239
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
@[toc] 基本要求仓库链接 代码规范链接 云服务器链接
功能分析1. 系统设计1.1 模块化设计 该网站应采用模块化设计,将不同的功能模块进行独立开发和维护。主要模块包括:
1.2 系统架构
2. 系统合理性分析2.1 可扩展性 模块化设计允许后期功能扩展和升级变得更加简单。例如,系统可以随时新增一个新的互动模块或数据分析模块,而不影响现有功能的运行。确保系统能长期运行和适应未来需求。 2.2 用户体验 用户体验设计方面通过 SPA 和缓存机制,确保页面加载速度快,交互流畅,使用简单易懂。此外,提供个性化的推荐系统、多语言支持、以及各类互动功能,确保全球用户无障碍访问,并提升参与感。 模型设计开发工具Vue 设计过程
结果汇报设计思路首页首页支持四个标题跳转
同时制作了奥运海报,新闻快讯,以及联系方式等信息。
奖牌榜可滑动奖牌榜,拥有全面的国家获奖信息
竞赛日程每日项目
实现日期跳转
比赛的对阵双方以及结果
切换查看详情
足球对阵足球对阵图,同时鼠标移入呈现动效
代码说明首页跳转实现
<div >
<div class="div1">
<div class="div2">
<button class="btn1">
<router-link to="/home_page">首页</router-link>
</button>
<button class="btn1">
<router-link to="/medal_list">奖牌</router-link>
</button>
<button class="btn1">
<router-link to="/everyday_game">赛况</router-link>
</button>
<button class="btn1">
<router-link to="/football_battle">足球</router-link>
</button>
</div>
</div>
.................................
<style>
.btn1 {
background-color: #fff; /* 白色背景 */
border: none; /* 无边框 */
border-radius: 50%; /* 圆形按钮 */
width: 50px; /* 按钮宽度 */
height: 50px; /* 按钮高度 */
cursor: pointer; /* 鼠标悬停时显示手形光标 */
margin-right: 15px; /* 右边距 */
}
</style>
将文字写于按钮中,用router-link方法来实现页面跳转 首页新闻快讯部分</div> <h2 style="font-size: 1.8rem;margin-left: 10px;">新闻快讯</h2> <hr style="margin: 5px;"> <div style="display: flex;"> <div class="div5"> <h2 style="color: aliceblue;">回顾 Léon Mar 奥运会</h2> </div> <div> <img src="https://img.olympics.com/images/image/private/t_16-9_640/f_auto/primary/oiby8xfrjsvvrzhj05iz" width="500px"> <h2>您最喜欢的运动员和团队的表现如何?</h2> </div> </div> <div style="display: flex; margin-top: 20px;"> <div style="display: flex; margin-left: 20px;"> <img src="https://img.olympics.com/images/image/private/t_1-1_85/f_auto/primary/nqa5embksmb9hujkjlw1"> <h3 style="margin-left: 10px;"> Les JO de Paris 2024 avaient tout pour eux : Sports <br> 激情比赛 </h3> </div> <div style="display: flex; margin-left: 20px;"> <img src="https://img.olympics.com/images/image/private/t_1-1_85/f_auto/primary/rz2kkqo2urreowmpnfg0"> <h3 style="margin-left: 10px;"> Sites iconiques, Parc des Champions, cérémonie <br> 热烈巴黎 </h3> </div> <div style="display: flex; margin-left: 20px;"> <img src="https://img.olympics.com/images/image/private/t_1-1_85/f_auto/primary/sz5uhgfeojam4rpy2ooe"> <h3 style="margin-left: 10px;"> Pauline Ferrand-Prévot | Replay <br> 疯狂一夏 </h3> </div> </div> 巧妙地应用flex等样式,通过调整margin-left和right等参数控制图片的相对布局 奖牌榜所有国家排名实现
<div v-for="(country,index) in countries" :key="index" style="display: block;unicode-bidi: isolate;">
<div style="display: flex;;width: 862px;height: 56px;margin: 0 auto;box-sizing: border-box;border: 1px solid #ddd;margin-top: 10px;padding: 0 20px;">
<p style="margin-right: 40px; width: 17.76px;">{{ country.index }}</p>
<img :src="countries[index].img" style="width: 30px;height: 20px;position: relative;top: 4px;margin-right: 10px;margin-top: 15px;">
<p style="margin-right: 150px; width: 176px;">{{ country.name }}</p>
<p style="color: rgb(102, 102, 102); margin-right: 70px; width: 17.76px;">{{country.gold}}</p>
<p style="color: rgb(102, 102, 102); margin-right: 70px; width: 17.76px;">{{ country.sliver }}</p>
<p style="color: rgb(102, 102, 102); margin-right: 70px; width: 17.76px;">{{country.brozen}}</p>
<p style="margin-right: 50px; width: 26.65px;">{{country.total}}</p>
<button style="margin-top: 10px; width: 32px;height: 32px;background-color: #fff;border: 1px solid #999;border-radius: 5px;">
<img src="https://gstatic.olympics.com/s1/t_original/static/srm/paris-2024/expand.svg" width="24" height="24" style="position: relative;right: 3px;top: 3px;">
</button>
</div>
</div>
....................................
<script>
import axios from 'axios';
export default {
data(){
return{
countries:[]
}
},
methods: {
},
mounted(){
axios.get("data/img.json").then((result) => {
this.countries = result.data.data;
}).catch((err) => {
alert(err + "数据传输失败");
});
}
}
</script>
通过抓包先爬取网页数据处理成img.json文件 然后外层容器用v-for循环遍历countries数组生成多个div 内层容器,使用 flex 布局,将元素横向排列,然后获取国家的具体信息 日期选择器
<!-- 日期选择器栏,阴影效果和居中对齐 -->
<div style="height: 72px; width: 100%; box-shadow: 0 5px 5px #eee;">
<div style="width: 896px; height: 100%; margin: 0 auto; box-sizing: border-box; padding: 16px; display: flex; justify-content: end; align-items: center;">
<!-- 使用 Element UI 中的日期选择器组件 -->
<el-date-picker v-model="value1" type="date" placeholder="选择日期" value-format="M-dd" :picker-options="dataRange">
</el-date-picker>
</div>
</div>
<!-- 选择日期后的显示栏,背景色为蓝色,居中对齐 -->
<div style="width: 1200px; height: 100px; margin: 0 auto; background-color: rgb(167, 192, 242); margin-bottom: 40px; margin-top: 30px; display: flex; justify-content: center; align-items: center;">
<p style="color: #fff; font-size: 40px; margin: 0">{{ value1 }}</p>
</div>
<script>
import axios from 'axios';
export default {
data() {
return {
althes:[],
value1: "7-24",
dataRange:{
disabledDate(time){
return new Date(time).getTime() < new Date('2024-07-23').getTime() || new Date(time).getTime() > new Date('2024-08-12').getTime();
}
}
}
},
methods(){
},
mounted(){
axios.get("data/7-24.json").then((result) => {
this.althes = result.data.data;
}).catch((err) => {
alert(err + "数据传输失败");
});
},
updated(){
axios.get("data/"+this.value1+".json").then((result) => {
this.althes = result.data.data;
}).catch((err) => {
alert(err + "数据传输失败");
});
}
}
</script>
用Element UI 中的日期选择器组件 value-format定义了日期格式picker-options 限制可选日期范围, 并且将选择日期后的显示栏变蓝,字体变白。 用updated()函数监听 value1 的更新,当日期更改时重新获取对应日期的数据 比赛详细信息
<!-- 比赛信息的循环展示-->
<div v-for="(player,index) in althes" :key="index" style="display: block; width: 1000px; height: 220px; margin: 0 auto;">
<div style="width: 100%; border: 2px solid rgba(0, 0, 0, .6); border-radius: 10px; cursor: pointer; margin-bottom: 20px;">
<div style="width: 100%; height: 80px; box-sizing: border-box; display: flex;">
<div style="width: 100px; height: 100%; display: flex; justify-content: center; align-items: center; border-right: 2px solid rgba(0, 0, 0, .6); box-sizing: border-box;">
<p style="font-weight: 700; font-size: 20px;">{{player.time}}</p>
</div>
<!-- 如果比赛是足球 -->
<router-link to="/match_details" v-if="player.competitionName == '足球'" style="display:contents">
<div style="width: 200px; height: 100%; margin-left: 30px; box-sizing: border-box; padding-top: 5px; display:contents">
<p style="font-size: 25px; font-weight: 900; margin-left: 25px;">{{player.competitionName}}</p>
<p style="font-size: 15px; margin-top: 35px; margin-left: 22px;">{{player.competitionInfo}}</p>
</div>
</router-link>
<!-- 如果比赛不是足球 -->
<div v-else style="width: 200px; height: 100%; margin-left: 30px; box-sizing: border-box; padding-top: 5px; display:contents">
<p style="font-size: 25px; font-weight: 900; margin-left: 25px;">{{player.competitionName}}</p>
<p style="font-size: 15px; margin-top: 35px; margin-left: 22px;">{{player.competitionInfo}}</p>
</div>
</div>
<!-- 比赛下半部分 -->
<div style="border-top: 2px solid rgba(0, 0, 0, .6); width: 100%; min-height: 100px;">
<!-- 第一支国家队信息,显示国旗、国家名称和比分 -->
<div style="width: 100%; height: 50px; display: flex; align-items: center; box-sizing: border-box; padding-left: 120px; position: relative;">
<span v-if="althes[index].countryImg1 != null"><img :src="althes[index].countryImg1" style="width: 31.6px; height: 21.6px;"></span>
<span v-else><img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/EOR.png" style="width: 31.6px; height: 21.6px;"></span>
<p style="margin-left: 15px;">{{player.countryName1}}</p>
<p style="position: absolute; right: 20px; font-weight: 900;">{{ player.countryScore1 }}</p>
</div>
<!-- 第二支国家队信息,布局同上 -->
<div style="width: 100%; height: 50px; display: flex; align-items: center; box-sizing: border-box; padding-left: 120px; position: relative;">
<span v-if="althes[index].countryImg2 != null"><img :src="althes[index].countryImg2" style="width: 31.6px; height: 21.6px;"></span>
<span v-else><img src="https://gstatic.olympics.com/s1/t_original/static/noc/oly/3x2/180x120/EOR.png" style="width: 31.6px; height: 21.6px;"></span>
<p style="margin-left: 15px;">{{player.countryName2}}</p>
<p style="position: absolute; right: 20px; font-weight: 900;">{{ player.countryScore2 }}</p>
</div>
</div>
</div>
遍历 althes 数组中的每个比赛项目,每个比赛的外层容器,包含比赛时间、比赛名称和比赛国家等信息 然后 如果比赛是足球,则使用 router-link 跳转到比赛详情页 ,如果比赛不是足球,直接展示比赛名称和信息,不跳转。 比赛下半部分,展示国家和比分。 ###
<router-link :to="{ path: '/match_details', query:{'date':value1,'s1':score1,'s2':score2} }" v-if="player.competitionName=='足球'" style="display:contents">
<div style="width: 200px;height: 100%;margin-left: 30px;box-sizing: border-box;padding-top: 5px;display:contents">
<p style="font-size: 25px;font-weight: 900;margin-left: 25px;">{{player.competitionName}}</p>
<p style="font-size: 15px;margin-top: 35px;margin-left: 22px;">{{player.competitionInfo}}</p>
</div>
</router-link>
在页面跳转时传递数据,实现页面关联 遇到的困难及解决方法困难描述
解决尝试+是否解决
有何收获前端的知识非常错综复杂,还需要更多的学习体验。 组队总结结对感受此次编程任务较为艰巨, 队友评价zc to zeq 各尽其能,各司所职 zeq to zc 很强,被带飞了 合作截图敲定项目合作及分工
PSP表格
| |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
@[toc]
仓库地址 代码规范地址
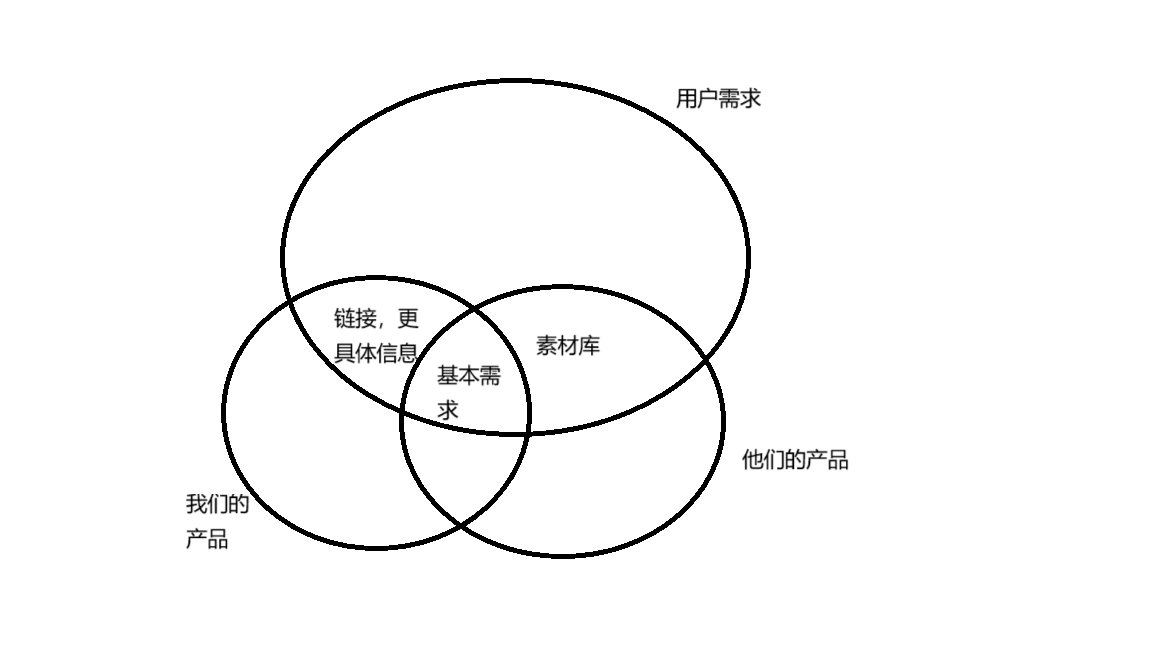
N(Need,需求) 巴黎奥林匹克运动会第33届夏季奥林匹克运动会,我们希望能设计一个平台,通过图表等形式来直观显示选手信息、正式赛每日结果等。平台应满足客户以下需求: 必要需求
更加直观显示客户所需比赛信息
快速查找切换比赛赛事信息
呈现信息更加具体,无需综合多个页面才能得到所需信息
辅助需求
在总奖牌页面显示各运动奖牌
比赛链接
主页
| 需求象限图 | 外围功能 | 杀手功能 |
|---|---|---|
| 必要需求 | 和大家一样,制作排名界面 | 更好更炫酷的页面切换效果 |
| 辅助需求 | 维持 | 不做 |
我们解决了之前的使用文字来显示,不够直观、具体,对用户不够友好等痛点。
A(Approach,做法) 对于Approach,在原型设计方面,我们需要做到的是:
了解如何直观呈现原型界面的技术
更好描述原型各个阶段需求的知识,如需求图制作所需知识
动态修改原型的纠错优化系统的开发知识
B(Benefit,好处) 相对于别的界面设计,我们需要做到如下要求:
简洁美丽的UI界面
呈现信息更详细
详细比赛回放链接
C(Competitors,竞争)

D(Delivery,推广) 在汇报阶段推广,在CSDN发表博文。
Vue

确认需求,决定功能接口
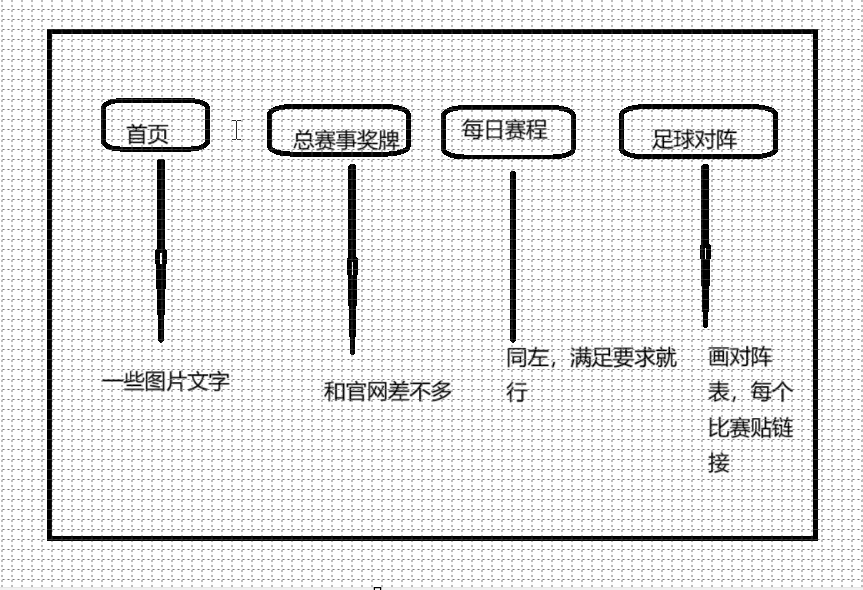
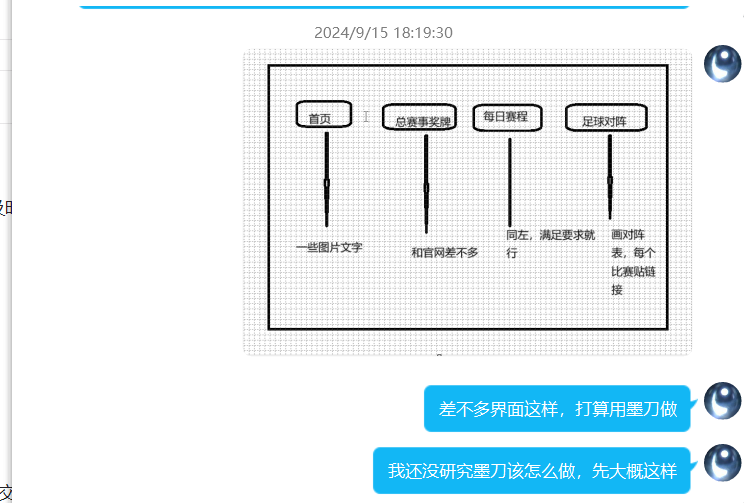
设计网页由几个部分组成。
具现化每个页面,并且链接关系
首页支持四个标题跳转,同时制作了奥运海报,新闻快讯,以及联系方式等信息。
可滑动奖牌榜,拥有全面的国家获奖信息
排行榜如何实现滑动演示
鼠标移入移出如何实现动效切换
如何处理组件覆盖优先级问题
A:在哔哩哔哩搜索组件怎么实现滑动,最终不采用组件状态变化,而使用滑动组件直接达到滑动效果
A:研究了会组件,发现组件可以设置动效切换,新建事件成功解决。
A: 右键设置顶部或底部
多摸索摸索其实原型设计并不难,难的反而是审美设计。
此次编程任务较为艰巨,
zc to zeq
zeq to zc
确认开工时间

确认合作分工及如何制作

 优化修改
优化修改

使用墨刀同时协作,可以直接看到同伴在做什么,这样有助于及时修改。花费时间的反而是寻找素材,确认审美。
| PSP | Process Stages | 预估耗时 | 实际耗时 |
|---|---|---|---|
| Planning | 计划 | 分钟 | 分钟 |
| • Estimate | • 估计这个任务需要多少时间 | 10 | 10 |
| • Analysis | • 需求分析 (包括学习新技术) | 300 | 300 |
| • Design Spec | • 生成设计文档 | 20 | 20 |
| • Design | • 具体实现 | 400 | 600 |
| • Test | • 测试(自我测试,修改界面,提交修改) | 60 | 60 |
| Reporting | 报告 | 60 | 60 |
| 合计 | 850 | 1050 |