239
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | FZU_university |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——编程实现 |
| 结对学号 | 222200120,222200122 |
| 这个作业的目标 | 采用web技术来实现第一次结队作业原型中的功能及页面,编码实现原型设计的内容 |
| 其他参考文献 | 《构建之法》 |
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| •Estimate | •估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 800 | 820 |
| •Analysis | •需求分析 (包括学习新技术) | 60 | 60 |
| •Design Spec | •生成设计文档 | 5 | 5 |
| •Design Review | •设计复审 | 5 | 5 |
| •Coding Standard | •代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| •Design | •具体设计 | 90 | 90 |
| •Coding | •具体编码 | 480 | 500 |
| •Code Review | •代码复审 | 30 | 30 |
| •Test | •测试(自我测试,修改代码,提交修改) | 120 | 120 |
| Reporting | 报告 | 53 | 53 |
| •Test Repor | •测试报告 | 10 | 10 |
| •Size Measurement | •计算工作量 | 3 | 3 |
| •Postmortem & Process Improvement Plan | •事后总结, 并提出过程改进计划 | 40 | 40 |
| 合计 | 863 | 853 |
成品链接
简洁的首页,左上角的按钮可以实现页面跳转。

点击按钮弹出菜单,可以切换到不同的页面。

下拉跳到主页面,显示轮播图。

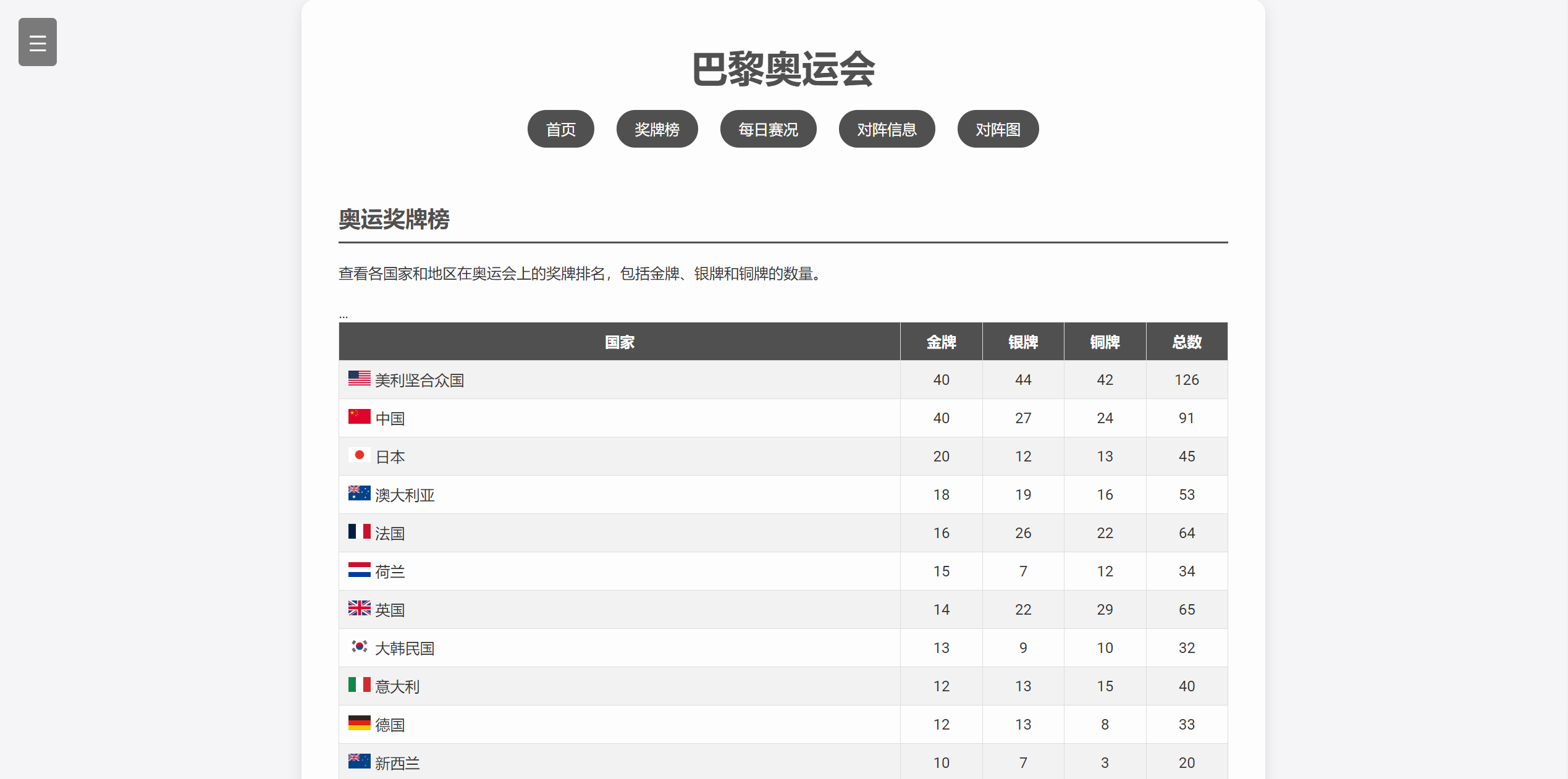
总奖牌榜页面显示各个国家的奖牌总数。

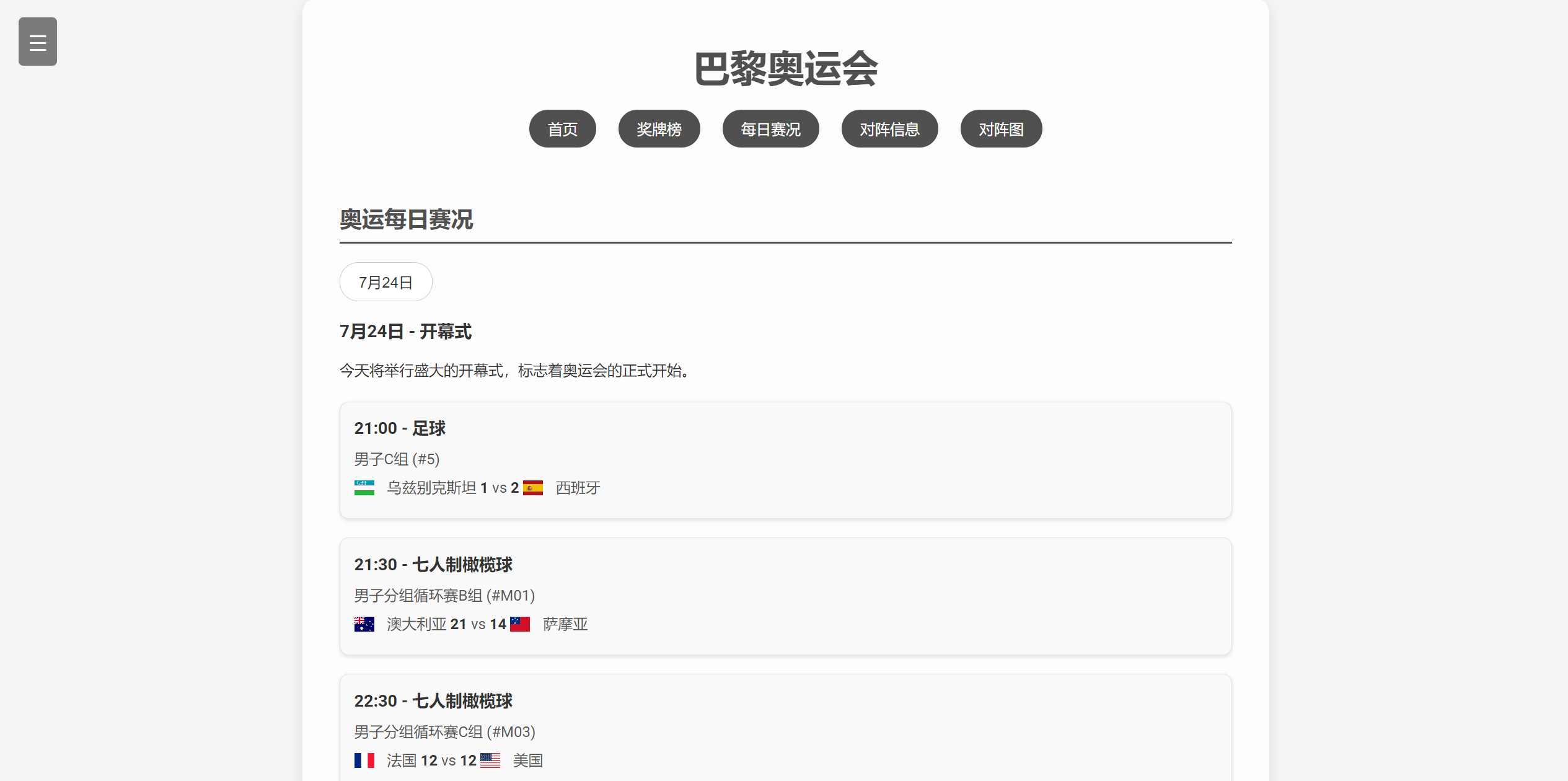
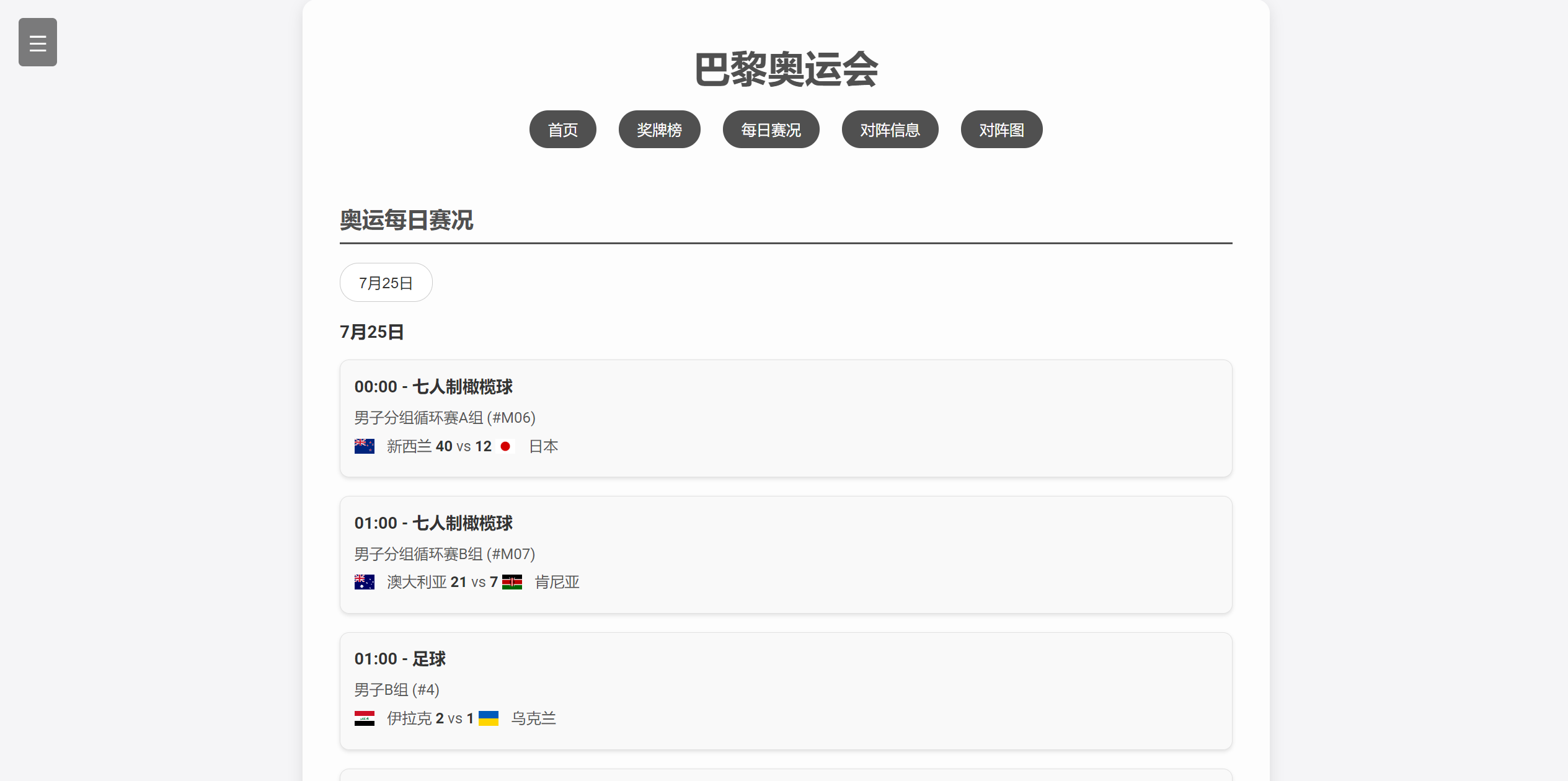
每日赛程页面展示每天的赛况,用户可以点击日期换出日历,按日期筛选查看该天的全部赛事安排。

击任意赛程即可查看该场比赛的具体赛况。

对阵信息: 具体赛况界面显示比分卡。

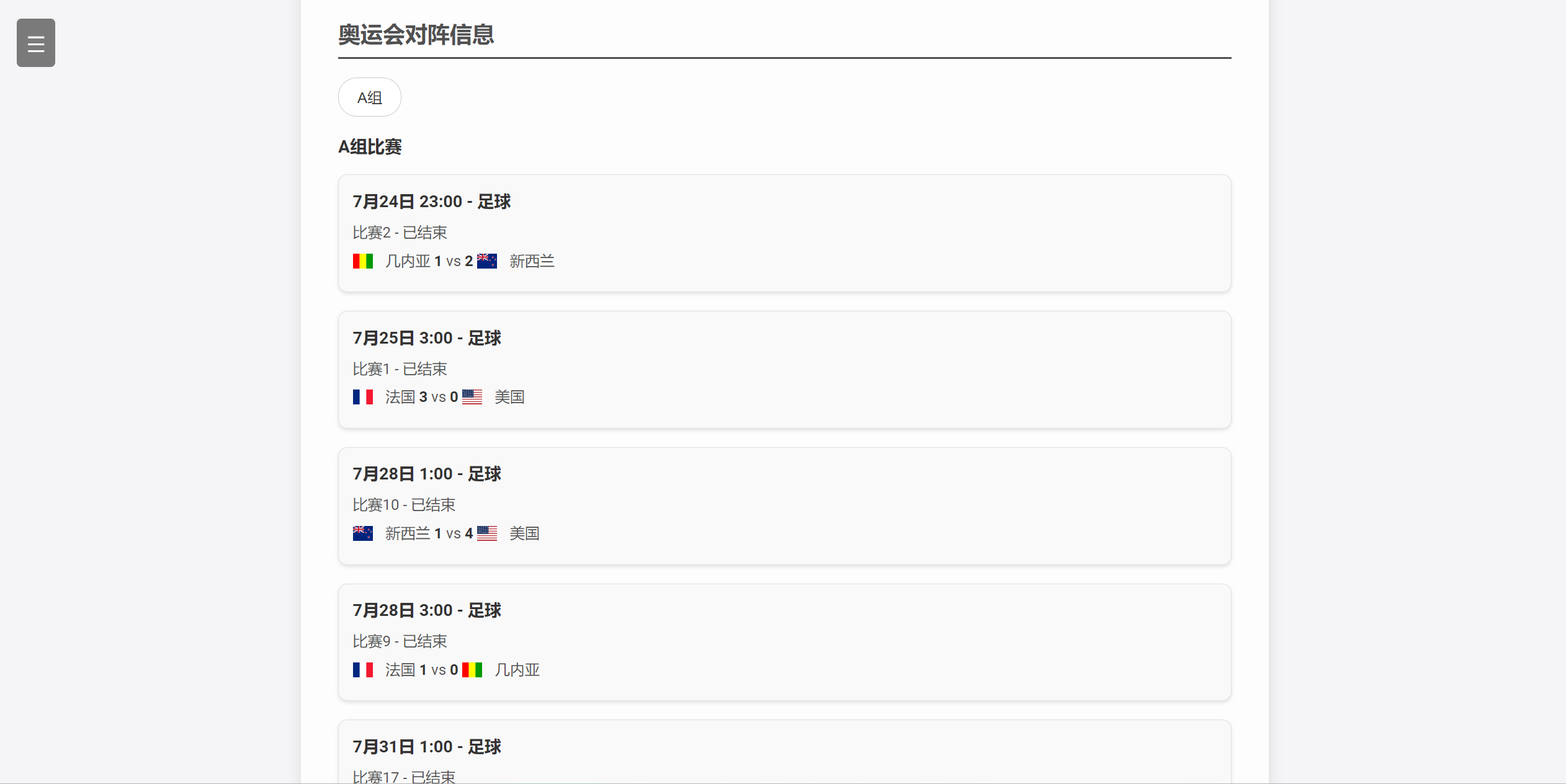
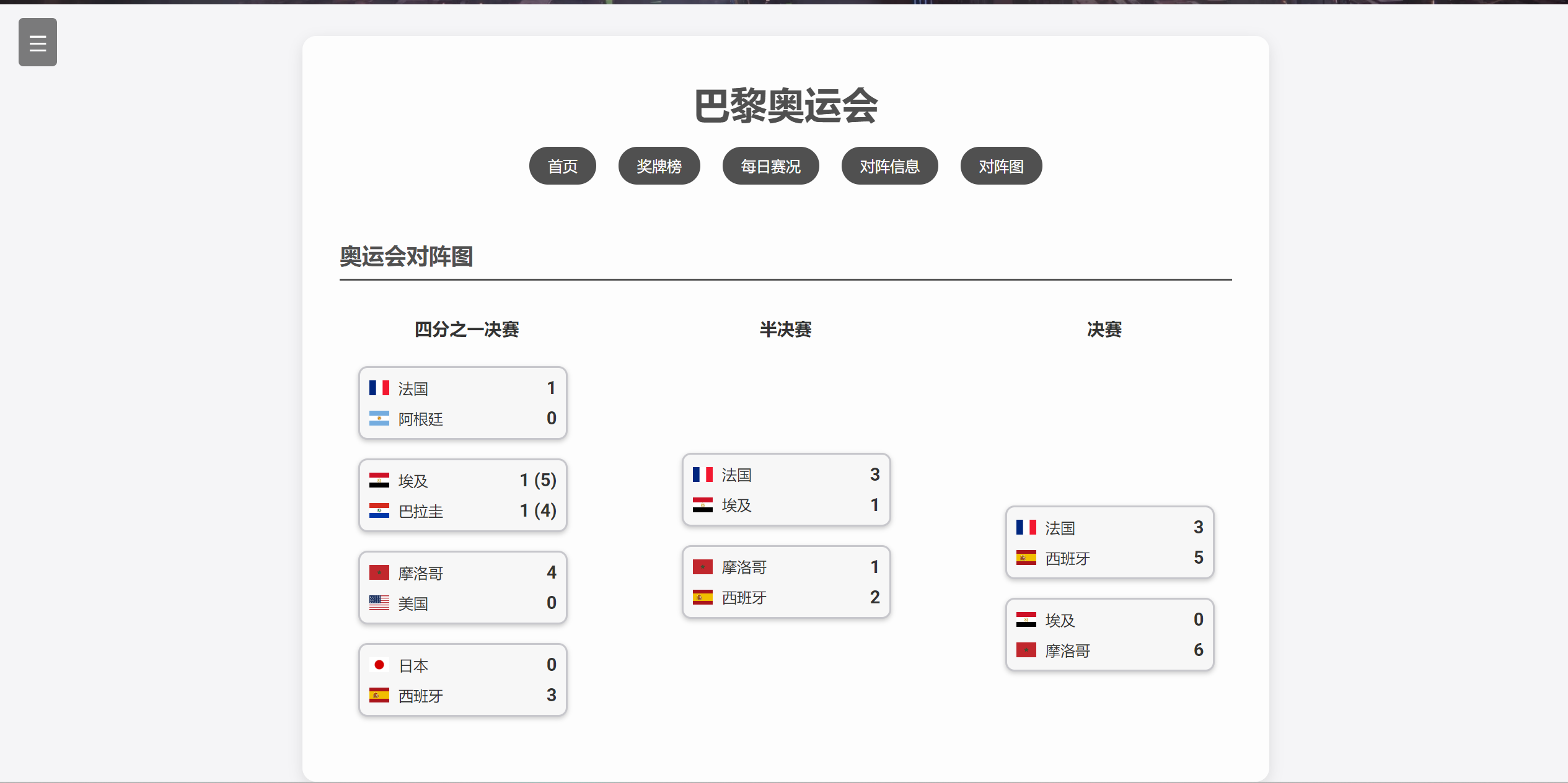
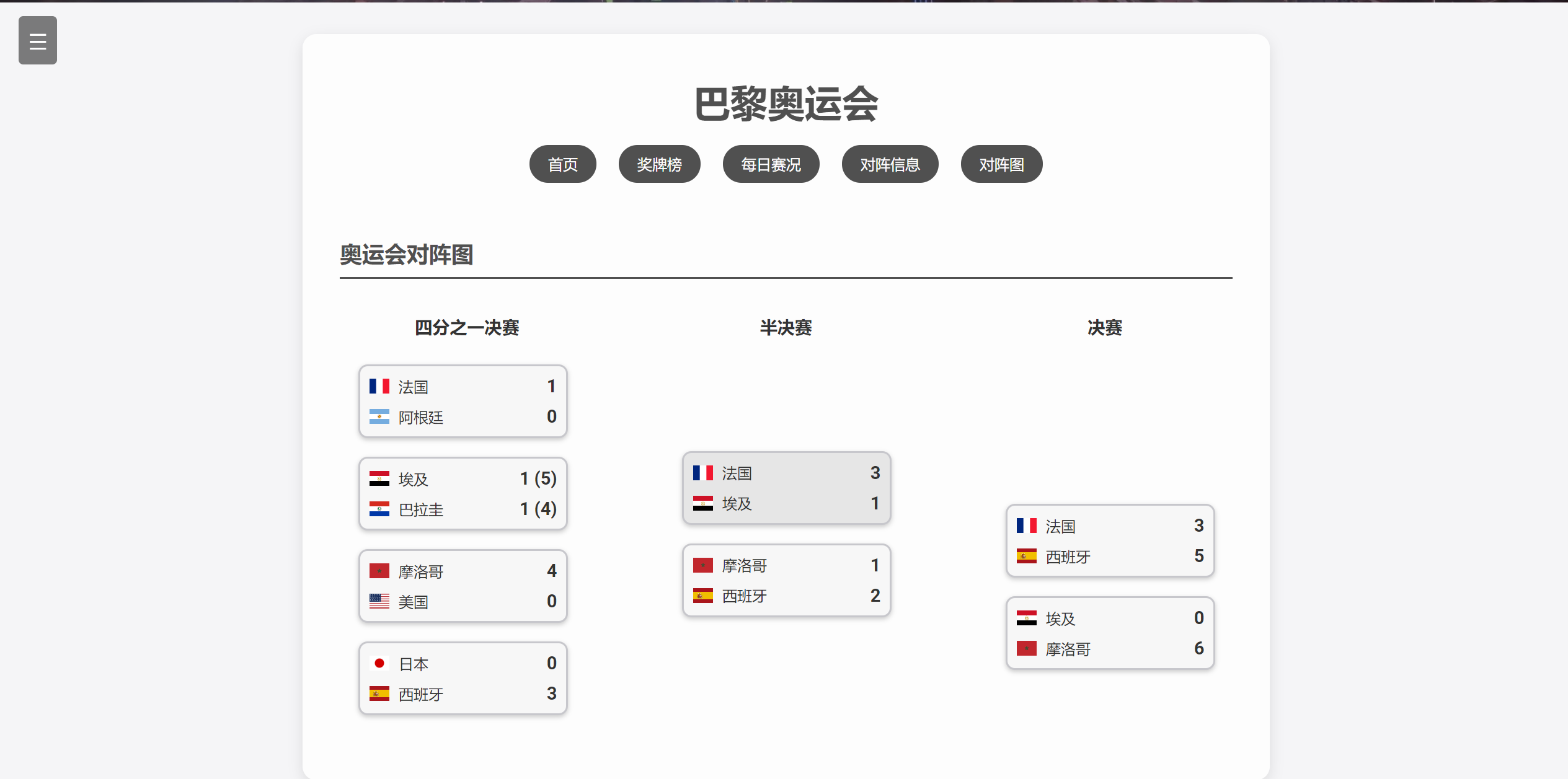
查看比赛项目各选手/队伍的对阵情况,方便用户了解赛事动态和进展。鼠标悬浮高亮,点击任意赛程可跳转查看该场比赛的具体赛况。


本次作业我们主要采取线下和线上讨论的方式,共同探讨设计思路,各抒己见,合理分工。设计过程中遇到问题相互协助,沟通找到合理的解决方案。积极讨论,及时解决问题,这使得本次项目进展顺利,完成度良好。






- 在第二次结队作业的发布之后,我们两人立即开始了深入的讨论,目的是在第一次的原型基础上进一步明确我们的设计目标。我们的主要目标是打造一个以用户需求为中心的简洁且直观的界面,专注于巴黎奥运会。我们的设计理念是通过提供一个清晰的界面,使得核心功能如主页、奖牌排行、日程表和对阵信息等易于用户访问。我们选择了巴黎奥运会的官方色彩作为设计风格,以此来强调奥运的精神和现代感。我们也确保了界面上的信息清晰易懂,以便用户能够迅速而准确地找到他们所需要的信息。为了适应不同的设备,我们特别重视交互设计的动态效果和响应式布局,以确保无论在哪种设备上都能提供优质的用户体验。
- 鉴于我们都不是特别擅长数据抓取,我们决定使用纯前端技术,即HTML、CSS和JavaScript来构建项目。同时,由于我们在前端开发方面的经验有限,我们决定花一些时间来学习必要的知识。在明确了分工、代码编写和文件管理规范后,我们开始了代码的编写工作。在开发过程中,我们不断交流,共同探讨各个功能的具体实现方法。在完成各个页面的编写之后,我们将它们整合在一起,最终成功实现了项目的目标。
- 在整个过程中,我们相互学习、相互支持,确保每个成员都能在项目中发挥作用,并且通过不断的协作和沟通,我们最终完成了一个既体现了奥运精神又兼顾现代设计感的界面。这个过程不仅提升了我们的前端开发技能,也加深了我们对团队合作重要性的理解。
主体部分框架:

网页的文字使用'Roboto'字体,颜色为深灰色,背景为浅灰色,没有边距,内容周围有20像素的空间。
一个名为.container的盒子居中显示,最宽1000像素,白色半透明背景,圆角边框,有阴影效果,内部文字居中,距离页面顶部有30像素的空间。
网页中的标题(h1)有较大的字体和深灰色的文字,下面有一点空间。
导航部分(.navigation)下方有20像素的空间。

导航按钮是灰色的,没有边框,圆角,悬停时变成更深的灰色并出现阴影。
按钮上的文字是白色的,并且当你把鼠标悬停在按钮上时,鼠标指针会变成手指形状。
按钮的过渡效果使得背景颜色和阴影在变化时更平滑。
部分区域默认是隐藏的,文本左对齐。
区域内的段落文字有适当的行间距和段间距。
无图片手动五环:

网页内容主体:

五个页面展示不同的功能。每个页面中定义大量class,方便调整按扭或者窗体的样式。
222200120陈潇涵的体会与收获:在本次结对项目中,我获得了宝贵的机遇,深入探索了前端开发领域,特别是HTML、CSS和JavaScript等技术。以往对HTML的认识尚浅,而本次项目让我得以熟练掌握这些工具。我深刻感受到结对编程在提升协作技巧方面的作用,这对日后的职业生涯将产生积极影响。此外,我在解决问题的过程中也取得了进步。项目部署到服务器的经历,让我跨越了仅在本地运行项目的限制,为我打开了新的学习和应用的视野。
22220122林家豪的体会与收获:这次结对作业加深了我对HTML等前端技术的理解,让我对Web开发的认知更为深入。这次的实战经历对于未来的团队合作具有不可估量的价值。项目过程中,我对编码的热情得到了进一步激发,编程的快乐感也随之增强。与队友的紧密合作,从构思到执行,让我意识到了高效沟通的关键性。通过与队友的互动,我不仅体会到了协同合作的动力,还从中学习到了许多宝贵的知识。
222200120陈潇涵对队友的评语:在这次合作中,队友的助力让我深刻体会到团队协作的高效性。他在项目中展示了卓越的团队精神和解决问题的能力,为项目的顺利进展作出了关键的贡献。他的技术熟练度和沟通能力,保证了我们团队的流畅运作,为项目成功奠定了坚实的基础。
22220122林家豪对队友的评语:队友在项目中的表现极为出色,他的效率、学习力和专业性给我留下了深刻的印象。他在前端开发上的技能使得我们的界面设计既专业又易于用户交互。他的正面反馈和建议极大地提升了我们项目的整体质量。