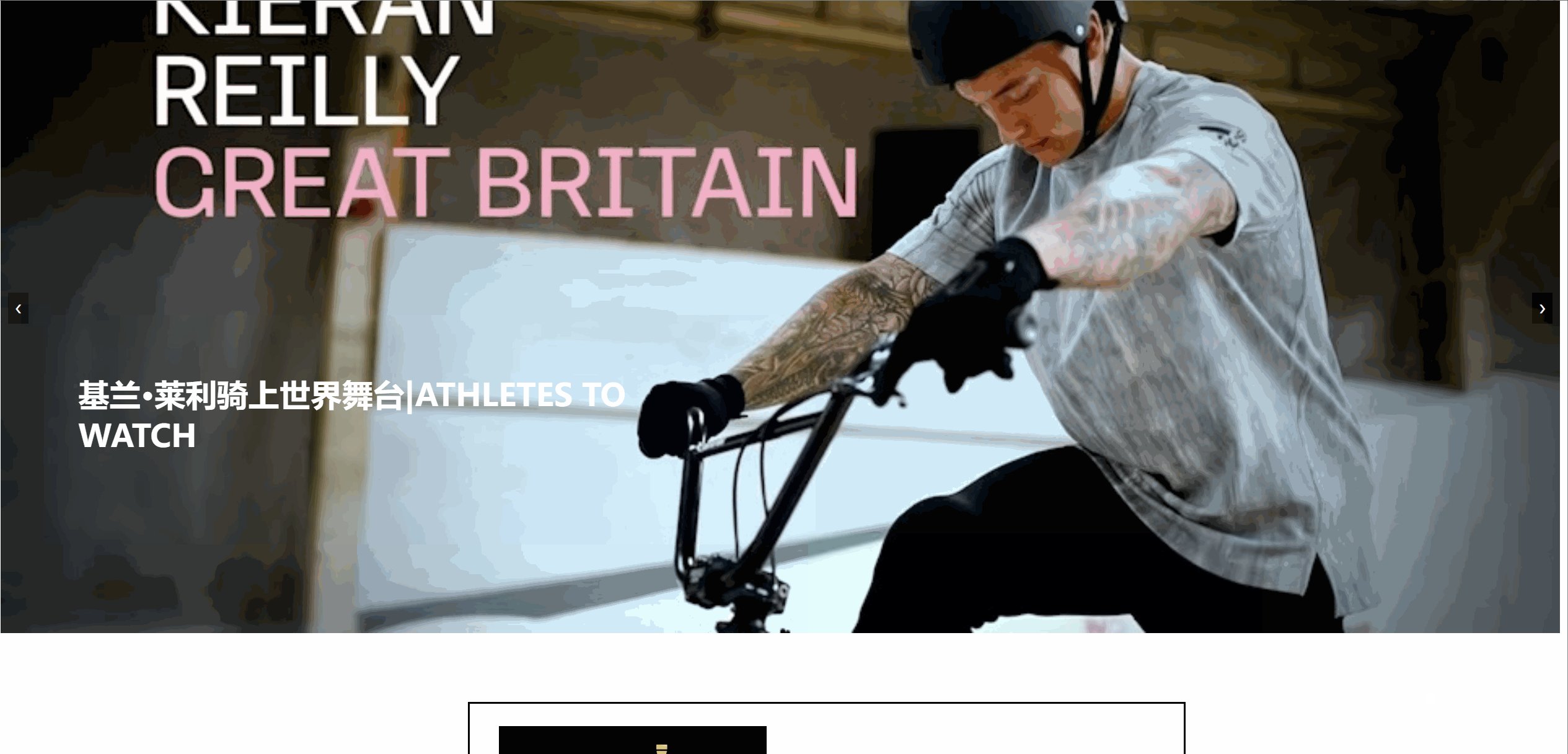
<div class="carousel-slide"><img src="../static/pictures/4.jpg" alt="Image 4">
<span class="carousel-text">基兰·莱利骑上世界舞台|ATHLETES TO WATCH</span>
</div>
</div>
<a class="carousel-control prev" onclick="changeSlide(-1)">❮</a>
<a class="carousel-control next" onclick="changeSlide(1)">❯</a>
</div>
let slideIndex = 1;
showSlides(slideIndex);
setInterval(changeSlide, 3000, 1);
// 更改幻灯片
function changeSlide(n) {
showSlides(slideIndex += n);
}
// 显示幻灯片
function showSlides(n) {
let i;
let slides = document.getElementsByClassName("carousel-slide");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slides[slideIndex-1].style.display = "block";
}
















222100301辛拉面
我之前从来没有研究过前端相关的知识,发现居然必须做网页之后就是一种完蛋了赶紧学的心理。学习上主要是网课+实践+到处查问题的形式,一开始也碰了很多壁,比如还没确定技术框架的时候看了一些springboot/vue之类的内容看得头脑发昏,看懂了和会写了也是完全两回事。好在html和css上手还是很快的,js有编程基础也可以比较快理解(依然很难),熬了两个通宵狂写,家里还刚好有事,在火车上都在想bug怎么改。
要说痛苦肯定是痛苦的,但是也确实是收获颇丰,一个星期前前端三件套只是好像听过的程度,一个星期后已经可以独立写屎山代码。绝对是少有的人生体验,也大概体验了以下以后可能的工作强度。总之加油!!!
222200103wzj
我之前很少进行网页设计的经验。之前写的代码,组件大多是复用别人的组件库,css样式等不会设计。通过本次网页设计,我学习了很多样式的设计,比如如何布局,如何设计对齐等样式。当我能够设计出心中所想的样式时,我感到非常开心,颇有成就感。这次设计收获很多,再接再厉吧。
222100301辛拉面
一方面要真诚地感谢我的队友不断push,有时候看到消息“代码看一下”“看下内容”马上两眼一黑,但真的是很好地在我焦虑和怀疑人生的时候给予了我足够的激励,毕竟是团队作业不能拖后腿。众所不周知我之前从来没有接触过前端技术,这次作业过程简直如梦似幻可歌可泣,有几个瞬间想把电脑丢进河里报告老师写不了了,想一想不是我一个人的作业就只好继续苦哈哈地学了写写了学。
另一方面感谢队友的包容,由于我惨不忍睹的前端技术相信队友也有很多两眼一黑的瞬间。能够两个人一起讨论研究问题所在真是太好了。很高兴这次可以一起结对完成任务,期待等下次轮到我擅长的技术方向时能一起继续合作~
222200103wzj
队友十分认真,富有责任感。作业布置之后能够快速开始任务。能够积极参与讨论存在的问题,并认真分析。在相互讨论和交流代码时,她也给了我很大的灵感,帮助我更好地完成任务。最重要的是任务总能及时完成,,时间紧张时也能够熬夜加班。呃就是回消息慢了点。
总体合作过程十分愉快,希望下次能够继续合作。