239
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享| 这个作业属于哪个课程 | FZU_SE_teacherW_4 |
|---|---|
| 这个作业要求在哪里 | 结对作业第二次——编程实现 |
| 结对学号 | 222200424赵伟豪 |
| 这个作业的目标 | 通过编程实现原型设计中所构想的功能 |
| 其他参考文献 | 《构建之法》 https://blog.csdn.net/zong596568821xp/article/details/83277729? |
| PSP | Personal Software Process Stages | 预估耗时(分钟 | 实际耗时(分钟 |
|---|---|---|---|
| Planning | 计划 | 20 | 25 |
| • Estimate | • 估计这个任务需要多少时间 | 60 | 70 |
| Development | 开发 | 1160 | 1480 |
| • Analysis | • 需求分析 | 150 | 180 |
| • Learning | • 学习新技术 | 200 | 240 |
| • Discussion | • 结对讨论 | 30 | 40 |
| • Code Standard | • 代码规范 | 60 | 90 |
| • Code | • 编码 | 500 | 700 |
| • Code Review | • 代码复审 | 60 | 50 |
| • Test and Improvement | • 测试与改进 | 120 | 190 |
| Reporting | 报告 | 110 | 120 |
| • Test Report | • 测试报告 | 30 | 35 |
| • Size Measurement | • 计算工作量 | 10 | 15 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 60 | 80 |
| 合计 | 1280 | 1645 |











没有结对,我通过上网学习和请教别人完成了本次作业。
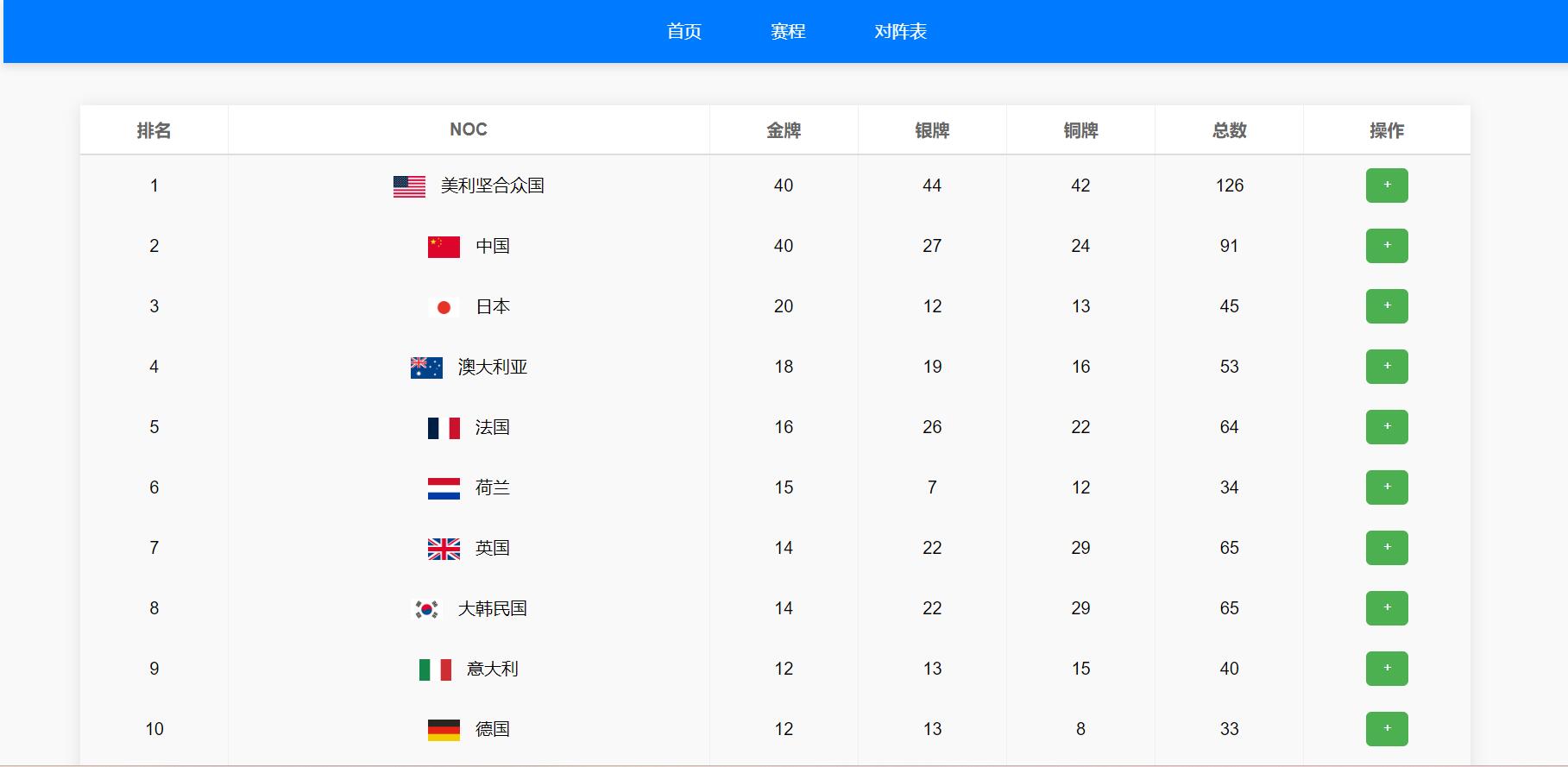
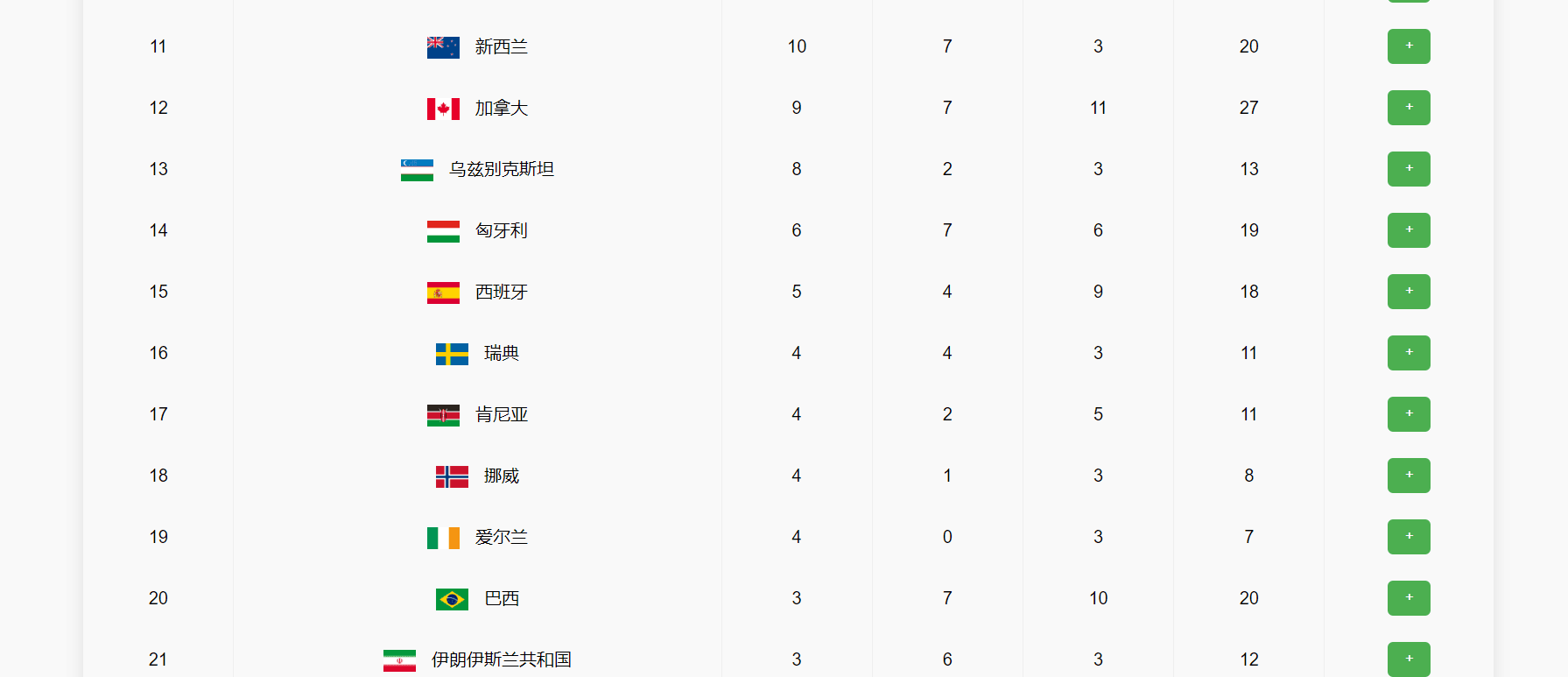
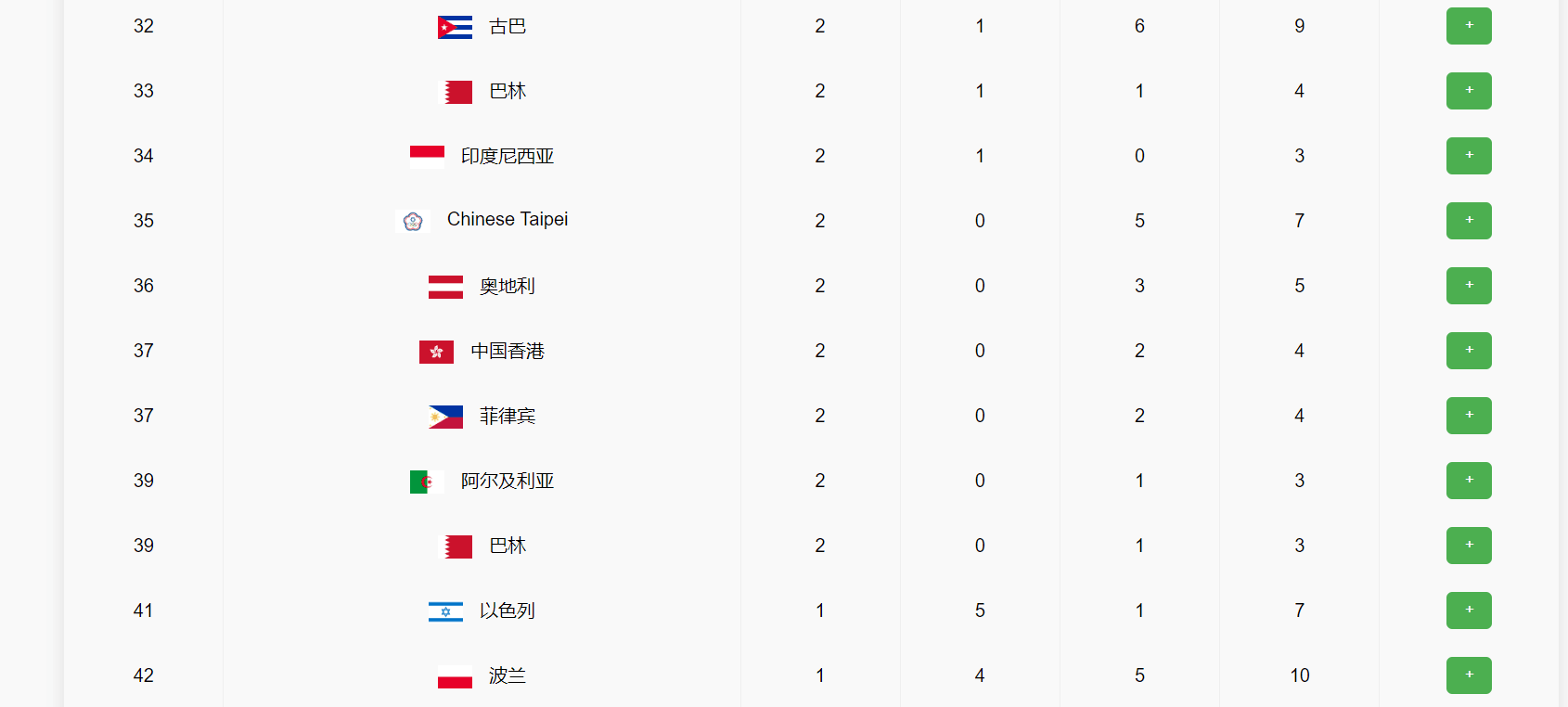
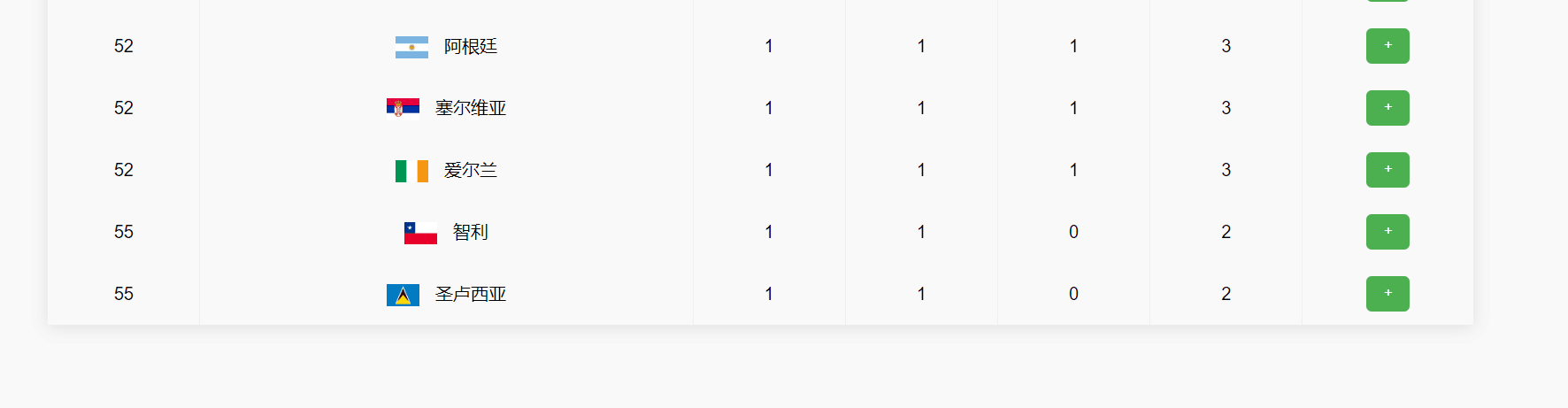
奖牌榜排名:展示各国奖牌排名。
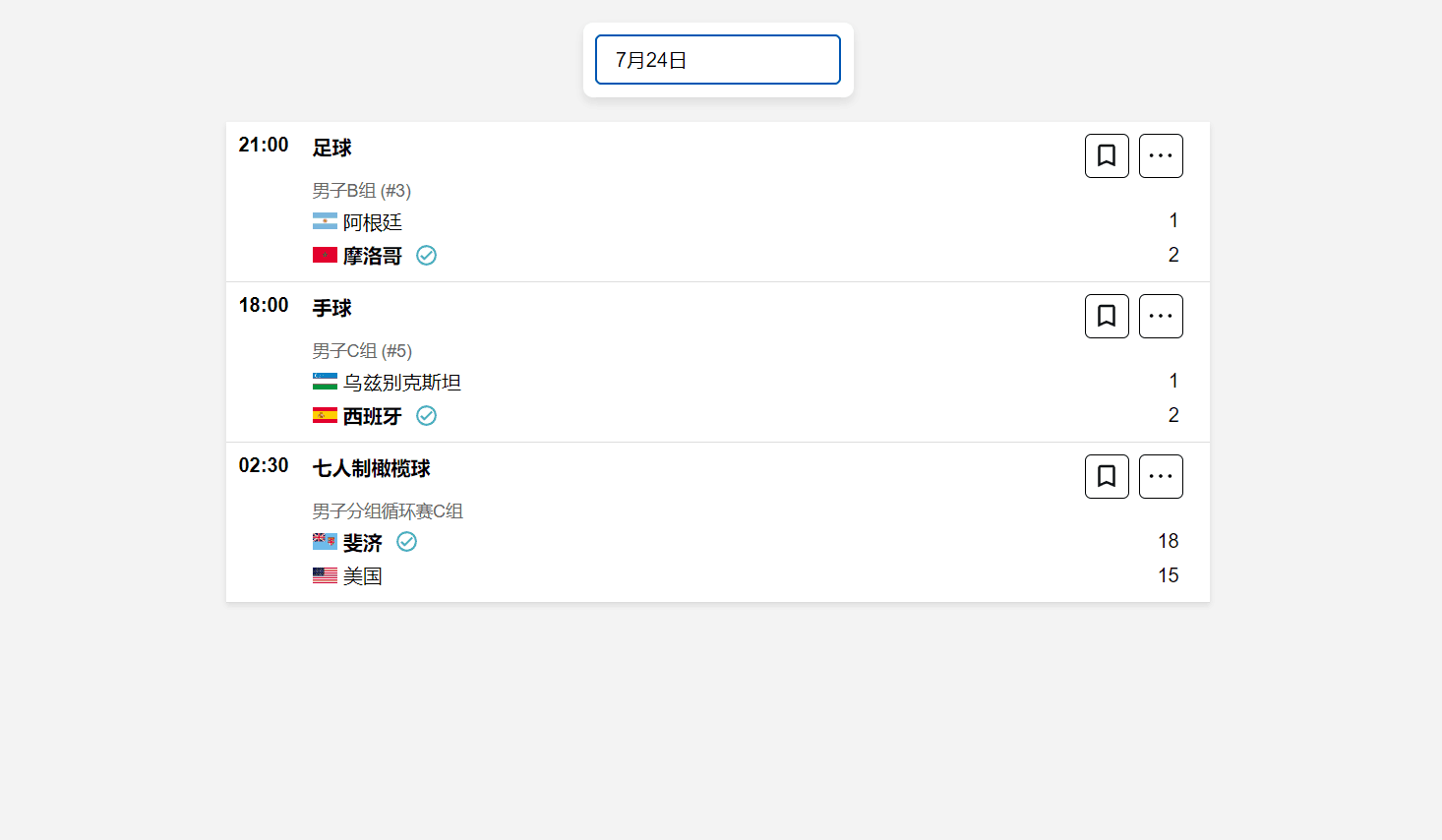
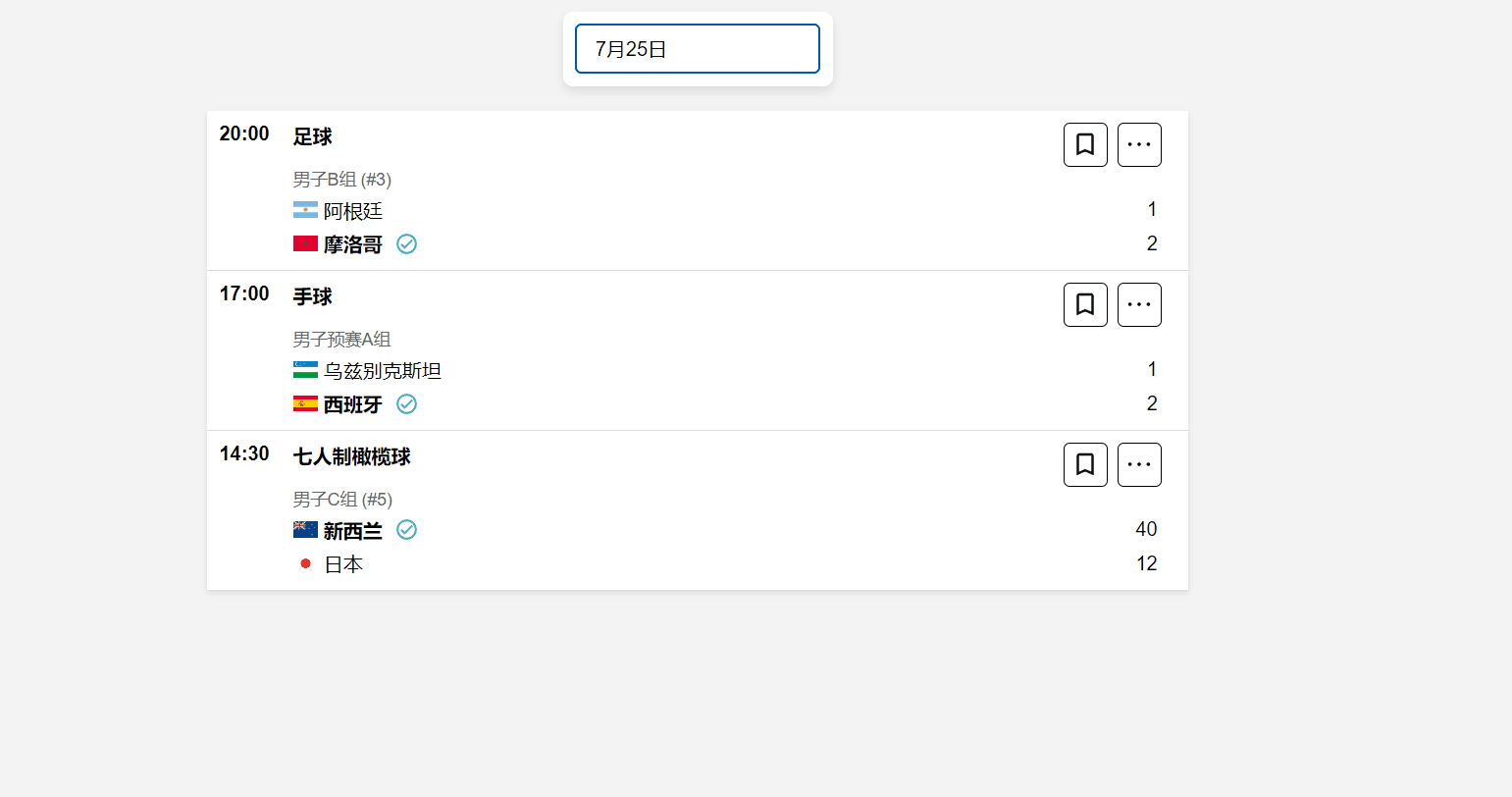
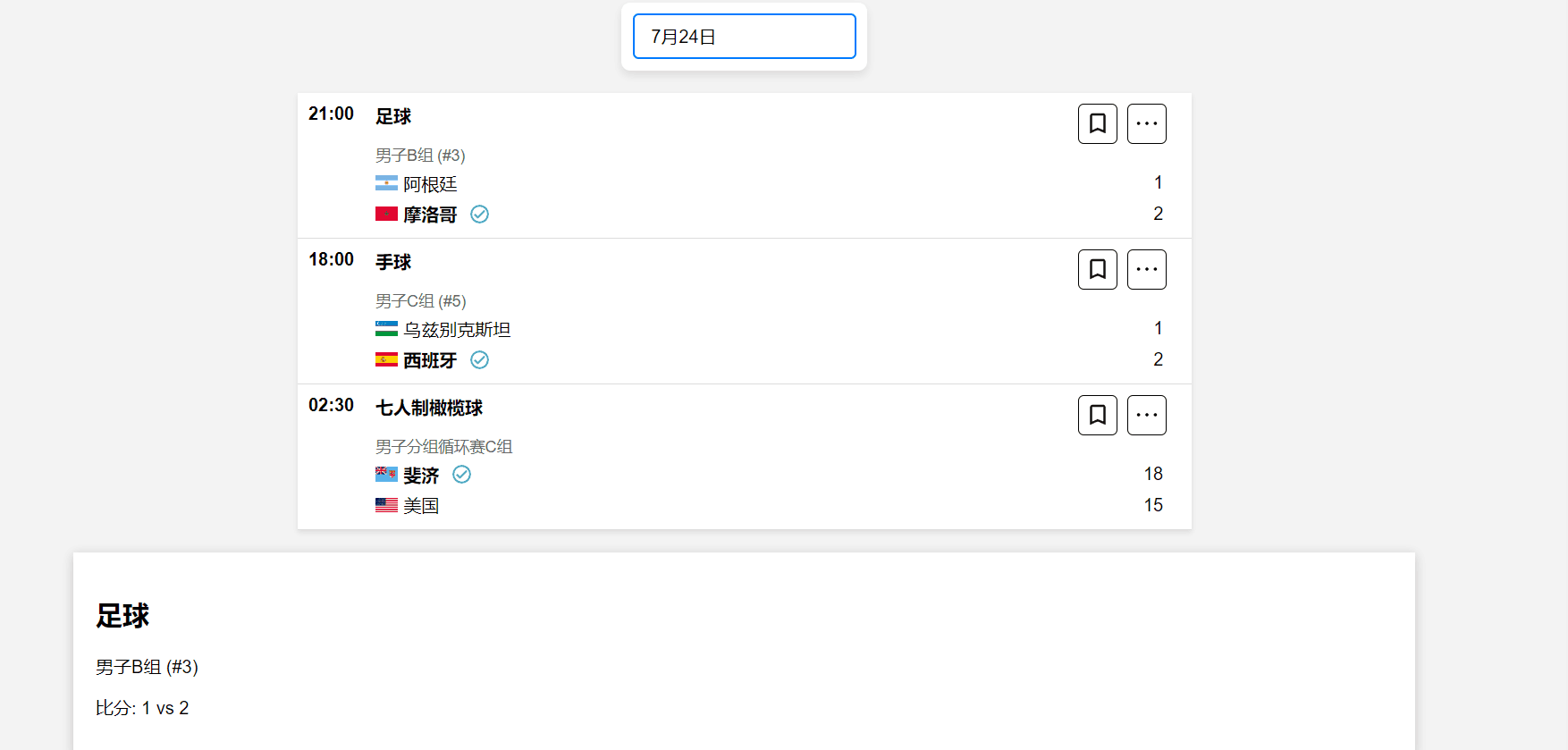
每日赛程:展示每一天的赛事,显示比赛类型(足球、七人制橄榄球、手球等),比赛时间,比赛项目,参赛国家和比赛比分,且获胜国家加粗显示。
对阵表:比赛晋级图是一种直观的展示比赛进程和结果的工具,它以图表的形式呈现了参赛在各个阶段的表现。
详细赛况:展示比赛的成绩,包含本场比赛参赛国家,初赛名单和比赛详情等.
了解更多:介绍巴黎奥林匹克运动会的举办背景,通过丰富的图文使平台更具吸引力,引起人们对巴黎奥林匹克运动会的兴趣。
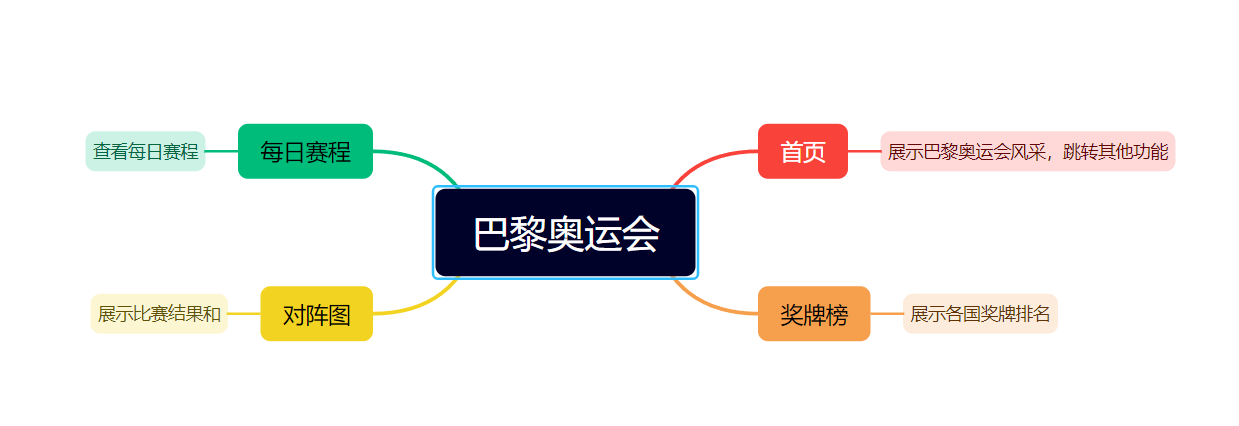
以下是本次设计的2024奥运会网站的功能结构图:
因为是第一次利用服务器配置一台云电脑并搭建一个网站,之前也没有项目部署的经验,因此完全是根据教学走的,为此还购买了阿里云服务器。
页内跳转实现
使用a标签,并将 href 指向目标元素的 id。在点击时,页面会自动滚动到带有该 id 的部分:
<nav>
<ul>
<li><a href="#news">最新新闻</a></li>
<li><a href="#events">活动日程</a></li>
<li><a href="#athletes">运动员介绍</a></li>
<li><a href="#tickets">购票信息</a></li>
<li><a href="index.html">奖牌榜</a></li>
<li><a href="schedule.html">赛程</a></li>
<li><a href="details.html">对阵表</a></li>
</ul>
</nav>
使用交互
为了提高用户的使用体验,我们为按钮设置了多种的交互,例如选中样式变化和鼠标悬停效果等。
/* 链接悬停时的样式 / a:hover { color: #007BFF; / 悬停时将颜色更改为蓝色 / text-decoration: underline; / 悬停时显示下划线 */ }
body, html {
margin: 0;
padding: 0;
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
}
header {
background-color: #004d99;
color: white;
padding: 10px 20px;
text-align: center;
position: fixed;
width: 100%;
top: 0;
z-index: 1000;
}
header .logo {
height: 80px;
}
nav ul {
list-style: none;
padding: 0;
display: flex;
justify-content: center;
}
nav ul li {
margin: 0 10px;
}
nav ul li a {
color: white;
text-decoration: none;
font-size: 16px;
}
#hero img {
width: 100%;
height: auto;
display: block;
}
#hero {
text-align: center;
position: relative;
}
#hero h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
background-color: rgba(0, 0, 0, 0.5);
padding: 10px 20px;
border-radius: 5px;
font-size: 2em;
}
section {
padding: 20px;
margin-top: 90px;
}
.news-card, .athlete-profile, .events-table, .tickets-section {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
footer {
background-color: #222;
color: white;
text-align: center;
padding: 10px 20px;
margin-top: 20px;
}
function switchDate(selectedDate) {
const containers = document.querySelectorAll('.container');
containers.forEach(container => {
if (container.id === selectedDate) {
container.style.display = 'block';
} else {
container.style.display = 'none'; // 隐藏其他日期的容器
}
});
}
首页代码展示
<header>
<img src="img/logo.png" alt="巴黎奥运会标志" class="logo">
<nav>
<ul>
<li><a href="#news">最新新闻</a></li>
<li><a href="#events">活动日程</a></li>
<li><a href="#athletes">运动员介绍</a></li>
<li><a href="#tickets">购票信息</a></li>
<li><a href="index.html">奖牌榜</a></li>
<li><a href="schedule.html">赛程</a></li>
<li><a href="details.html">对阵表</a></li>
</ul>
</nav>
</header>
<section id="hero">
<img src="img/奥运会1.jpg" alt="巴黎风光">
<h1>欢迎来到巴黎奥运会</h1>
</section>
<section id="news">
<h2>最新新闻</h2>
<div class="news-card">
<img src="img/筹备.jpg" alt="新闻图片">
<div class="news-content">
<h3>奥运筹备工作全面启动</h3>
<p>了解巴黎如何准备这次全球盛事。</p>
<a href="full-news.html">阅读更多</a>
</div>
</div>
<!-- 更多新闻卡片 -->
</section>
<section id="events">
<h2>赛事安排</h2>
<table class="events-table">
<tr>
<th>日期</th>
<th>项目</th>
<th>地点</th>
</tr>
<tr>
<td>2024-07-25</td>
<td>开幕式</td>
<td>巴黎国家体育场</td>
</tr>
</table>
</section>
<section id="athletes">
<h2>运动员风采</h2>
<div class="athlete-profile">
<img src="img/运动员.jpg" alt="运动员照片">
<div class="profile-content">
<h3>李雷 (田径)</h3>
<p>探索李雷在田径界的辉煌成就。</p>
</div>
</div>
</section>
<section id="tickets">
<h2>门票预订</h2>
<p>现在就预订门票,确保您的席位!</p>
<a href="tickets.html" class="btn">购买门票</a>
</section>
<footer>
<p>© 2024 巴黎奥运会</p>
</footer>
<script src="script.js"></script>
body, html {
margin: 0;
padding: 0;
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
}
header {
background-color: #004d99;
color: white;
padding: 10px 20px;
text-align: center;
position: fixed;
width: 100%;
top: 0;
z-index: 1000;
}
header .logo {
height: 80px;
}
nav ul {
list-style: none;
padding: 0;
display: flex;
justify-content: center;
}
nav ul li {
margin: 0 10px;
}
nav ul li a {
color: white;
text-decoration: none;
font-size: 16px;
}
#hero img {
width: 100%;
height: auto;
display: block;
}
#hero {
text-align: center;
position: relative;
}
#hero h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
background-color: rgba(0, 0, 0, 0.5);
padding: 10px 20px;
border-radius: 5px;
font-size: 2em;
}
section {
padding: 20px;
margin-top: 90px;
}
.news-card, .athlete-profile, .events-table, .tickets-section {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
footer {
background-color: #222;
color: white;
text-align: center;
padding: 10px 20px;
margin-top: 20px;
}
222200424赵伟豪:
因为队友和另外一个人组队了,所以我决定单通,拿到这个问题的时候,我还不知道怎么入手,加上又是单通,倍感压力。好在在网上能学习相关知识,经过学习相关知识后,认识到时间紧张,决定采取纯前端的开发方式。编码实现的过程中,也多多少少遇到一些困难,面对这些困难,我会去CSDN社区搜索相关解决方法,如果还是解决不了,就求助其他同学。虽然有一些磕磕绊绊,我还是成功地完成了此次作业,这对我们日后的学习生活乃至工作方面都有了巨大的提升。
总的来说,结对完成此次设计编码对于我来说是一段非常宝贵的经历。在这个过程中,我学到了很多关于html编码的技巧和方法,也学到了前端布局的技巧。这些经验和收获将会对我的未来发展和工作有着很大的帮助。
222200424赵伟豪:
在此次结对协作中,我合理地给出了实现方案和设计思路,让我对此次作业有了一个目标明确的框架,行之有效。同时,我对方案的实践能力也还可以,能够较好地实现的方案,并且最终完成了作业。
没有讨论过程,结对作业还是得和他人合作