239
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | FZU_university |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——编程实现 |
| 这个作业的目标 | 采用web技术来实现第一次结队作业原型中的功能及页面,编码实现原型设计的内容 |
| 其他参考文献 | 《构建之法》 |
[git仓库连接]https://devcloud.cn-north-4.huaweicloud.com/codehub/project/df2ee7d6edd6464e8e6f2082f57c860d/codehub/2711047/home?ref=master&filePath=css
[代码规范链接]https://devcloud.cn-north-4.huaweicloud.com/codehub/project/df2ee7d6edd6464e8e6f2082f57c860d/codehub/2711047/home?ref=master&filePath=codestyle.md&isFile=true
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| •Estimate | •估计这个任务需要多少时间 | 15 | 15 |
| Development | 开发 | 800 | 850 |
| •Analysis | •需求分析 (包括学习新技术) | 60 | 60 |
| •Design Spec | •生成设计文档 | 5 | 5 |
| •Design Review | •设计复审 | 5 | 5 |
| •Coding Standard | •代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| •Design | •具体设计 | 90 | 90 |
| •Coding | •具体编码 | 600 | 650 |
| •Code Review | •代码复审 | 30 | 30 |
| •Test | •测试(自我测试,修改代码,提交修改) | 120 | 120 |
| Reporting | 报告 | 30 | 30 |
| •Test Repor | •测试报告 | 10 | 10 |
| •Size Measurement | •计算工作量 | 5 | 5 |
| •Postmortem & Process Improvement Plan | •事后总结, 并提出过程改进计划 | 40 | 40 |
| 合计 | 863 | 853 |
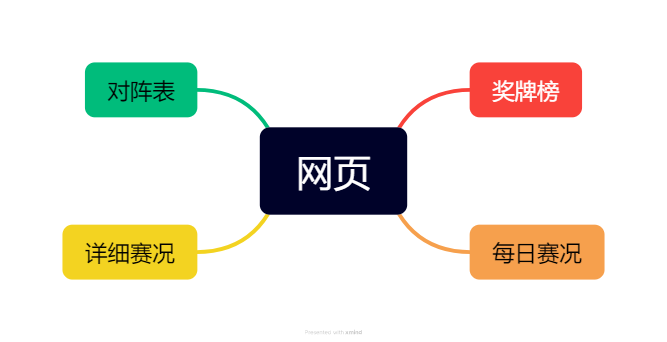
成品链接
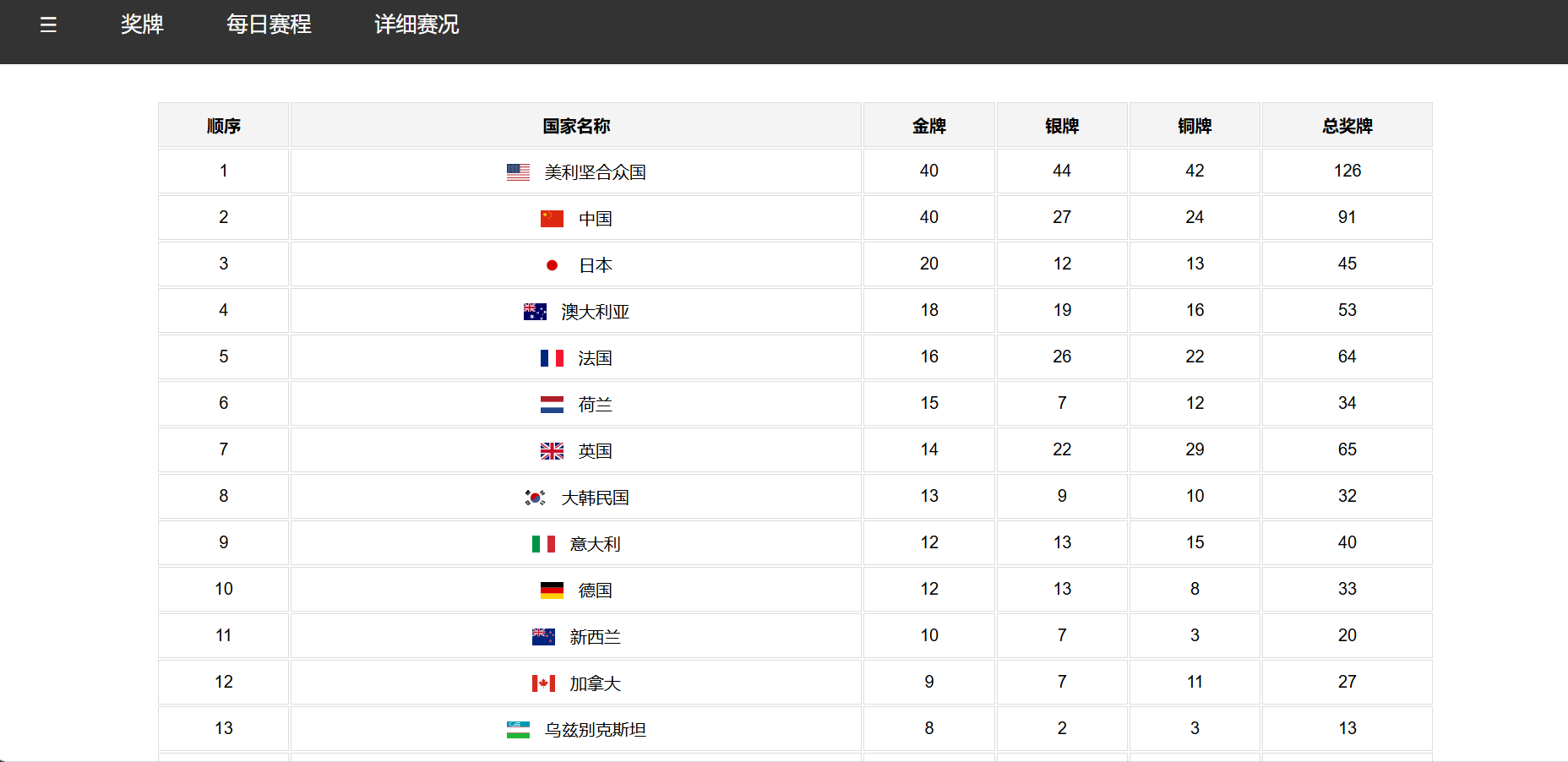
总奖牌榜页面显示各个国家的奖牌情况及总数,先按金牌数量,再按银牌数量,最后再按铜牌数量进行排序。

每日赛程页面展示每天的赛况,用户可以通过选择日期查看特定日期的情况。

详细赛况: 在每日赛程点击赛程跳转到详细赛况,看到对应的情况

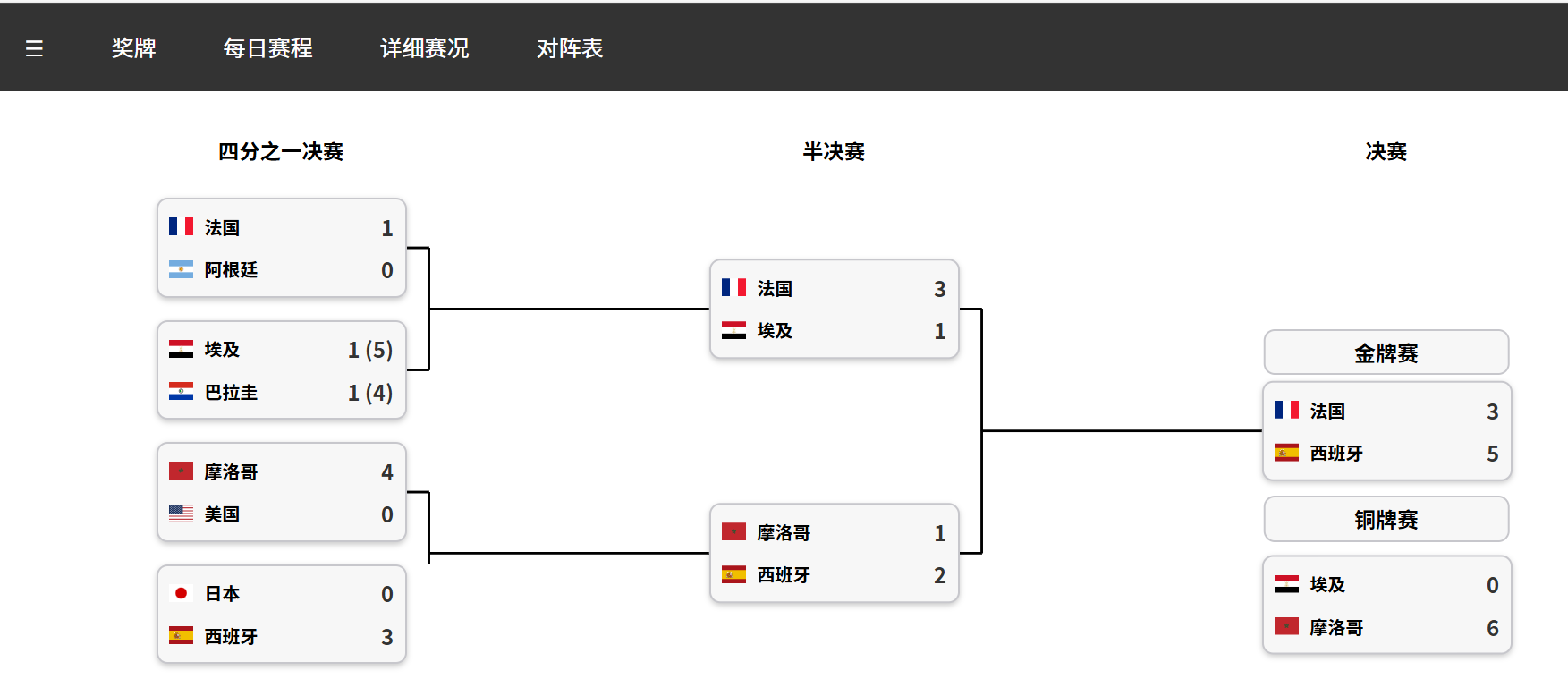
查看该比赛项目的对阵晋级情况,鼠标悬浮于某一比赛上方时,会显示高亮

本次结对作业我们主要通过线上线下一起沟通的方式,确定了小组分工,同时在不断的交流中相互帮助不断提升



最开始的时候我们希望完成前后端的设计搭建出一个完整的网站。经过这段时间的学习过程,我们解决了上一次个人实践时没有克服的爬虫问题。但是,随着项目进度的深入,我们在前后端结合的时候出现了意外,至今都没有解决。碍于时间的因素,我们最终决定了用纯粹前端的技术来完成这次作业
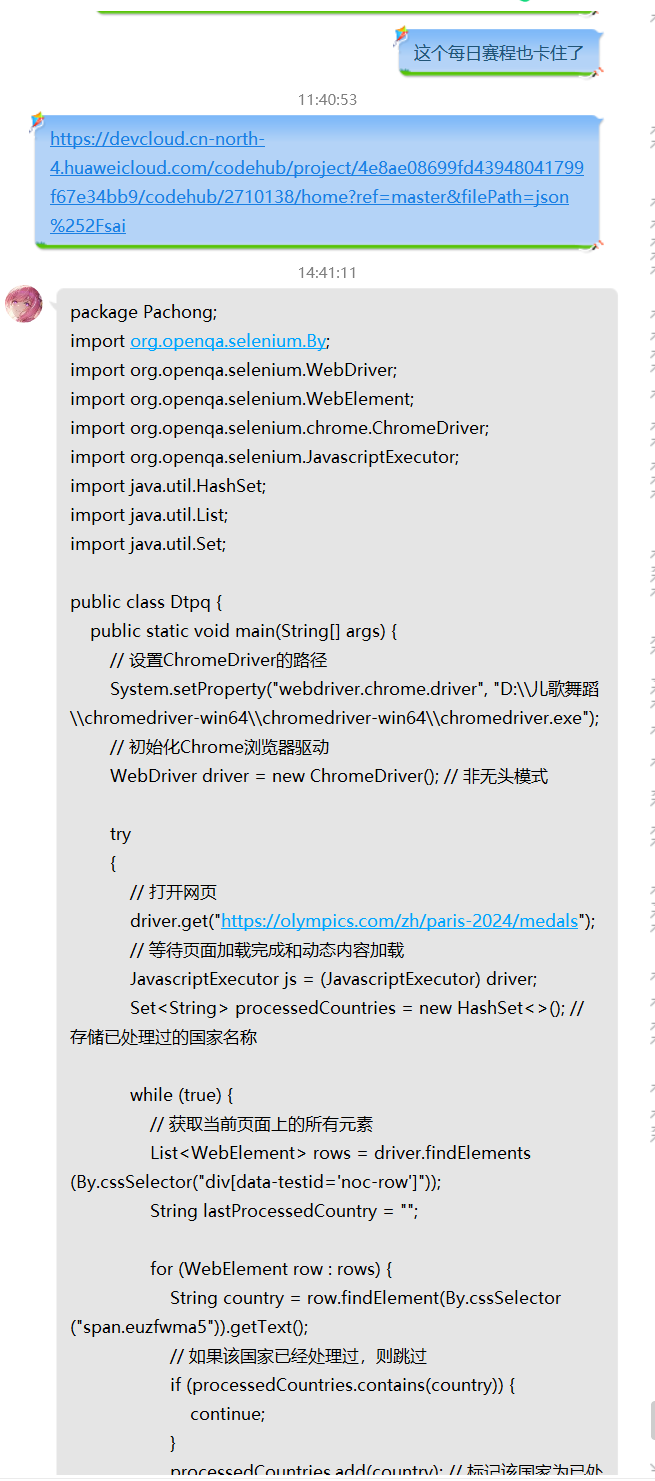
爬虫的代码展示:
package Pachong;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.JavascriptExecutor;
import java.util.HashSet;
import java.util.List;
import java.util.Set;
public class Dtpq {
public static void main(String[] args) {
// 设置ChromeDriver的路径
System.setProperty("webdriver.chrome.driver", "D:\儿歌舞蹈\chromedriver-win64\chromedriver-win64\chromedriver.exe");
// 初始化Chrome浏览器驱动
WebDriver driver = new ChromeDriver(); // 非无头模式
try
{
// 打开网页
driver.get("https://olympics.com/zh/paris-2024/medals");
// 等待页面加载完成和动态内容加载
JavascriptExecutor js = (JavascriptExecutor) driver;
Set<String> processedCountries = new HashSet<>(); // 存储已处理过的国家名称
while (true) {
// 获取当前页面上的所有元素
List<WebElement> rows = driver.findElements(By.cssSelector("div[data-testid='noc-row']"));
String lastProcessedCountry = "";
for (WebElement row : rows) {
String country = row.findElement(By.cssSelector("span.euzfwma5")).getText();
// 如果该国家已经处理过,则跳过
if (processedCountries.contains(country)) {
continue;
}
processedCountries.add(country); // 标记该国家为已处理
lastProcessedCountry = country;
// 获取数据
List<WebElement> medalCounts = row.findElements(By.cssSelector("span.e1oix8v91"));
// 请确保这里的索引是正确的
int gold = !medalCounts.get(1).getText().isEmpty() ? Integer.parseInt(medalCounts.get(1).getText()) : 0;
int silver = !medalCounts.get(2).getText().isEmpty() ? Integer.parseInt(medalCounts.get(2).getText()) : 0;
int bronze = !medalCounts.get(3).getText().isEmpty() ? Integer.parseInt(medalCounts.get(3).getText()) : 0;
int total = !medalCounts.get(4).getText().isEmpty() ? Integer.parseInt(medalCounts.get(4).getText()) : 0;
System.out.println(country + " - " + gold + "金 " + silver + "银 " + bronze + "铜 " + total + "总");
}
// 检查是否有新的元素被处理
if (lastProcessedCountry.equals("")) {
// 如果没有新的元素,可能已经到达页面底部或者存在其他问题
break;
}
// 滚动页面
js.executeScript("window.scrollBy(0, 500);"); // 每次向下滚动500像素
// 等待一段时间,让页面有机会加载新数据
Thread.sleep(1000);
// 检查是否到达页面底部
boolean isAtBottom = (Boolean) js.executeScript(
"return (window.innerHeight + window.scrollY) >= document.body.offsetHeight;"
);
// 如果到达底部,则停止滚动
if (isAtBottom) {
break;
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// 关闭浏览器
if (driver != null) {
driver.quit();
}
}
}
}
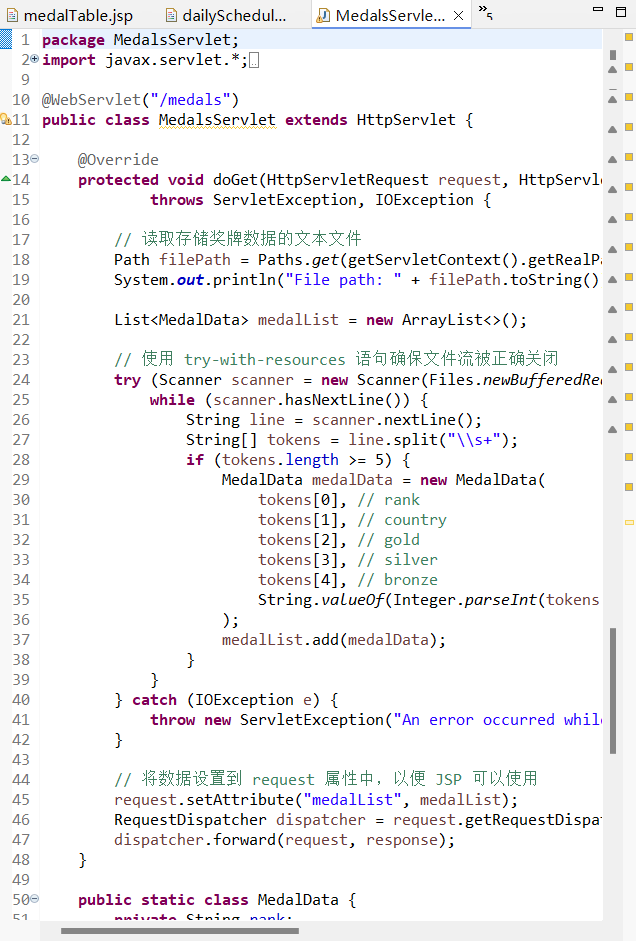
部分HTML代码

222200123的心路历程和收获:我得到了很好的机会学习了很多前端知识,例如HTML、CSS和JavaScript。原本我对HTML的理解只停留在表面,这次的经历让我能够更加熟练地使用HTML语句。同时,我也学会了如何使用CSS进行页面布局和美化,以及如何用JavaScript实现动态效果。结对编程不仅锻炼了我的团队协作能力,还大大提高了我解决问题的能力。通过与队友的交流,我学会了更多高效的编程技巧和最佳实践。
222200124的心路历程和收获:通过这个项目,我学会了如何高效地进行团队协作和沟通,这对于未来在企业中参与大型项目非常有帮助。同时,项目管理的经验让我更加成熟,能够在复杂环境中保持冷静,合理分配任务,确保项目顺利进行。部署项目到服务器的过程也让我了解了实际生产环境中的许多细节,这对我的职业发展非常有益。在实践的过程中对前后端的知识完整的进行了一次运用,理解了很多以前死记硬背的地方。
222200123:我的队友给予了我很大的帮助。他不仅在技术上提供了很多支持,还让我深刻意识到两个人如果能够很好地配合,效率会比一个人单独工作高得多。在项目中,我的队友展现出了出色的团队合作精神和解决技术问题的能力,为我们项目的顺利进行做出了重要贡献。他的专业能力和沟通技巧使我们的团队能够更有效地协作,共同推动项目的成功。
222200124:我的队友表现得非常出色。他在项目中不仅展示了强大的技术能力,还在团队协作方面起到了关键作用。我们经常一起讨论问题,寻找最佳解决方案,这种高效的沟通使我们的工作效率大大提高。我的队友在处理复杂的技术难题时总是能够迅速找到解决方案,确保了项目的顺利推进。他的专业素养和团队精神极大地提升了我们团队的整体表现,使我们在短时间内完成了高质量的项目。
你的成品链接不是超链接,不能跳转到你的项目